I want to create a input mask on my form for telephone numbers, etc, e.g. (99) 9999 9999 but I can't find any simple solution on Nintex Forms. Anyone know how to create input masks for telephone numbers, credit cards, etc.?
input mask
 +5
+5Best answer by chaddavis
I realize this is a very old post, but I came across it when I wanted to complete the same task that Michael Campbell was trying to accomplish. Since the question was never marked as answered, I thought I'd enhance the steps I took to complete it in case anyone else comes across this in the future.
I was able to use jason white's solution and it worked great.

There are 3 main steps:
- Include the Custom JavaScript Files in the Custom JavaScript Includes Field
- Reference the .js files locally (best option)
- Download the .js files
- Upload them into a library in your SharePoint environment
- Use a relative link to each file
- OR, Reference the .js files externally (needed for Nintex Live Forms)
- You can find other links to the files, but here are the two I used in my testing:
- //code.jquery.com/jquery-3.3.1.min.js
- //cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.15/jquery.mask.min.js
- You can find other links to the files, but here are the two I used in my testing:
- Reference the .js files locally (best option)
- Add the Custom JavaScript Code
- Add your JavaScript code to the Custom JavaScript field:
- Jason White's example for a phone mask:
NWF$(document).ready(function(){
$('#' + txtPhone).mask('(000) 000-0000');
});
- My example with a custom mask and Jason's phone mask:
NWF$(document).ready(function(){
$('#' + title).mask('YY.YYYYYYY', {
'translation': {
Y: {pattern: /[0-9]/}
}
});
$('#' + phone).mask('(000) 000-0000');
});(My custom mask could've been achieved with '00.0000000' alone, but I wanted to show how you can setup a custom mask using jQuery Mask Plugin's documentation.)
- Notice how I only used the NWF$(document) line once even though I've added two masks. You can add as many masks as you'd like to as many fields as you'd like, but only need the first line once.
- Jason White's example for a phone mask:
- Add your JavaScript code to the Custom JavaScript field:
- Set the Client ID JavaScript Variable(s)
- Edit the text field on your form
- Expand the Advanced section
- Set the 'Store Client ID in JavaScript variable' field to Yes
- Create your variable name in the 'Client ID JavaScript variable name'
- This variable name must match the variable in your code
- In my example code, I used the following variables:
- 'title' for my custom mask
- 'phone' for the phone field

Using this exact process worked great for me.
Note:
If you have multiple fields with the same mask, you don't need to create a separate variable name for each field. Use the following process instead.
Setting a 'Client ID JavaScript variable name' means you can call out only that one field in your code. However, if you set a Control CSS Class instead, you can reuse the class name across any number of fields, and only use one line of JavaScript to apply your mask to all fields with that class name.
Let's say you have multiple phone number fields on your form.
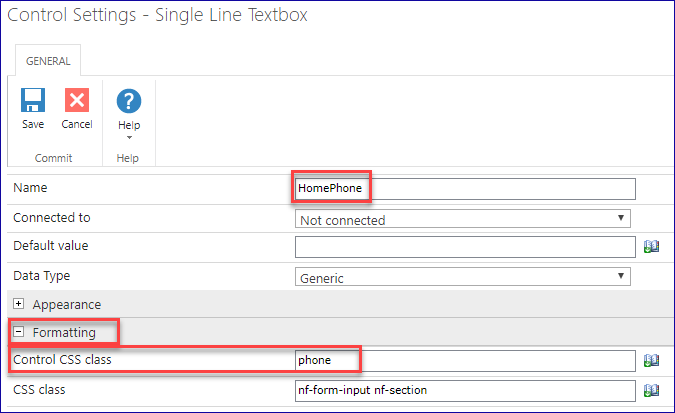
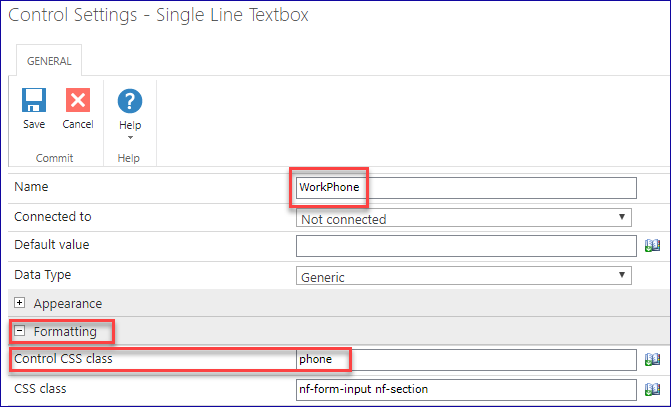
Instead of setting variable names on the fields like 'homePhone' and 'workPhone', expand the Formatting section and set the Control CSS Class to 'phone':


Now replace this line of code
$('#' + phone).mask('(000) 000-0000');with this
$('.phone').mask('(000) 000-0000');This line will apply the mask to every single field on your form that has a Control CSS Class of 'phone' set.
(Notice the '.' is only in the JavaScript. Do not add it to the Control CSS Class field.)
One additional item to mention:
Initially, I thought the $ would need to be prepended with NWF, since that's how Nintex automatically includes jQuery, and then I wouldn't need to include a separate reference to jQuery. However, doing that broke the mask plugin. So, you must remember to include your jQuery reference in Step 1 and do not change $ to NWF$ on the mask lines of code.
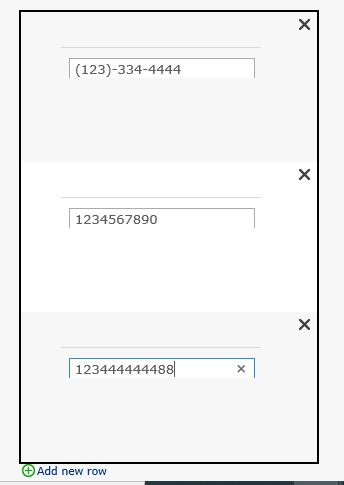
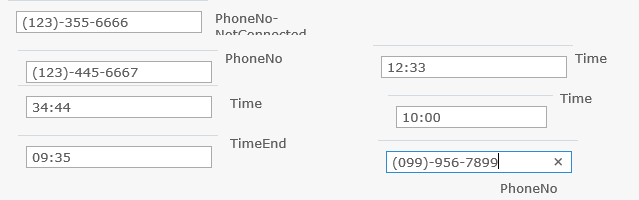
End Product:

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.