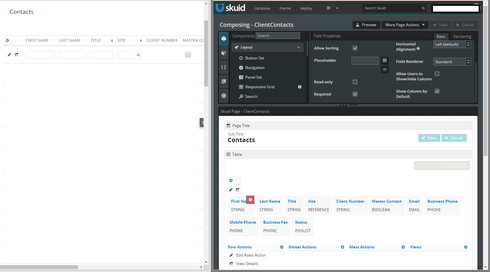
We are in the testing phase at the moment and have noticed with the latest version of Skuid in Sandbox (9.5.5) required fields on tables no longer have the red outline
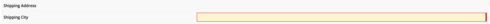
This is not a problem in production which is still using an older version of Skuid (8.15.15)
Does anyone have any idea why this is happening?