This is Brooklyn releaase and I’m loving the filters. It could end up being a partial delivery of this idea
https://community.skuid.com/t/filter-table-row-by-sub-queried-object-field-values
Which is related to what I’m trying to do. Right now I’m querying the opportunity and subquerying the notes of the opportunity. However, I want to allow the user filter the subqueried notes that are shown. Here’s how I’m trying to solve that.
- Create an opportunity model
- As a model field in the opportunity model, subquery the notes object
- Add a condition to the subquery. Condition is ‘field from another model.’ (from model in the next step)
- Create a Notes model and add filter to the page so the user can filter on the notes model.
- Add on model action to the Notes model so that when Notes is requeried (i.e. filtered), the opportunity is requeried and the subqueried noted recalculates its condition.
The problem is that for some reason when the opportunity is requeried, the model merge values don’t update. They remain whatever they were on page load. This wouldn’t be such an issue but a side problem is that subqueried field conditions aren’t available through javascript as regular condition objects meaning this can’t be solved through javascript.
Steps I took to verify my process:
- Add model action on requery of notes and opportunity model that blocks the UI and displays “{{modelname}} successfully requeried” to confirm each model is being queried in the correct order. Result is that querying order is happening as expected.
- Before and after filtering the Notes model type in console
skuid.model.getModel('Notes').getRows()and verifiy that their returned results are different. Result: They are different as expected.
- Check Opportunity SOQL before and after filtering using
skuid.model.getModel('Opportunities').getSOQL().Result is that the SOQL is unchanged – this is the problem.
- Create Aggregate note model that counts number of notes with 0 in it. – this correctly reflects the number of notes with 0 in it.
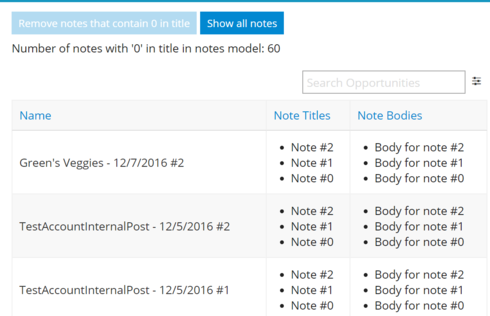
Here’s a sample page. When you press "Remove notes that contain 0 in title” it filters out notes with a title that contain the text “0” from the note model, and requeries the opportunity which has a subquery field with a condition depending on the notes model.
So before pressing the button I expect to see this. Which is what I’m seeing. (image)

After I press the button I expected not so see notes with "0" in the title. But they still show up. The highlighted records are the ones I expect not to show up.

To test this, paste the xml below into a new page and create some note records related to the opportunity that contain anything. Then create some note records related to the opportunity that contain "0” in the title. It should remove the notes containing "0" in the title after pressing “Remove notes that contain 0 in title”, but it doesn’t.
Here's the xml for the sample page.
``` Opportunities NotesAggregate models.loaded models.loaded Number of notes with '0' in title in notes model: {{{countId}}} Note Titles <ul style="margin: 0; padding: 0;"> {{#Title}}<li>{{Title}}</li>{{/Title}} </ul>
<ul style=“margin: 0; padding: 0;”>
Note Bodies
<ul style=“margin: 0; padding: 0;”>
{{#Body}}<li>{{Body}}</li>{{/Body}}
</ul>
<p></p>

