Hi everyone, I have two issues with drop downs on a list view.
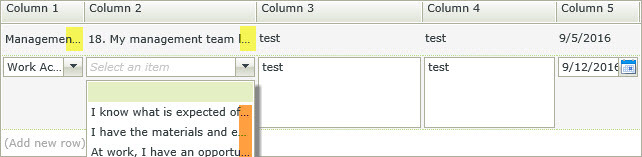
1. If the text is longer than the allocated length, the text is getting cutoff. Typically on other websites the text box will float above the content and expand as needed. This is not the case with smartforms. How do you resolve this challenge? See orange highlight in the picture below.
2. Once the user has entered their data and either wants to add/edit more rows or continue populating the form and the list item switches to a "read" type of view, the contents of the drop-down columns get cut off if they are beyond the allocated length of the column. How can I wrap the text? See yellow highlight in the picture below.
Please do not say "change control to a data label" because that is not an option.
For those columns in the database I store foreign key IDs. I need them to be drop-downs so I can set the data source as SmartObject and display a different property from that different SmartObject for the display field. Otherwise it just shows ID numbers which are not helpful to the user. There seems to be no other way of achieving this functionality and it works fine EXCEPT for not being able to wrap the darn text. So I'm really hoping somebody else has found a way around that?