I will explain the simple JavaScript process in the Nintex form by developing an application that can calculate area and perimeter of Squre with javascript code (without using calculatedValue).
1. Form Design

2. Control Setting
Side
- Name : formSide
- Data Type : Integer
- Validation : required to yes
- Advanced | Client ID JavaScript variable name : jsSide
Area
- Name : formArea
- Advances | Client ID JavaScript variable name : jsArea
Perimeter
- Name : formPerimeter
- Advanced | Client ID JavaScript variable name : jsPerimeter
Reset Button
- Button Action : Java Script
- Button Label : reset
- Advanced Client Click : fnResetForm()
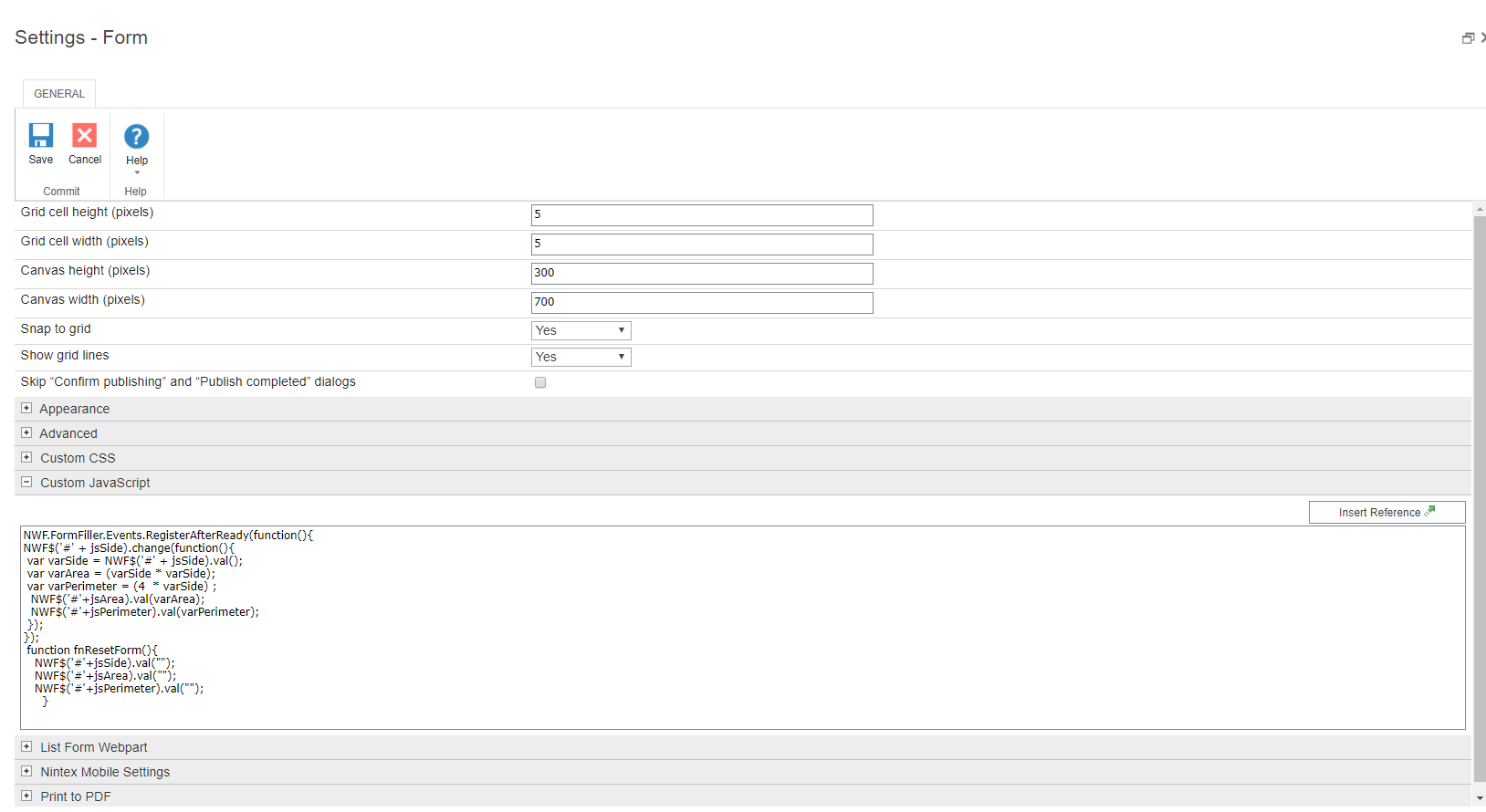
3. Custom Javascript
Insert Java Script code | Nintex Form | Setting | Custom Javascript |
| NWF.FormFiller.Events.RegisterAfterReady(function(){ NWF$('#' + jsSide).change(function(){ // Get Value var varSide = NWF$('#' + jsSide).val(); var varArea = (varSide * varSide); var varPerimeter = (4 * varSide) ;
// Set Value NWF$('#'+jsArea).val(varArea); NWF$('#'+jsPerimeter).val(varPerimeter); }); }); |
Try to test

4. Implement Reset Function
| function fnResetForm(){ NWF$('#'+jsSide).val(""); NWF$('#'+jsArea).val(""); NWF$('#'+jsPerimeter).val(""); } |
5. Full Code
| NWF.FormFiller.Events.RegisterAfterReady(function(){ NWF$('#' + jsSide).change(function(){ // Get Value var varSide = NWF$('#' + jsSide).val(); var varArea = (varSide * varSide); var varPerimeter = (4 * varSide) ; // Set Value NWF$('#'+jsArea).val(varArea); NWF$('#'+jsPerimeter).val(varPerimeter); }); }); function fnResetForm(){ NWF$('#'+jsSide).val(""); NWF$('#'+jsArea).val(""); NWF$('#'+jsPerimeter).val(""); } |
Hopefully it can help you in using javascript on the nintex form
Regards,
Reva Eka Patria