Filename entry in Responsive form
Filenames do not like special characters in most operating systems. How to tackle this in a responsive form or in a workflow itself? Here is a step-by-step on how I do it.
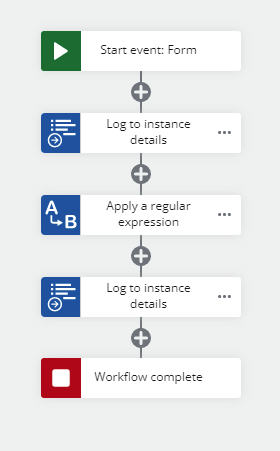
This is the workflow we are going to create:

I’ll show you two ways to do it:
- In the form
- In the workflow using the Regular Expression action.
The Form
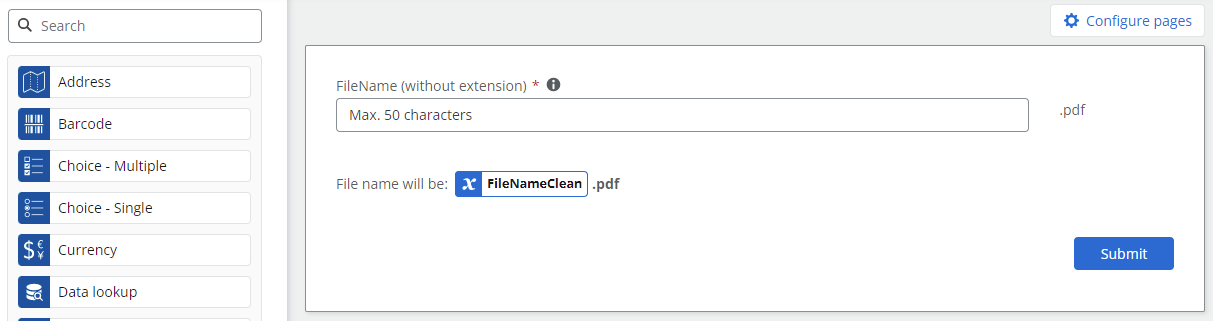
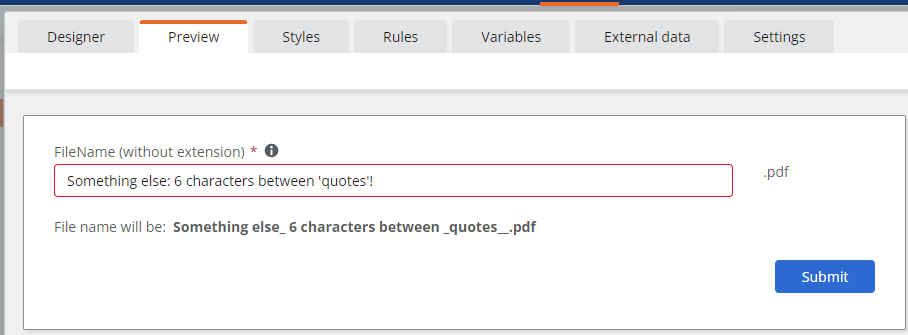
Click the Start event and select Form. Create something like this form:

Let’s look at the fields:
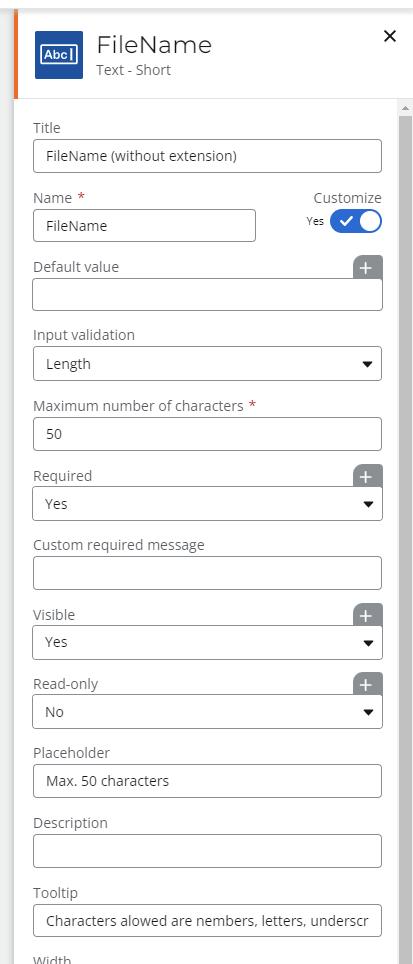
The Filename is just a normal Text (short) field with these properties set:

As you can see I’ve set the maximum amount of characters to 50. Keep filenames short!
The tooltip says “Characters allowed are numbers, letters, underscore, hyphen and space. All other characters are replaced by an underscore.” (For simplicity I don't accept any other characters here)
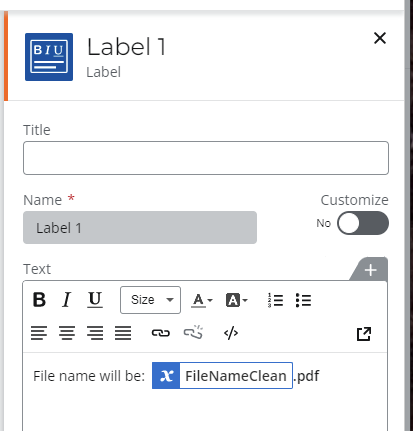
The ‘clean’ filename is shown in the label field below the filename field:

We are using a Variable here.
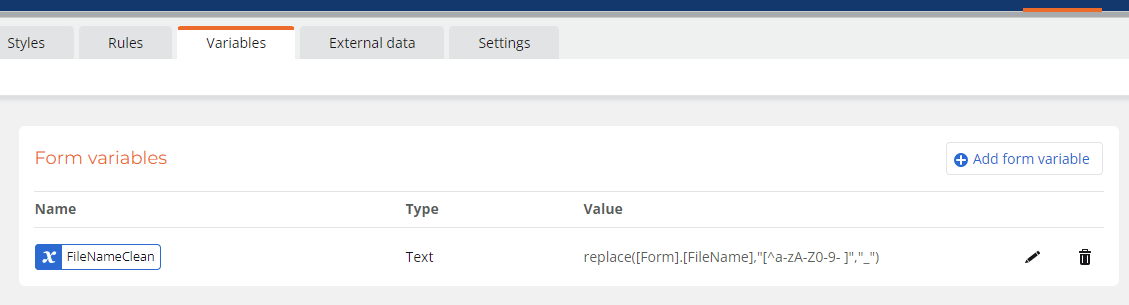
Go to the Variable tab in the forms designer and define this variable:

The function ‘replace’ is used. This function works like a Regular Expression.
If you’re not familiar with variables or regular expressions, please read the Nintex help files on this. Good bedtime reading.
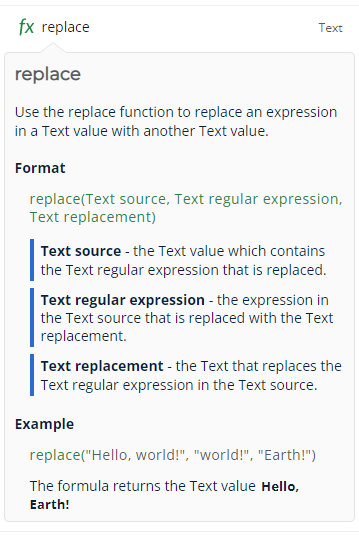
Lookup the Replace function under functions and see the build in help:

Important note Be very precise in copying the ‘Text Regular Expression’ as shown or copy it :
replace([Form].[FileName],"[^a-zA-Z0-9- ]","_")
Note the space after the hyphen! Basically what it says in Regex slang is: accept all number 0-9, all lower- and uppercase character a-z, hyphens and spaces. Everything else : replace by an underscore. Do not put the underscore itself in the string of accepted characters as this might give unwanted results: no need to replace an underscore by an underscore…
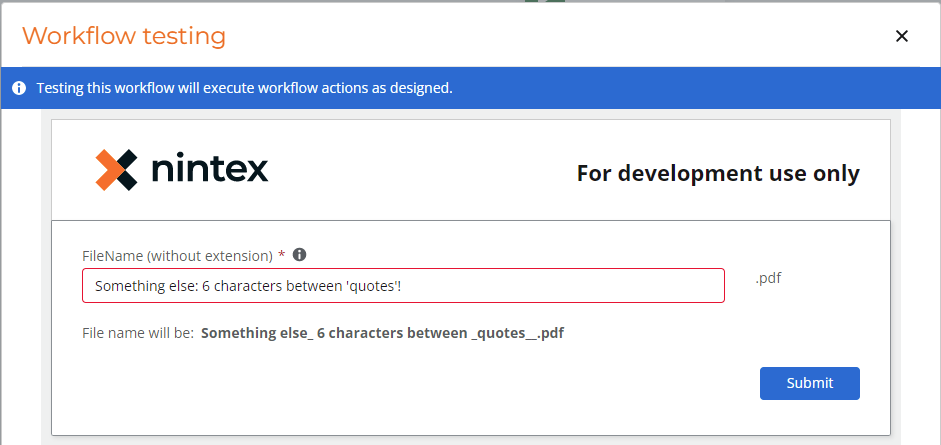
Now you can already preview the form and it will show you the clean version of what you input:

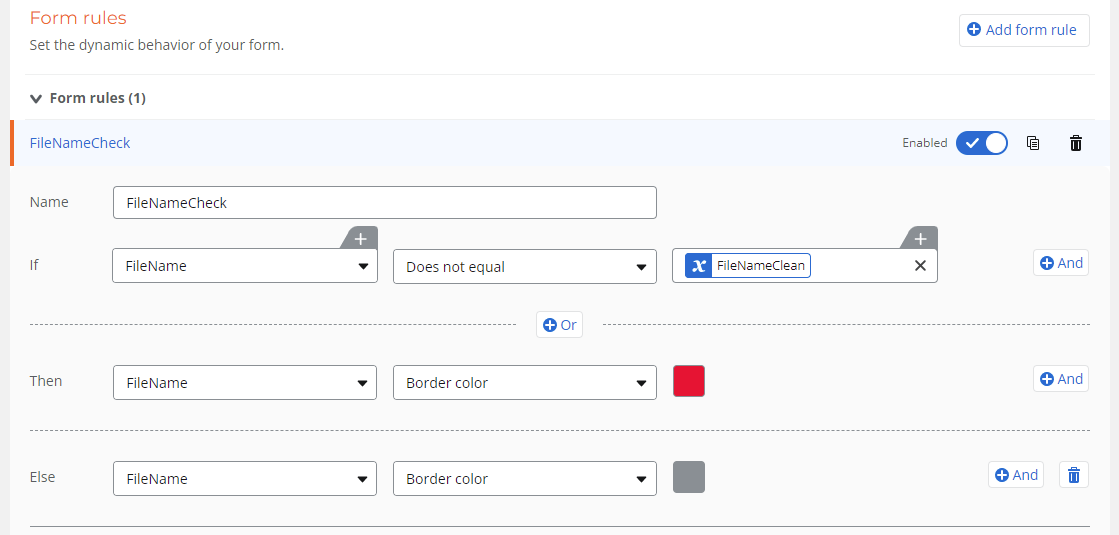
Why is there a red line around the input field? Well, just to show that you are able to respond to the input directly, I have added a rule that makes the box red when the resulting filename will be different from the input filename. Such a rule looks like this:

You can turn this rule into a Submit rule if you want to stop the user from proceeding until a valid filename has been entered.
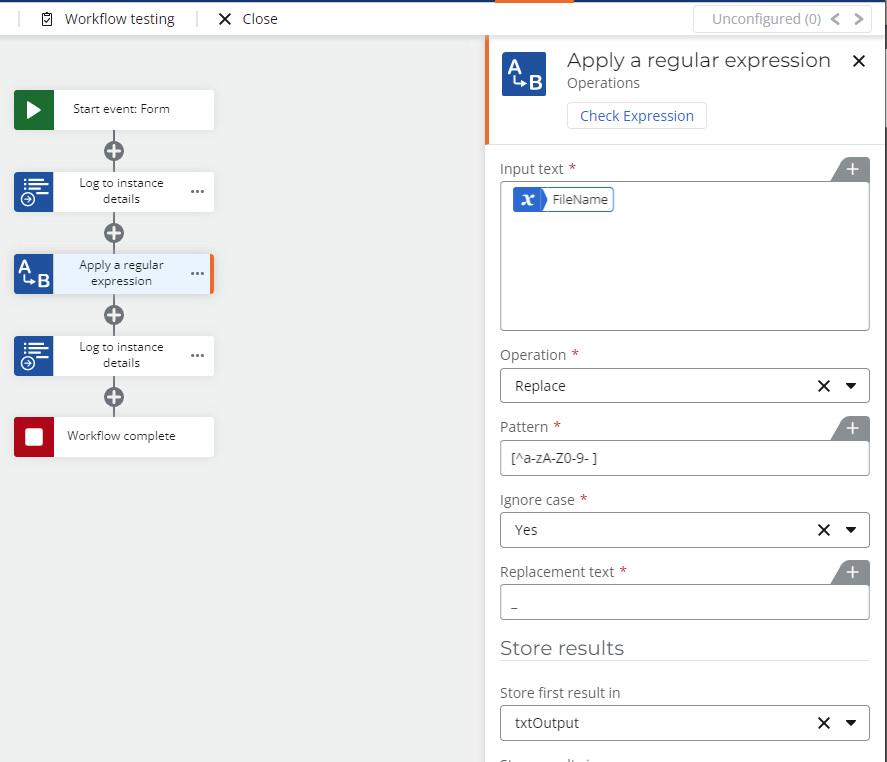
The Regex action
Now let’s get back into the workflow and see that we can achieve the similar effect using the magical (and mystical) Regular Expression action.

This will have the exact same effect but now from within the workflow itself. Useful if the filename string comes from somewhere else than a form such as a SharePoint list.
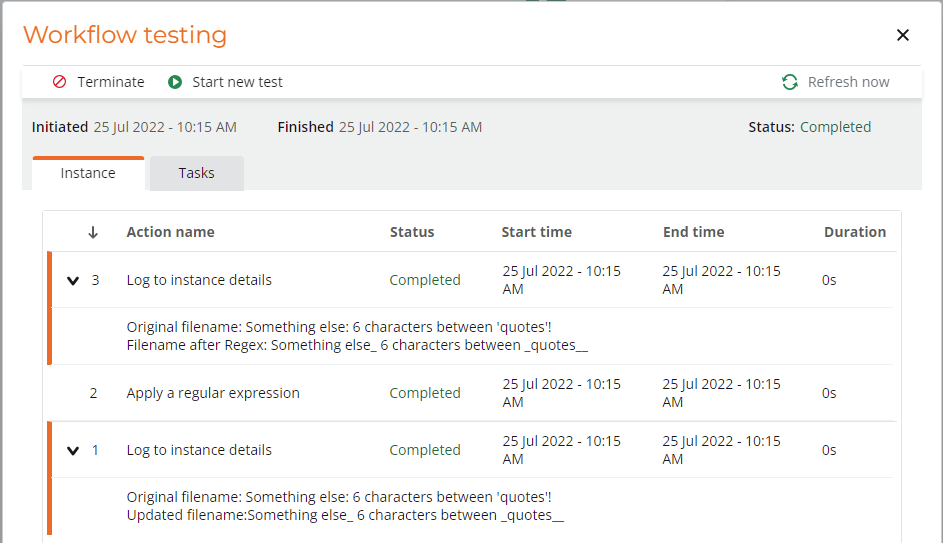
The Test
Now our workflow test run will look like this:


Hope this is useful for you too! Thanks for the Kudo.




