It seems like this would be solved by simply using the built in Rule System instead of rolling your own alert warning.
Rules can be evaluated whenever a referenced Control is changed / updated, as well as when the Form is submitted. Because you've only given me the custom function you've written but not the actual body or location (internal to control settings or external in the general rules) I'm still unable to really see what might be causing the double eval.
Regardless, here are a few approaches which could solve your problem.
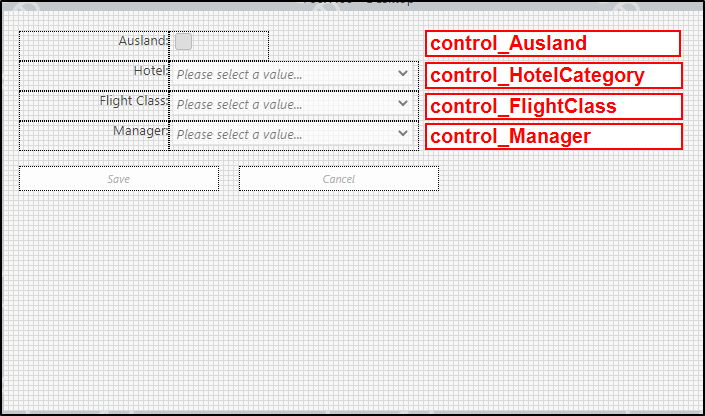
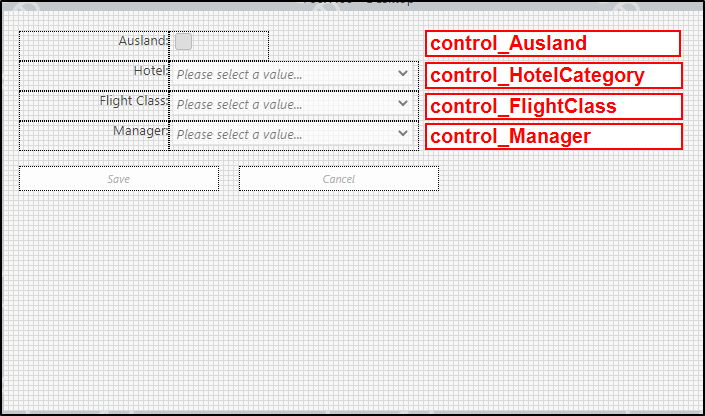
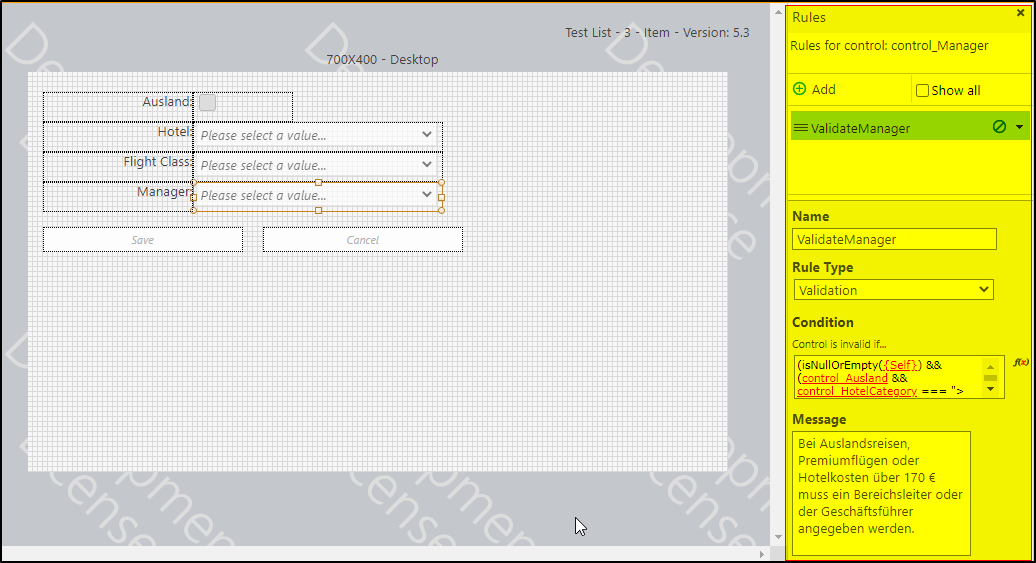
Here is the test form that I made with the Control Names added to the right of each control:

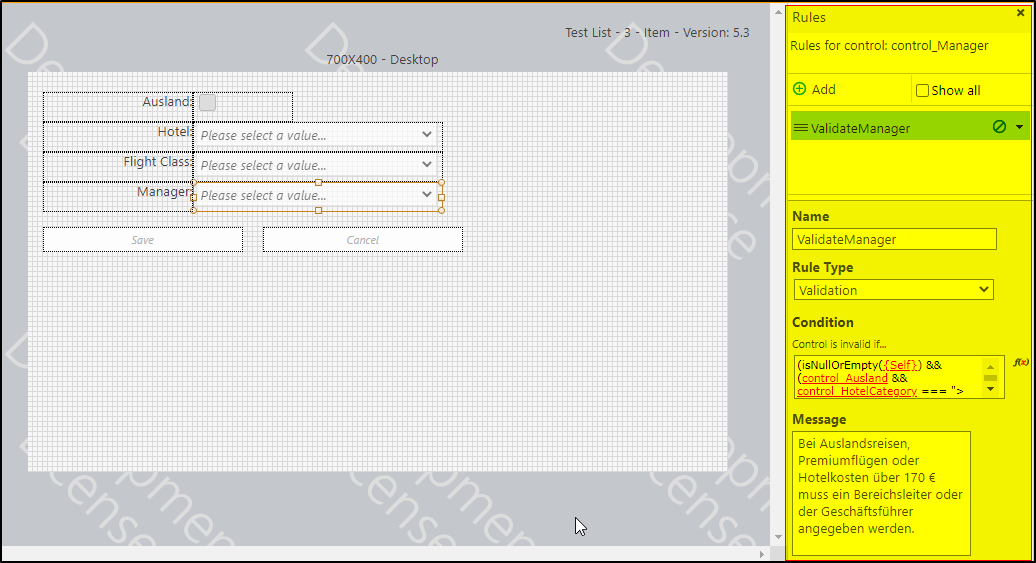
In this example I've put a regular Validation Rule on the control_Manager control:

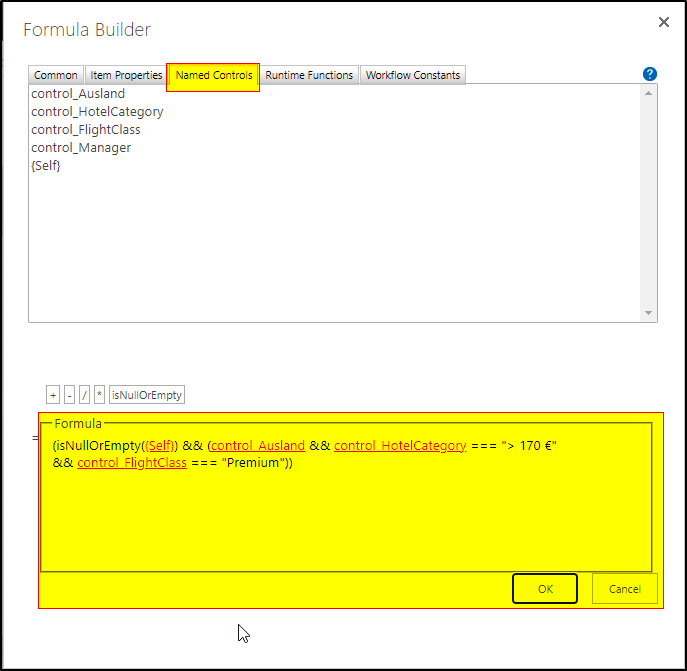
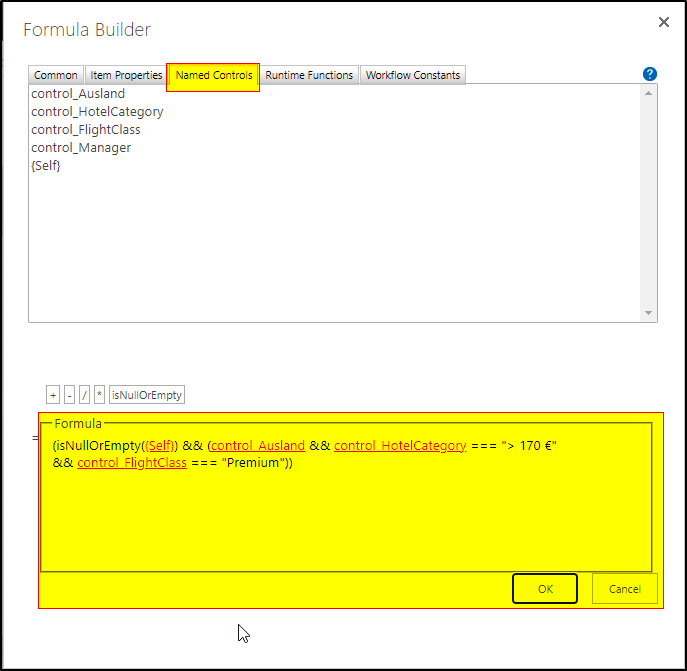
The Rule is just a condensed version of what you had in your custom function:

Code:
(isNullOrEmpty({Self}) && (control_Ausland && control_HotelCategory === "> 170 €" && control_FlightClass === "Premium"))
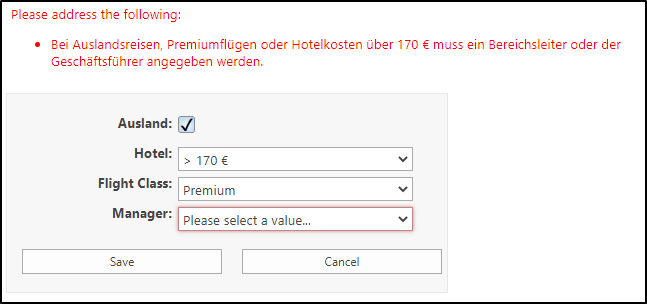
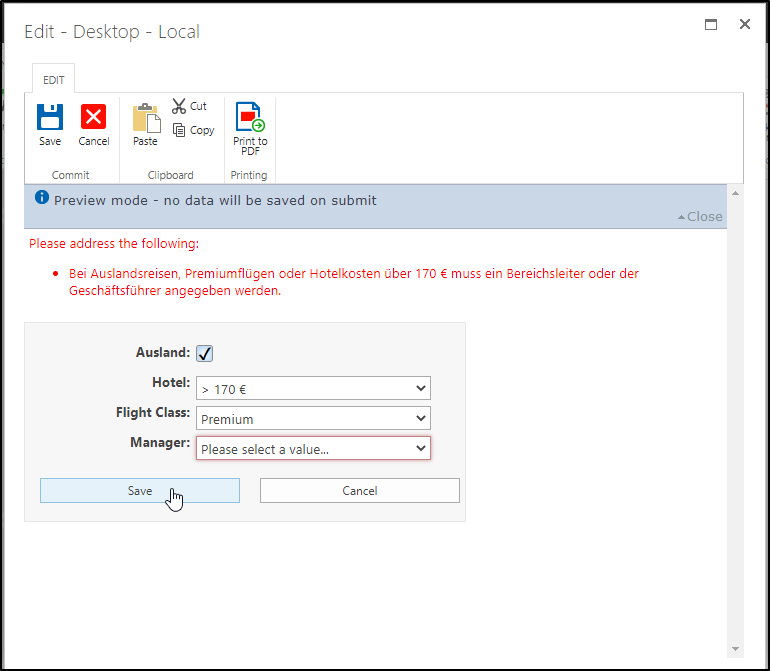
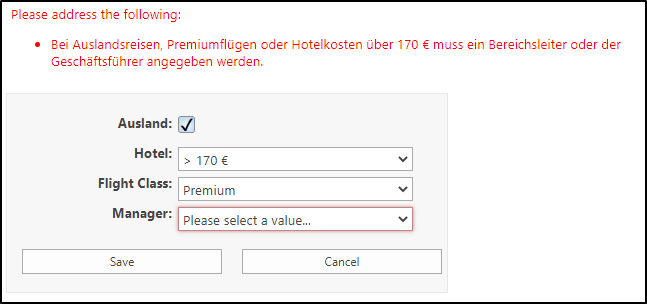
What it looks like:

If you really really want the pop-up, then I think this janky work around should probably work. Because Validation Rules provide you with the ID of the control they are evaluating, we can save some data to that control to reference whenever we're evaluating the rule. The value we'll set will indicate to use what the last validation results were, so we can use that as a means to determine whether or not to show our alert message.
The Custom Function:
var validationFunction = function(targetControl, ausland, hotel, flightClass, manager) {
var isInvalid = false;
if (!manager) {
if (ausland && hotel === "> 170 €" && flightClass === "Premium") {
isInvalid = true;
if (!targetControl.data("isInvalid")) {
alert("Bei Auslandsreisen, Premiumflügen oder Hotelkosten über 170 € muss ein Bereichsleiter oder der Geschäftsführer angegeben werden.");
}
}
}
targetControl.data("isInvalid", isInvalid);
return isInvalid;
}
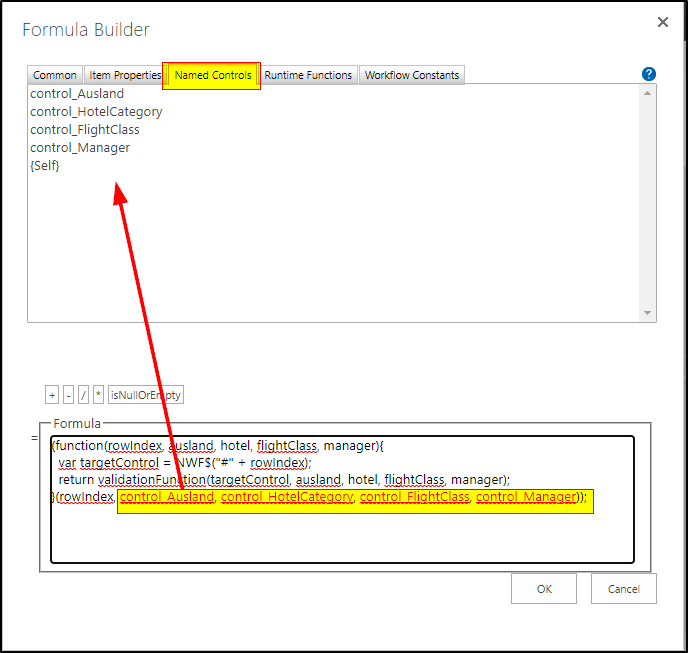
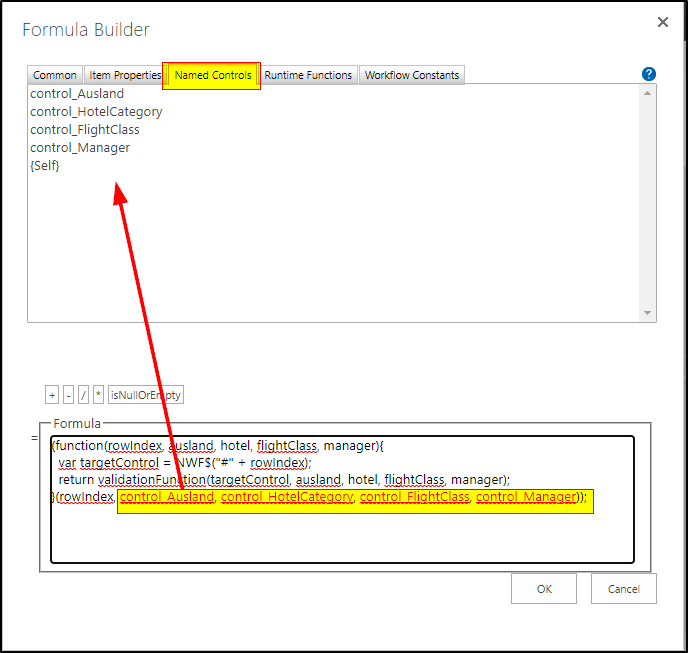
The Rule Formula:
(function(rowIndex, ausland, hotel, flightClass, manager){
var targetControl = NWF$("#" + rowIndex);
return validationFunction(targetControl, ausland, hotel, flightClass, manager);
}(rowIndex, control_Ausland, control_HotelCategory, control_FlightClass, control_Manager));
Warning! Remember that the very bottom code is actually REFERENCED using the Named Controls tab!:

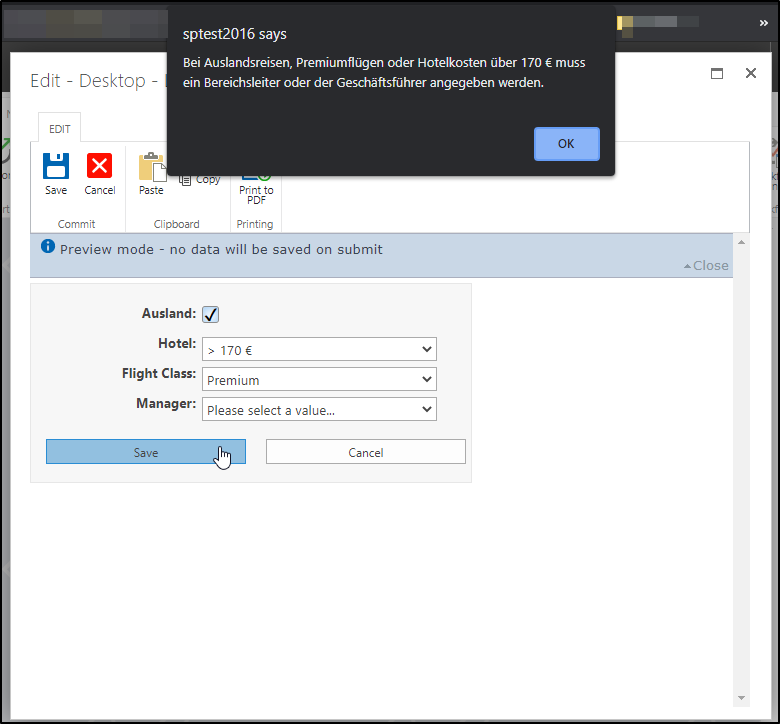
Doing this will result in the Warning being shown ONLY ONCE if the control is invalid several times in a row
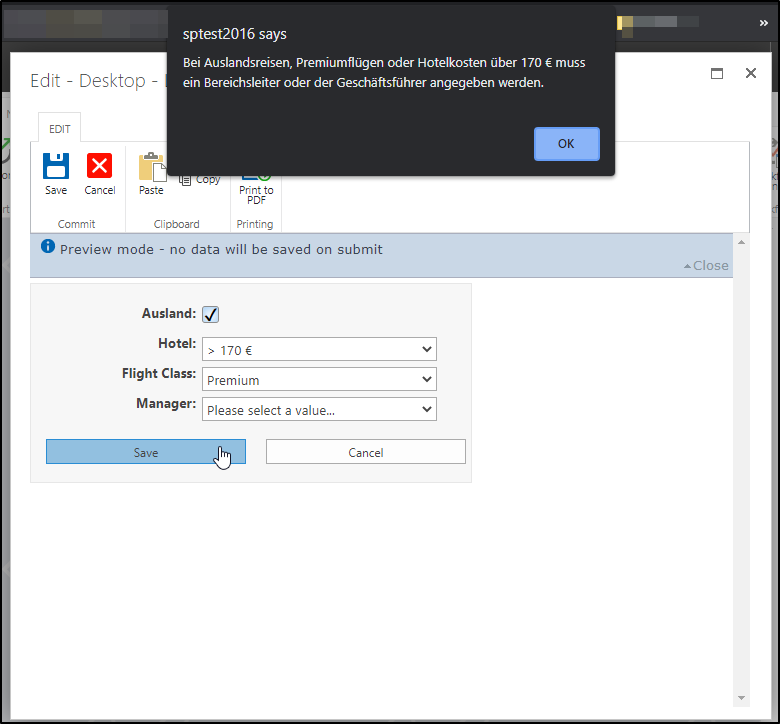
First time hitting Save

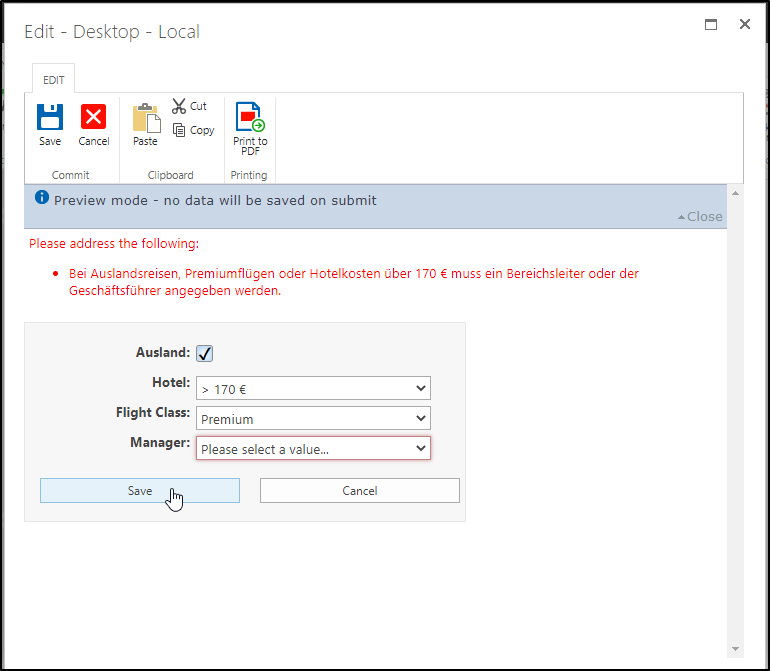
Second Time (it doesn't show alert):

I hope this helps to solve your problem. Let me know if you have any further questions.