I am going to start with a broad question, and then add as much detail as I can for this one.
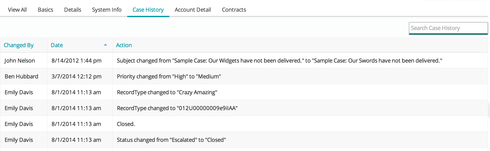
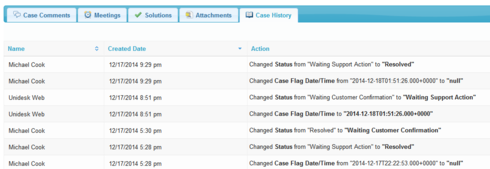
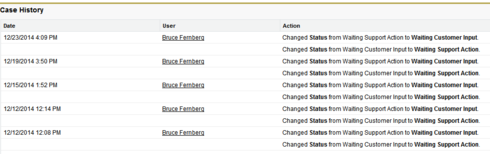
I have this related list in Salesforce:
I want to re-create this in Skuid, and I have an obvious issue:
The pretty “Action” part of the list is coming from another plane of existence that does not appear on the CaseHistory object.
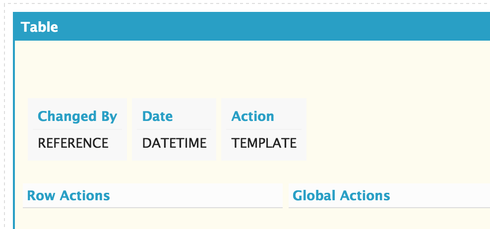
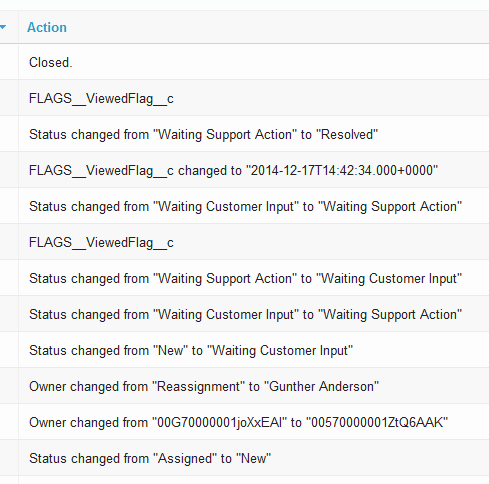
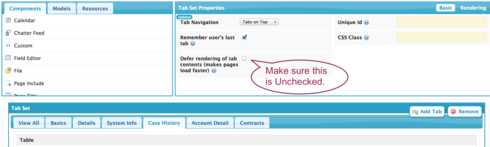
I’ve created a table based on CaseHistory, and I am able to display it like so: 
However, the Changed Field does not get a “pretty name” and the Old Value / New Value fields are doubling up, so if a user ‘Korey’ changes the case ownership, it will show both ‘Korey’ as well as the Id which is less than helpful.
I can possibly fix this a number of ways:
- Include the entire related list via a VF page in an iframe.
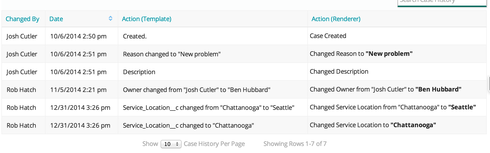
- Pretty up the Changed Field by finding what it is supposed to be.
- Make a text field for New Value, so I can actually filter it based on “does not start with” so I only see non Id specific entries (might not be possible, since I can’t change CaseHistory) and New Value is an anytype and not a string.
To summarize, I am basically not sure if I am approaching this correctly. I am not sure where “Action” materializes itself in SOQL (if it even does), and dumping an iframe in, is messy at best.