I have page includes that I use everywhere that I’d like to conditionally render certain things based on the query string. ie. table columns, row actions, mass action, global actions.
In my use case, I have accounting journal entries that are related to one of many types of accounting records. Each of which I typically display these entries in varying ways.
I can also do the model hack, but it really isn’t intuitive. Unless I could create one UI only model with a series of UI only checkbox field for each element on the page I’d like to conditionally render.
Better yet, it would be great to be able to set to page input parameters on the page. Then when setting up the Page Include component, a tab dedicated to page input parameter parameters could be set. Much cleaner UX. 😃
I would also use with Task and Event page includes.
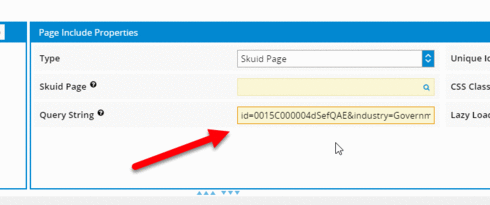
Page Include Input Parameters as Query Strings Params aren't Accessible or Easily Managed
 +20
+20This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.