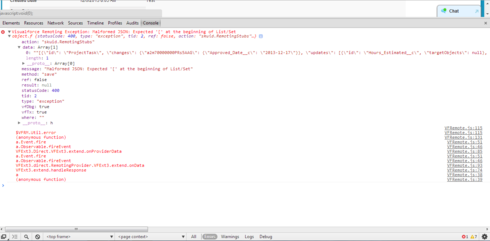
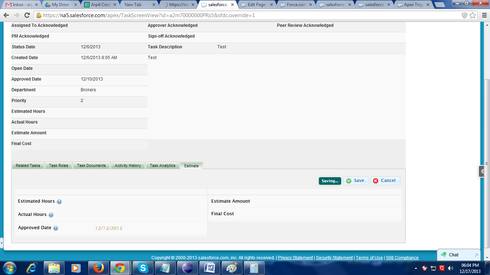
Hello, I used one skuid page in my VF page but the issue is it is not performing saving operation and only saving is coming. PFA the screenshot for it also.  It is just keep showing this Saving and not performing any operation. Please tell me why this issue is coming and how we can handle it? Looking ahead for an quick response. Thanks.
It is just keep showing this Saving and not performing any operation. Please tell me why this issue is coming and how we can handle it? Looking ahead for an quick response. Thanks.
Question
Skuid issue when using it in VF Page !!
 +5
+5Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.