Before we begin please ensure you have followed and understood the basics of enabling CSS for your Nintex automation cloud forms here
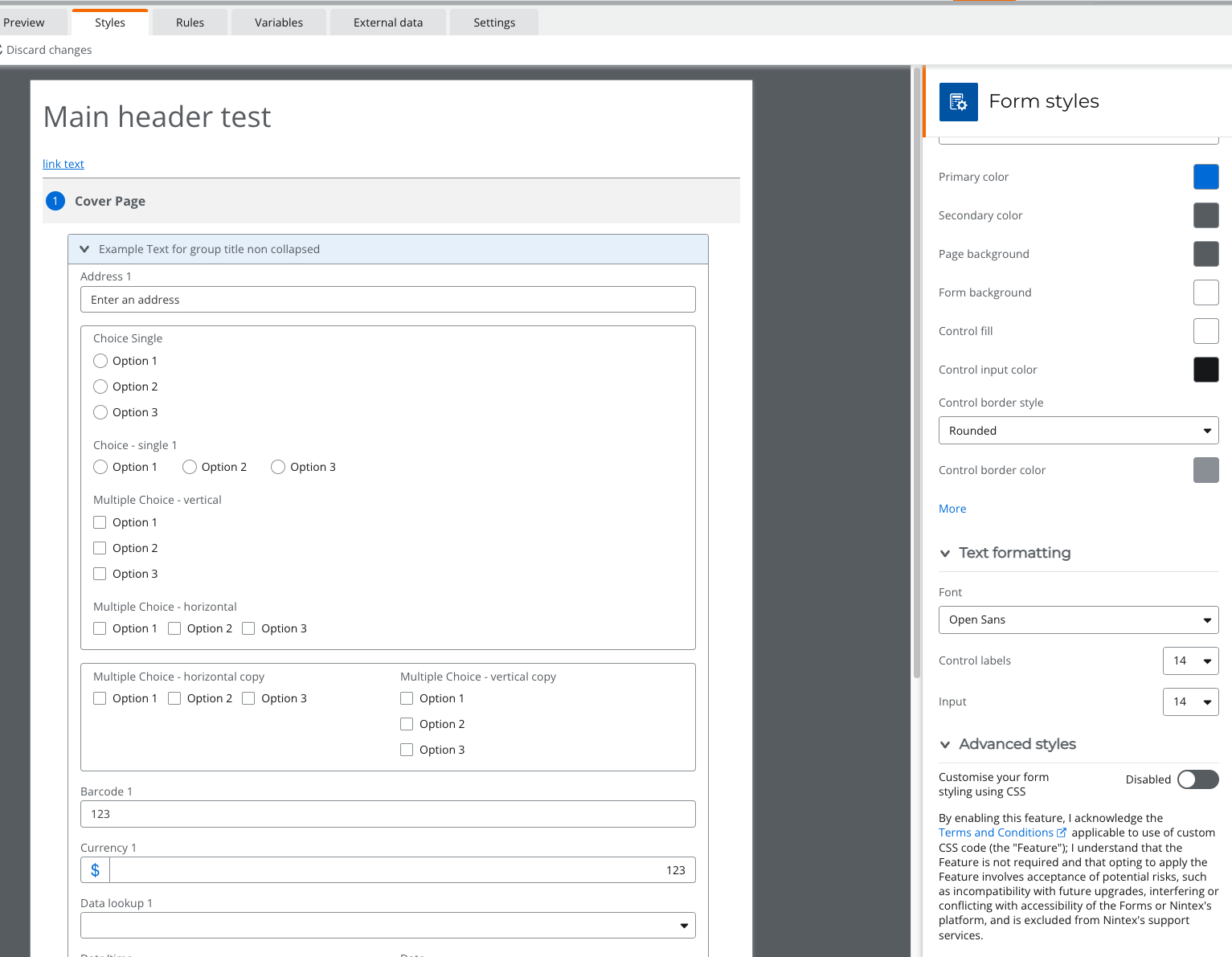
After you have enabled CSS in the global forms settings, If you want to open a workflow with a form you want to use and navigate to the styles tab, I will be using an example form I use for CSS testing.

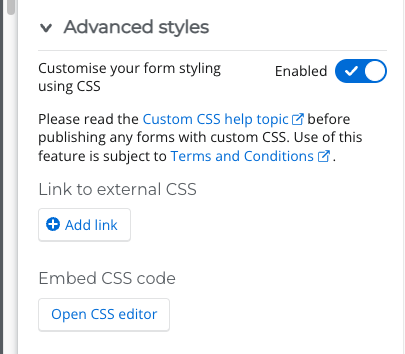
You will now see that there is a new section at the bottom of styles named 'Advanced styles' please enable this here also.

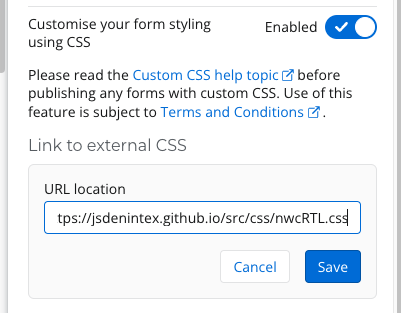
There are 2 ways we can add the css for RTL support, either by an external link and embed CSS.
If you wish to maintain your own CSS code please feel free to branch off or copy mine, you can then choose to host it or use the embed CSS.
For this demonstration I will be using my GitHub page for CSS.
https://jsdenintex.github.io/src/css/nwcRTL.css
Entering the above link into the external CSS will enable right to left visuals on the Nintex forms.

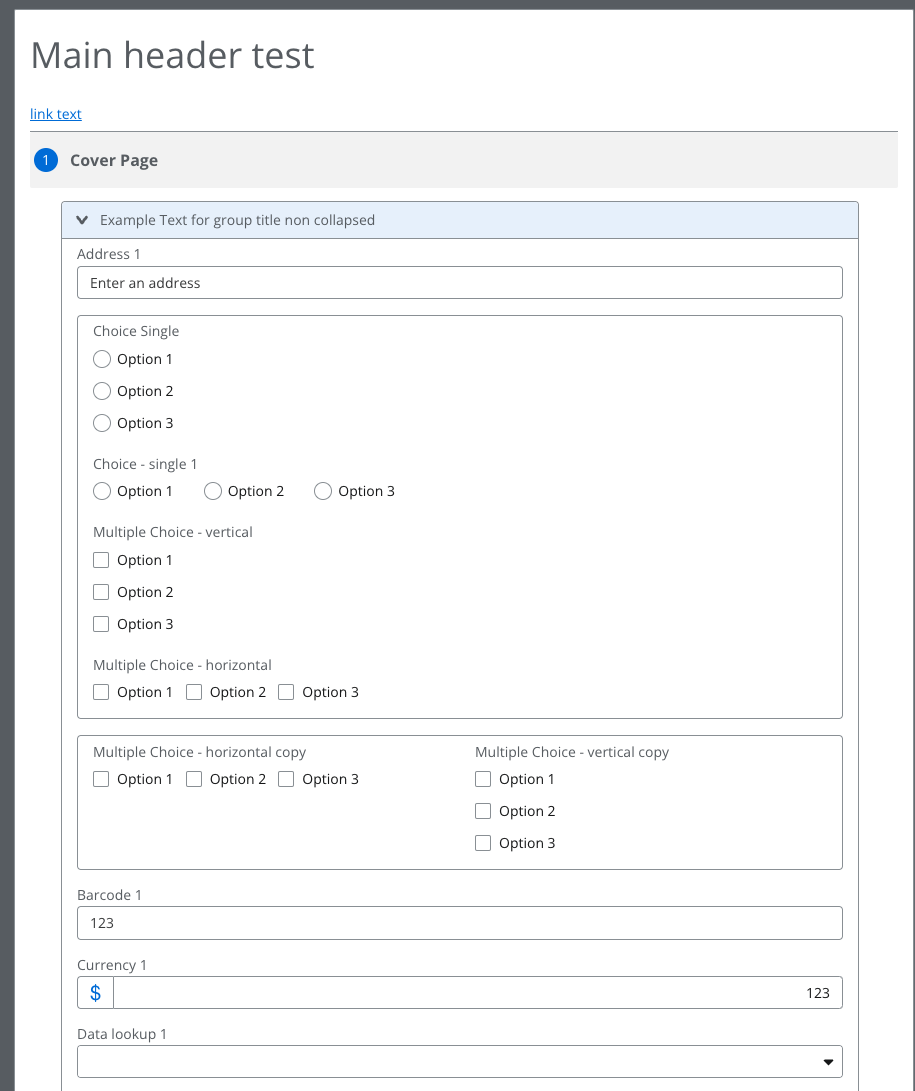
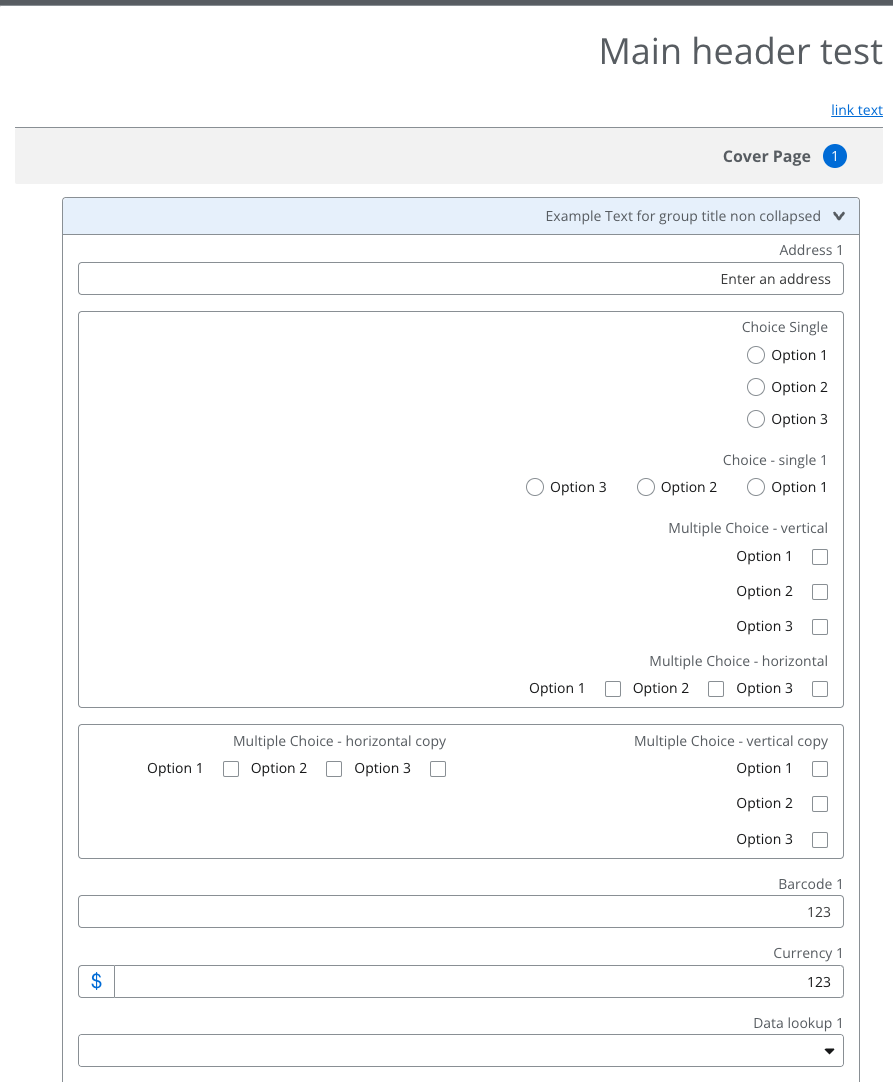
See below a before and after comparison.
Before:

After:

Please note
- This is not official support for RTL forms, it is only a visual fix until official support can be released
- All of the CSS used is designed to emulate RTL visually, there is no guarantee it will work on all devices and browsers, if they do not support the methods used, I have only tested this on the latest most up to date browsers.
- If new form features and controls are added I will attempt to update the CSS contained in my GitHub but again I cannot guarantee this will always be the case.
If you experience and issues please turn off the CSS and contact me via your Nintex account manager or my LinkedIn page

