I’m trying to use image in my formula field which is of type text . . I have uploaded the image to static resource . since its working in normal salesforce i’m not sure why it isn’t working in skui
IMAGE(‘/resource/phone_icon’,‘PhoneIcon’,26,22)
Question
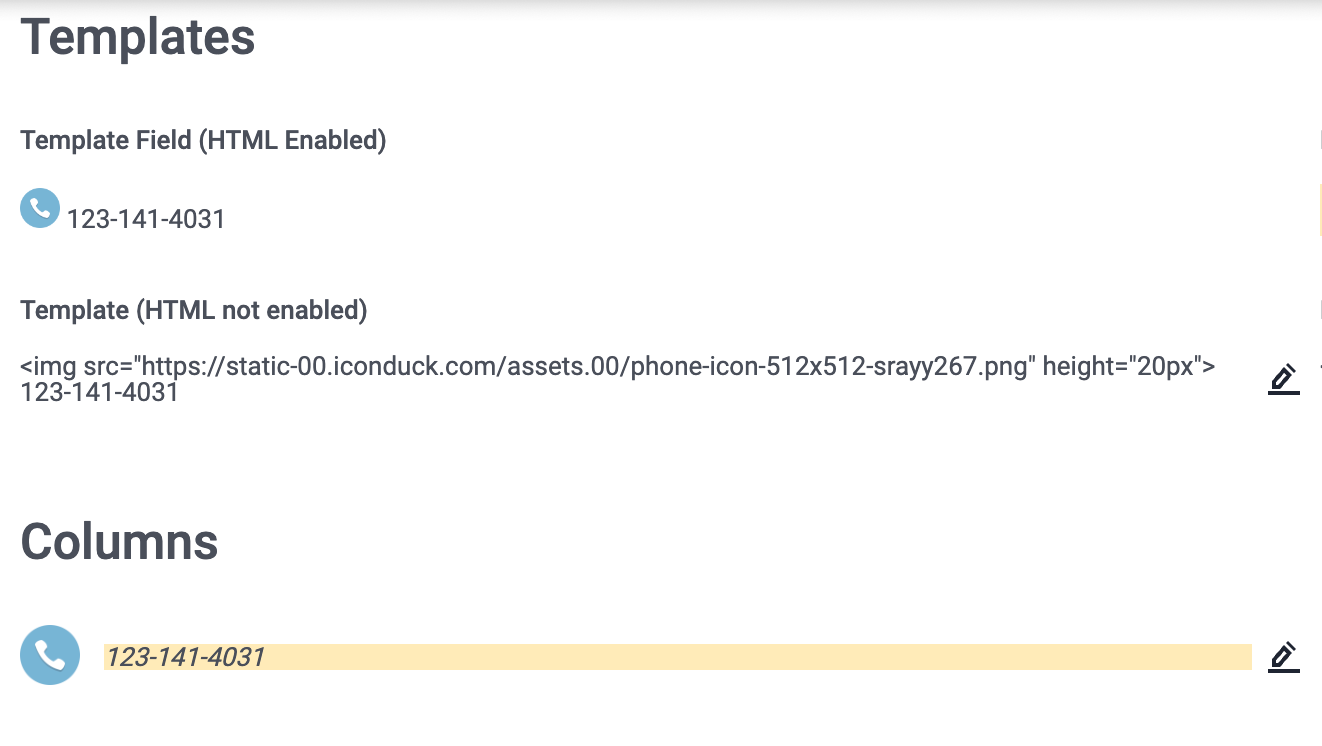
Image in formula field
 +1
+1Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.