Hi,
Odd issue I'm facing.
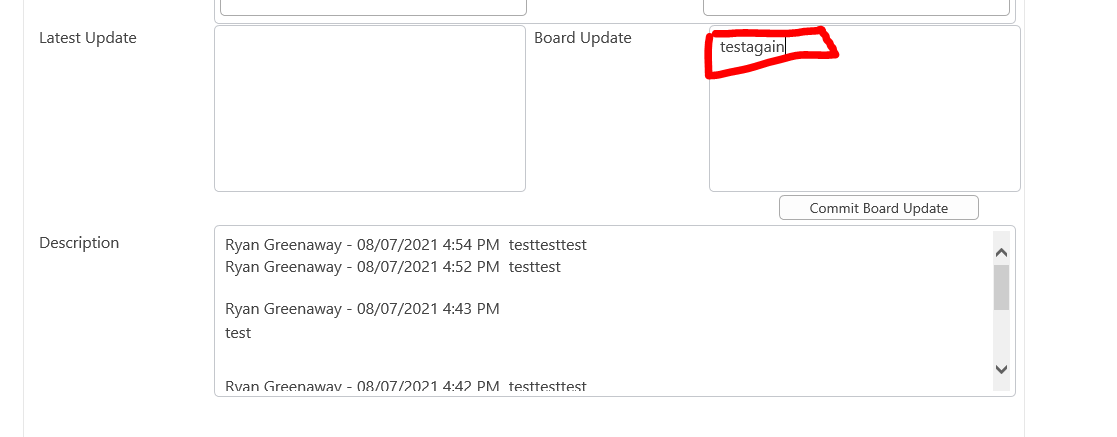
I have a form that has a RTF control called Board Update. In this control a user will write text.
I then have a second RTF called Commentary.
Lastly I have a button that executes a function to write the contents of Board Update to the column connected to Commentary, prepending it to the existing contents of the Commentary column (not overwriting), clears the value from Board Update and then refreshes the form to show the change. There is also some other text written from another control to the Commentary field to show the User and current time and date.
Typical scenario is that a user will type some text into Board Update and save the form.
They will then come back to the form at a later date, click the button to commit the contents of Board Update to Commentary and blank out the Board Update column.
(Before click)

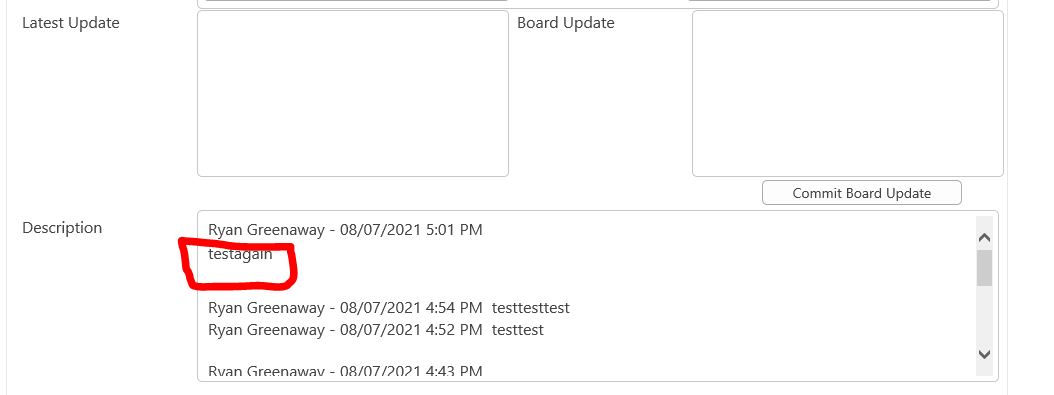
(after click)

So the problem is this.
When text is entered into the Board Update control and then the button is clicked straight away, it works fine.
When text is entered into the Board Update control and then the form is saved, the user returns to the form, clicks on the Board Update control to bring focus to it, and then clicks on the button, it also works.
However, when text is entered into the Board Update control, the form is saved, then user returns and clicks on the button without bringing the focus to Board Update control first, it fails to put a carriage return after the user and date. Like this

I've tried to counter this by putting a line in the script to add "focus" to the control before executing the script, but this hasn't worked.
My script is as follows:
function SetBoardUpdate() { NWF$("#" + varBoardUpdate).focus(); var BoardUpdate = NWF$("#" + varBoardUpdate).parent().siblings('input').val(); var oldBody= NWF$("#" + varBody).val(); var CurrentUser = NWF$("#" + varCurrentUser).val(); var clientContext = new SP.ClientContext(_spPageContextInfo.webAbsoluteUrl); var oList = clientContext.get_web().get_lists().getByTitle('Tasks'); JSRequest.EnsureSetup(); var itemId = JSRequest.QueryString['ID']; this.oListItem = oList.getItemById(itemId); oListItem.set_item('Body', CurrentUser + ' ' + BoardUpdate + ' ' + oldBody); oListItem.set_item('BoardUpdate', ''); oListItem.update(); clientContext.load(oListItem); clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed)); } function onQuerySucceeded() { window.location.reload(); }
Does anyone have any ideas as to how to fix this "lack of focus" issue.
Thanks


