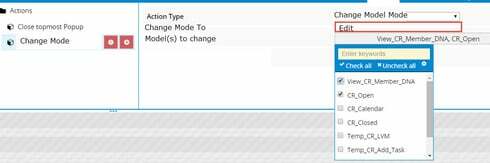
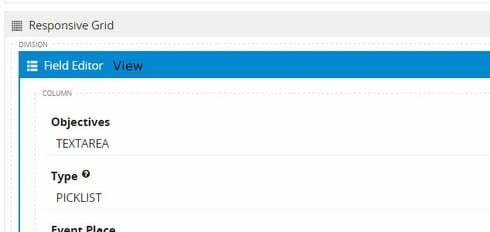
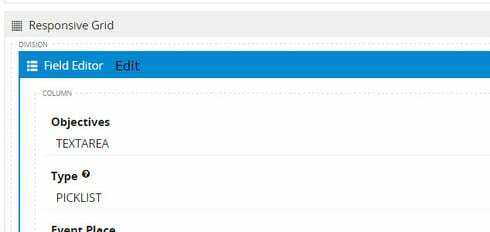
If I load all fields in model with read only. I then create an “Edit” button, are there certain action framework steps the could change all the fields in the model to edit mode. Then I press a “Save” button and have the fields changed back to read only?
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.