We get this question a lot that why some Runtime Rules work on Android but not on iOS, Windows or Windows Phone. So if you have created a validation rule or formatting rule in Nintex Forms which works on Android but not the other mobile devices, most probably the issue is that you have used a custom JavaScript syntax instead of Nintex Form functions somewhere in your rule.
In most of the cases we have seen, users use == instead of equals(), > instead of greaterThan or < instead of smallerThan functions.
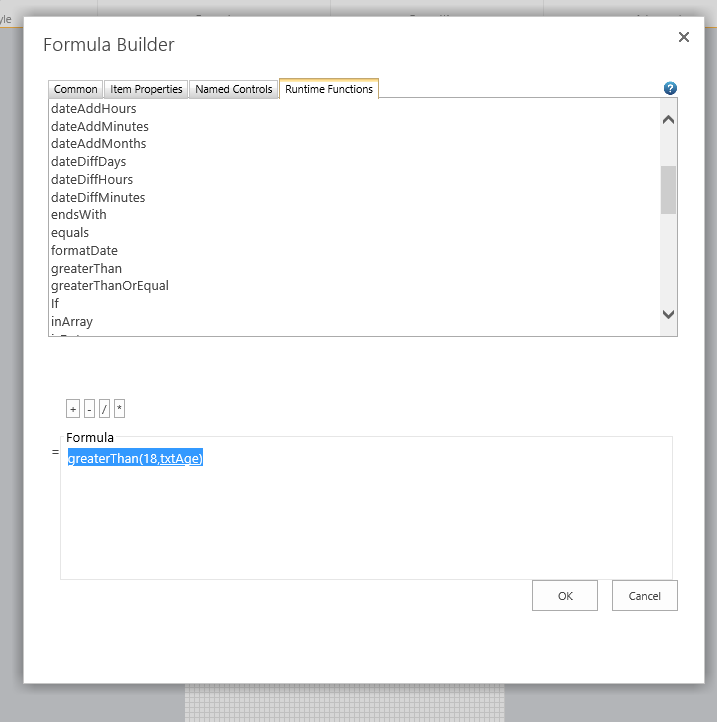
For example if you are writing a function to check age which is entered in AgeTextBox control you have to write it like this “greaterThan(18,AgeTextBox)”. This would work on all platforms but if you write it as “AgeTextBox > 18″ it would NOT work and is basically not supported.
To make sure your Rules work properly on all platform use the functions provided in by Nintex Form and avoid writing any custom JavaScript function in your Rules.