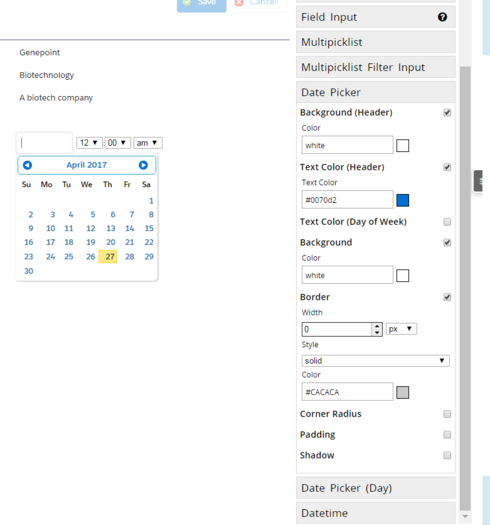
How do I edit the border for the date picker pop up. I can’t find the option anywhere nor can I seem to do it from within the page’s CSS resources.
Question
Date picker popup border CSS
 +8
+8Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.