Hello everybody,
I’m experiencing a frustrating bug that I can’t seem to workaround.
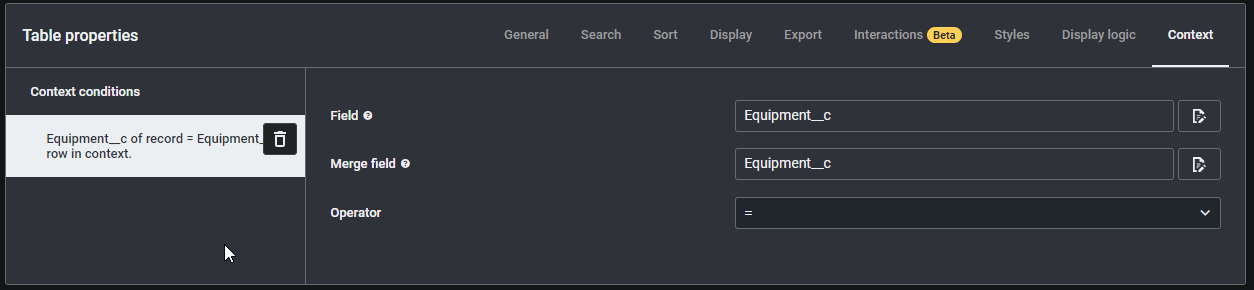
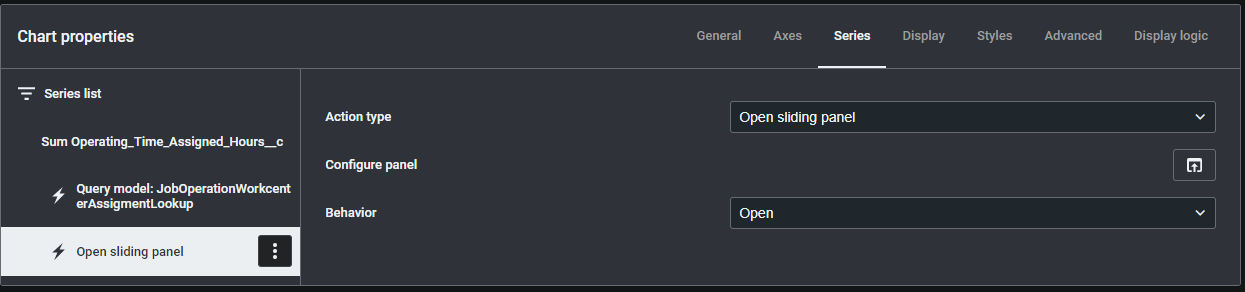
I have a Bar Chart Component with actions on the Series tab that open a Sliding Panel with a Table inside of it. I have the table set to be contextual based on the given bar clicked on in the Bar Chart.
It works wonderfully on the first click. But, if I click out of the Sliding Panel and then select a different bar it keeps the context from the first click.
Running v14.4.15
Here’s a screen capture of the problem. And a screenshot of the actions and context.