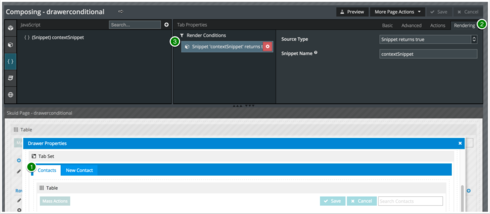
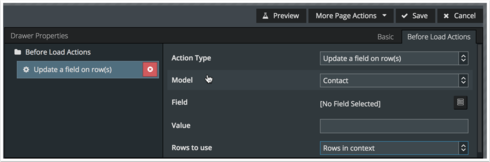
I am trying to conditionally render tabs within a drawer based on whether or not there are rows in the model within that context. I cant seem to get this to work. Any ideas?
Question
Conditional Rendering of Tabs within Drawer Not Working
 +3
+3This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.