code for field renderer:
var field = arguments[0], value = skuid.utils.decodeHTML(arguments[1]);
CC\_RENDERERS.appointmentTime(field, value);
And the following are functions in the static resource cc_renderers:
appointmentTime: function (field, value) {
renderTime(field, value);
function renderTime(field, value) { var theDateTime = getDateTime(value);
if (field.mode == 'read') {
skuid.ui.fieldRenderers.TEXT.read(field, getFormattedTime(theDateTime));
} else if (field.mode == 'edit') {
skuid.ui.fieldRenderers.TEXT.edit(field, getFormattedTime(theDateTime));
}
}
function getDateTime(value) { var sfDateTime = skuid.time.parseSFDateTime(value);
return skuid.time.getLocalDateTime(sfDateTime);
}
function getFormattedTime(theDateTime) { return skuid.time.formatTime("h:mm a", theDateTime);
}
Not sure why all the functions are nested that way… I’m inheriting this. But regardless, it seems to work fine in the desktop version.
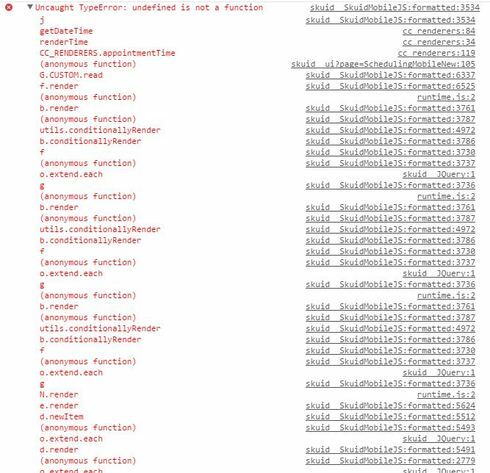
In the mobile page builder, I’m getting this:
Any idea what might be going wrong? Thanks!

