So back in the day, I remember doing ‘console’ screens in Skuid v1 with a list/table on the left and page include on the right.
Clicking on an item in the list/table updated the page include to use the id of the item that was clicked on.
I looked at the Skuid Skool Page Include course, and it’s not-helpfully always using the hard-coded first row of the model. There’s no interaction on the ‘main’ page which influences the included page.
How do you get the page include to ‘draw’ with the selected row?
I setup a click interaction for the template field in my table, but now I have two problems. {{Id}} is always getting the same value, and I can’t figure out how to ‘send’ it to the page include.
The page include is setup with a Id=(param}Id condition on the ‘main’ model.
I was expecting the Interactions to have an option to update the page include or such.
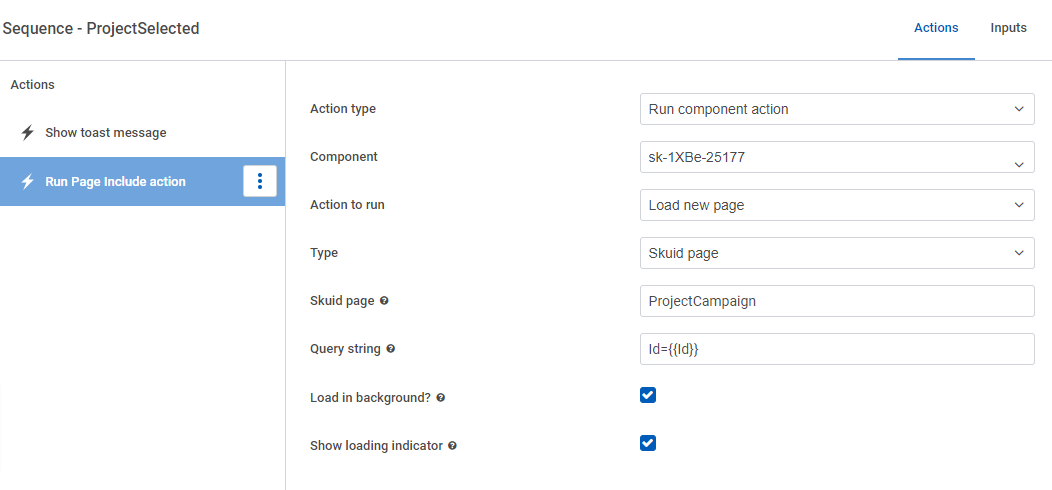
I tried adding a “Run Page Include” action on the template field interaction, but there’s no option to pass the parameter. (Not that I know how to get the correct Id in context within an interaction.
Thanks for any tips.