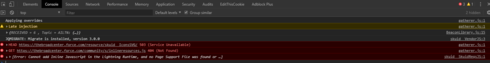
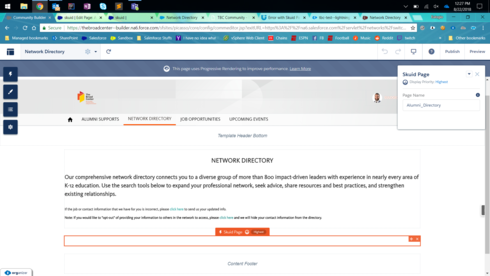
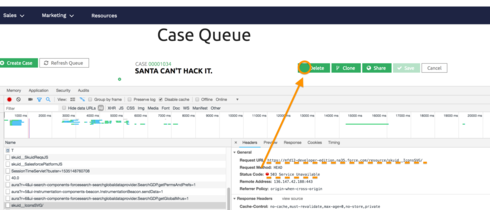
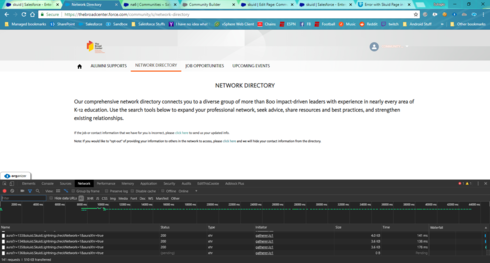
I have some simple Skuid tables that I am embedding into my Napili Community via the Community Builder and Skuid custom component. These were functioning correctly yesterday, but today I’m no longer able to see the pages in either sandbox or production. I received this error in production:
“Cannot add Inline Javascript in the Lightning Runtime, and no Page Support File was found or there was a timeout.”
We are trying to launch our community next week, and these features are critical. Any advice on this would be appreciated.
Thanks!
Eulogio