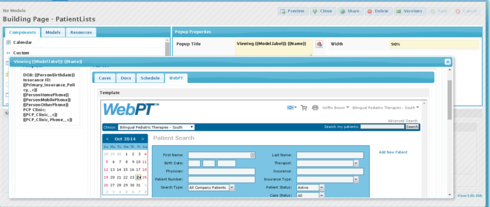
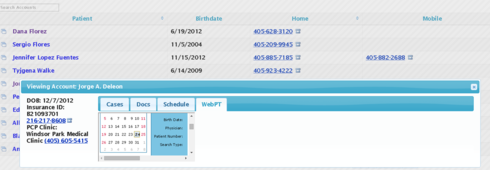
For a template w/ HTML, I wrote:
https://app.webpt.com/patientChart.php?ID={{WebPT_ID__c}}"; width="100%" height="1000">The dimensions work in the builder but not in the preview. Any suggestions?

 +8
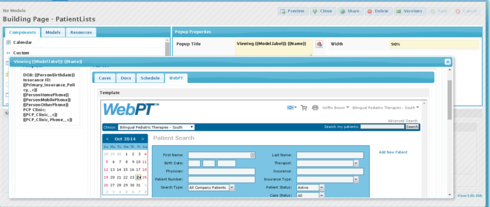
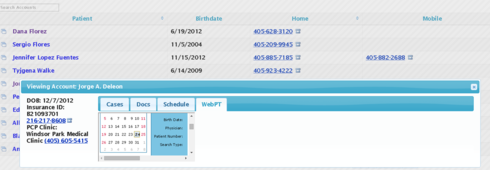
+8For a template w/ HTML, I wrote:
https://app.webpt.com/patientChart.php?ID={{WebPT_ID__c}}"; width="100%" height="1000">The dimensions work in the builder but not in the preview. Any suggestions?

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.