View Flow not loading when hitting the refresh button or pressing F5
kbt142875
PRODUCTIssue
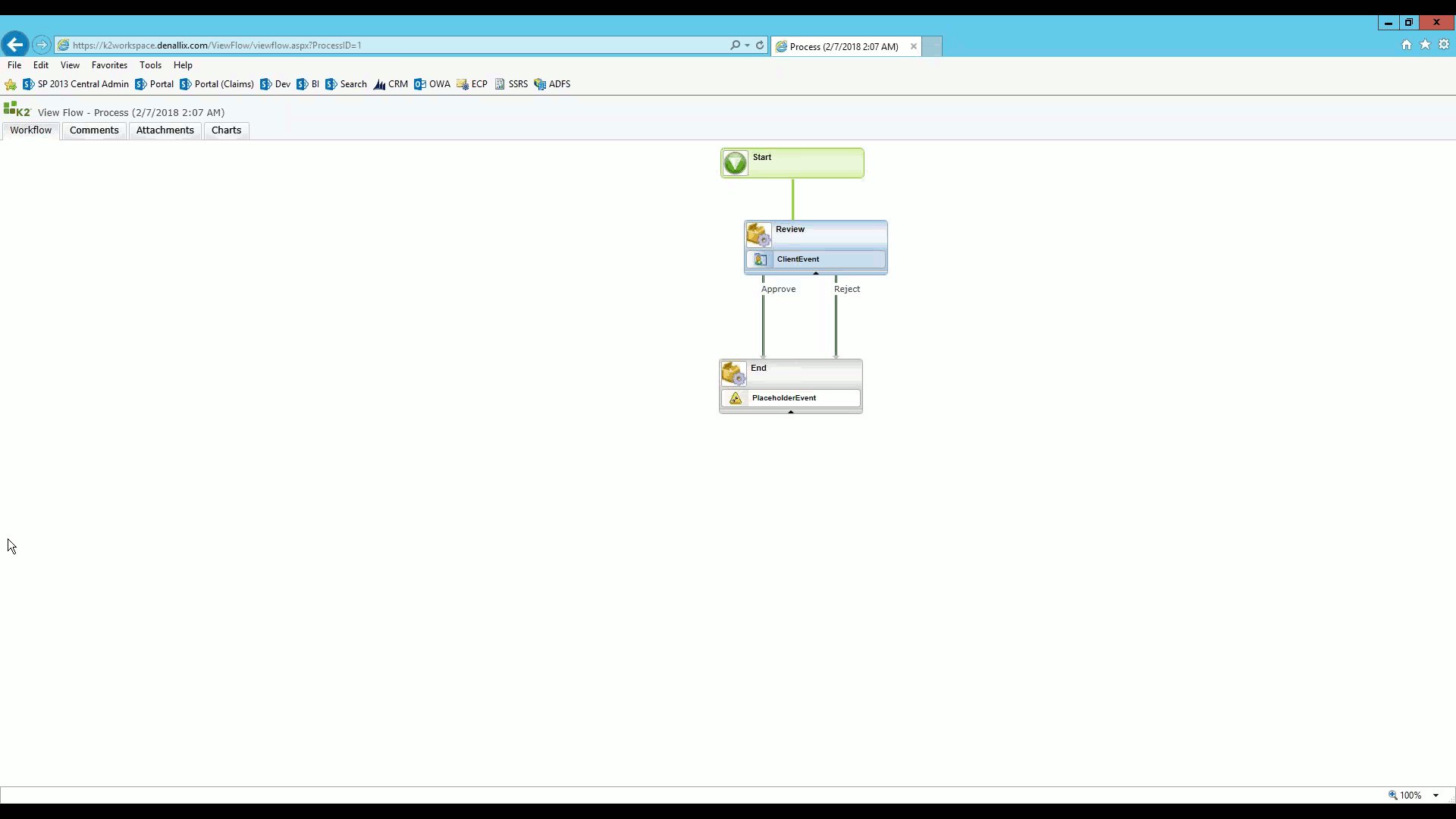
View Flow is not loading when hitting the refresh button or pressing F5. An empty page is being displayed.Symptoms
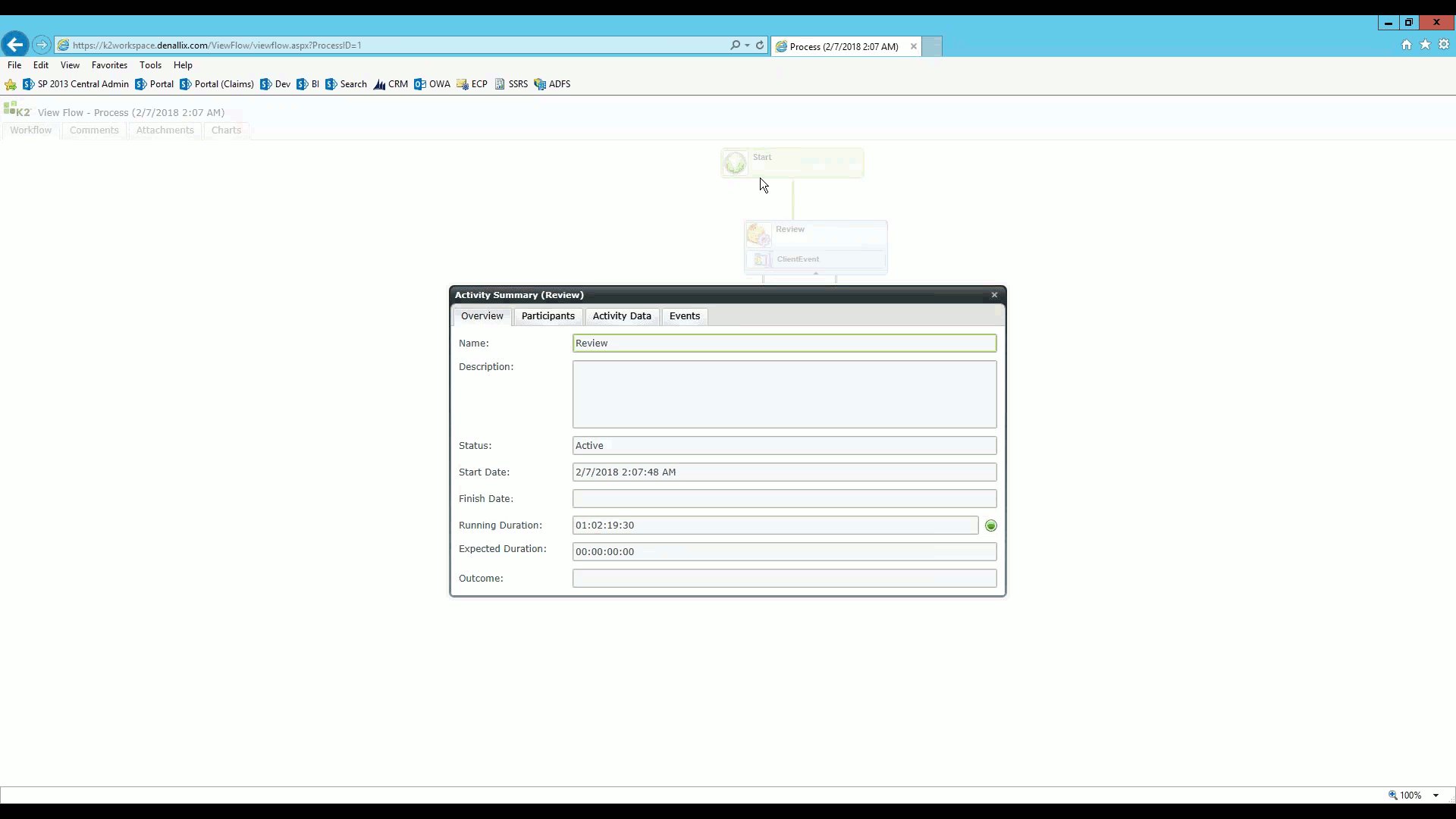
View Flow loads properly on the first load. But once you clicked on the View Flow and attempt to refresh the page, View Flow stops loading, and you only see an empty page.
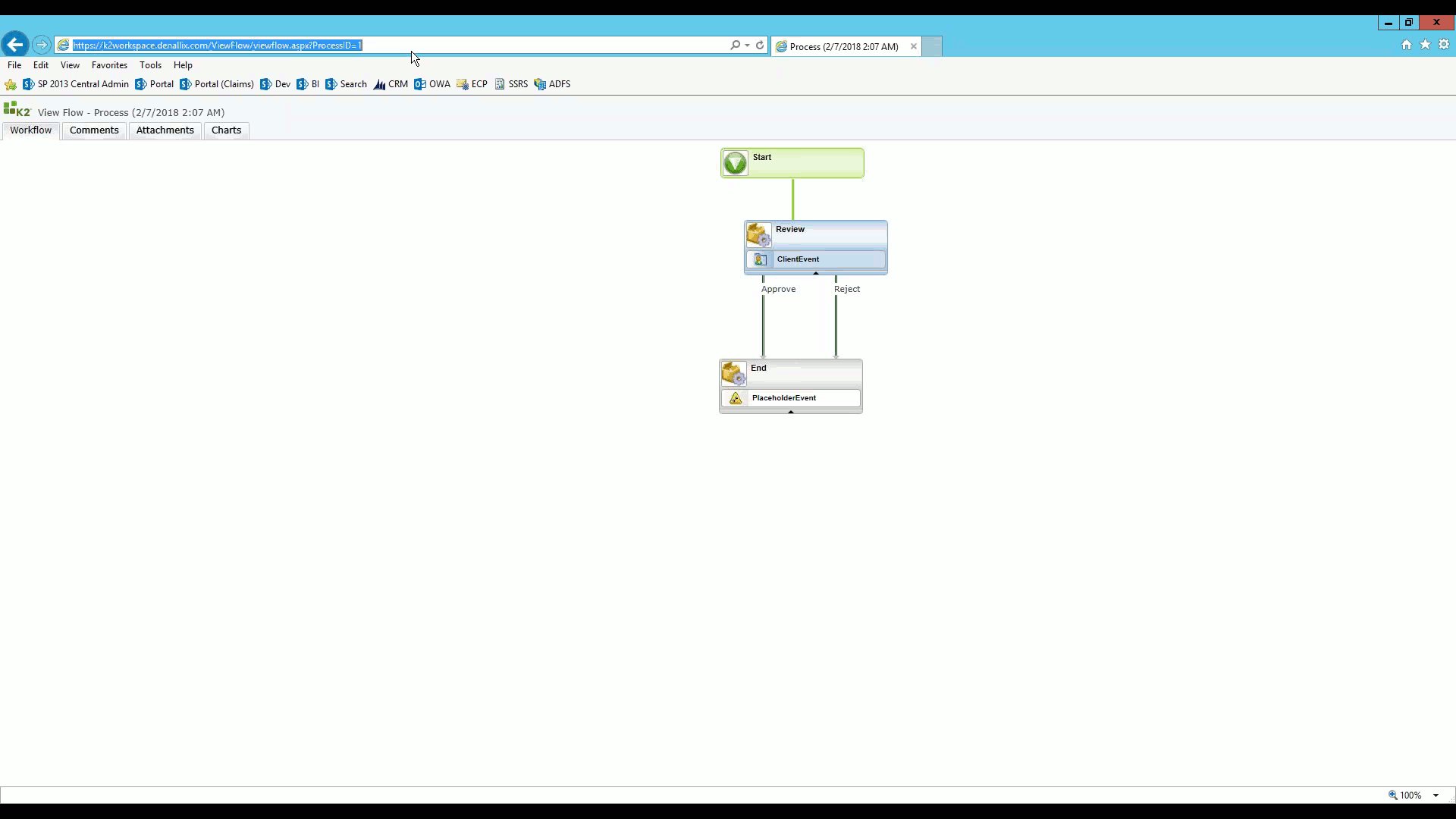
The View Flow will only load properly again if you click on the address bar, and click ENTER.

Resolution
This appears to be an issue with Silverlight on newer Internet Explorer versions and is not exclusively a View Flow issue. If you open any Silverlight application, click on it, then attempt a refresh, the same issue will occur.
This issue seems to happen in IE9 and above, so the simplest way to resolve this is to force the View Flow page to load in IE8 compatibility mode.
- On the server hosting your View Flow, go to [Program Files]K2 blackpearlWebServicesViewFlow
- Edit ViewFlow.aspx with a text editor
- Look for the following line (your content property may be different):
<meta http-equiv="x-ua-compatible" content="IE=edge" > - Change the content property to IE=8.
<meta http-equiv="x-ua-compatible" content="IE=8" > - Save the changes
- Clear your browser cache, close and reopen your browser and try again.



