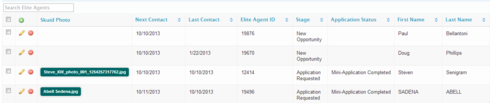
Hello, I want to know can i show photo in my tab page.I want to show the Skuid Photo with all the records.So can we use Skuid Photo in Table with the list of records. PFA one image for what exactly i want.  Here in Skuid Photo currently only name is coming of the file it is not showing photo.So can we show photo here for each record? Please reply back soon, Thanks. Arpit
Here in Skuid Photo currently only name is coming of the file it is not showing photo.So can we show photo here for each record? Please reply back soon, Thanks. Arpit
Question
Show a Skuid Photo in one column of a normal table.
 +5
+5This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.