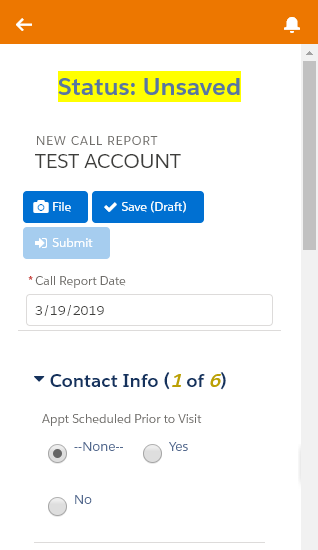
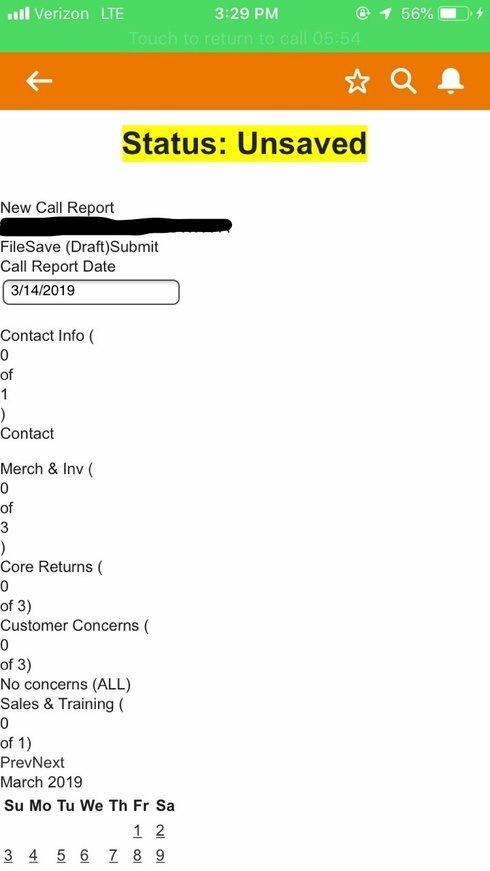
We have created a button that launches a Skuid page on the Salesforce mobile app (Salesforce1). About 2 months after go live, some users started to experience an issue where, although the Skuid page was rendering, the theming and formatting were messed up (see screenshots - the first is how it should look, the second is what it looks like).
We found that by clearing the cache on the mobile app, this cleared up the issue.
Settings > Advanced > Clear Cached Data
Has anyone else experienced this?
Is there some setting on the Skuid page we can set so we don’t have this issue?