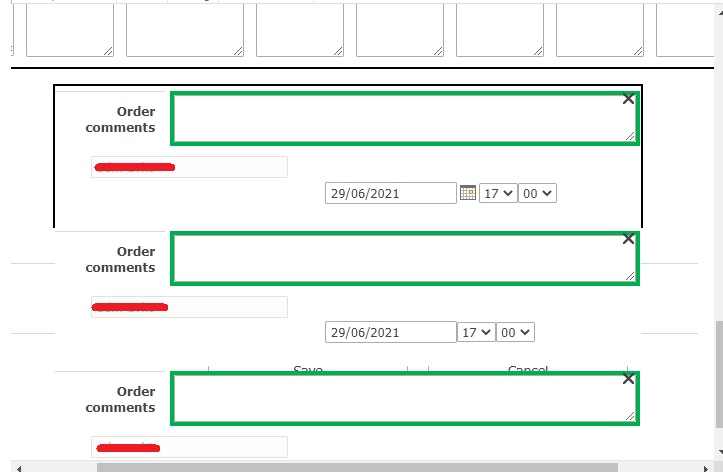
I am experiencing strange behavior in a repeating section. For some reason my form isn't expanding when I use a date control in my repeating section 🙄
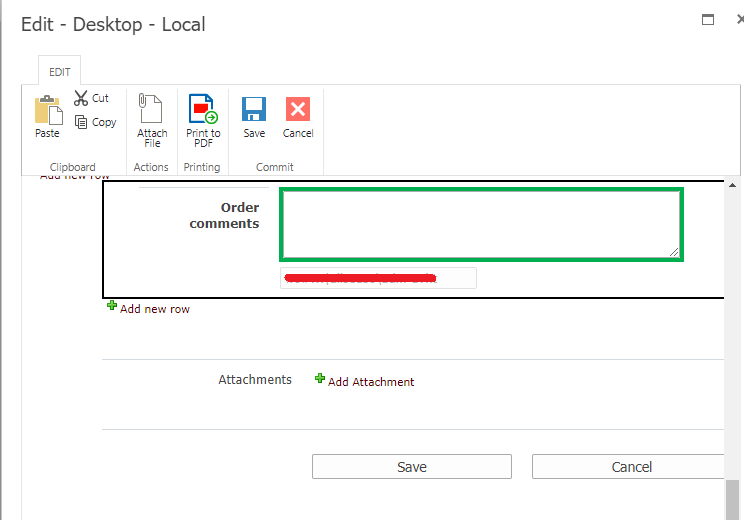
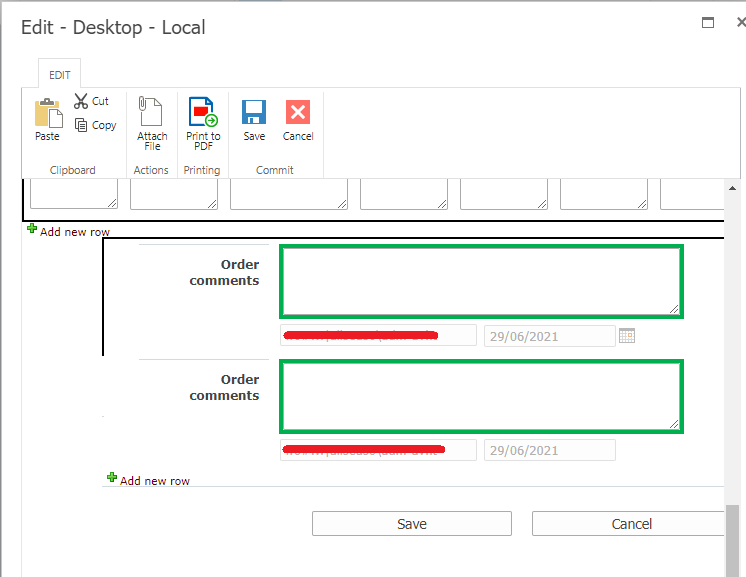
This is the form with the repeating section without the date field.

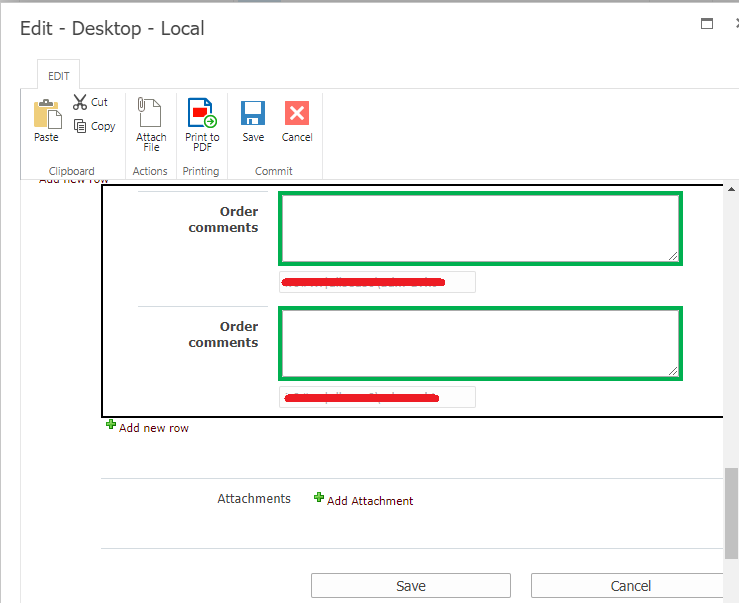
When adding a new row the attachments control moves down like normal.

After adding the date control to the repeating section the attachments control is overlapped and disappears.

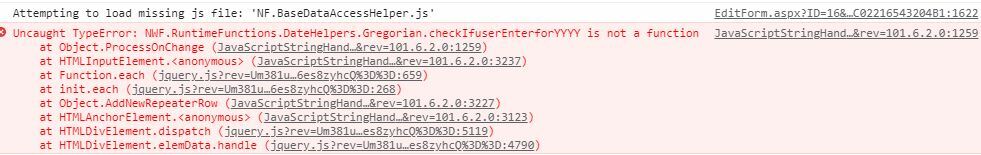
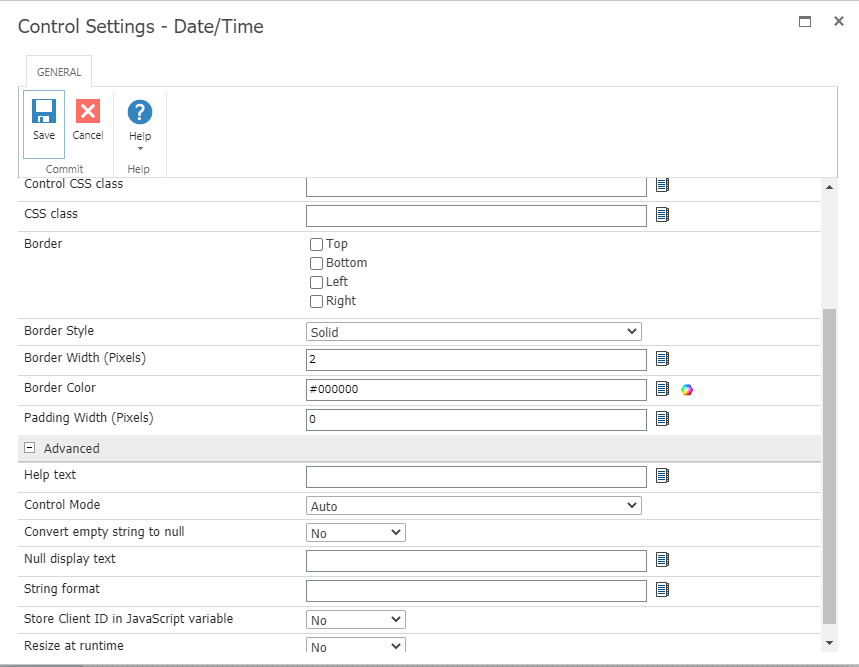
These are the settings of the control, which are default.

All ideas are welcome!