I have the following HTML, including a CSS style for sending a notification:
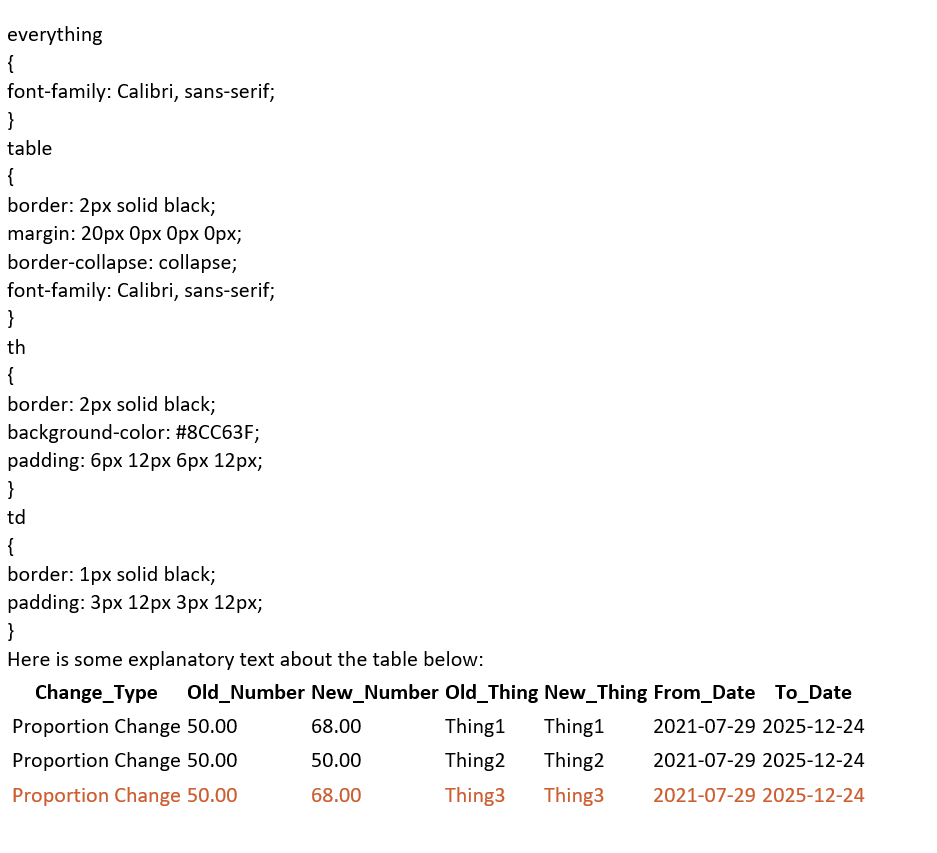
Some of the style settings are ignored in the output, which comes out looking quite bad. The email content looks like this:

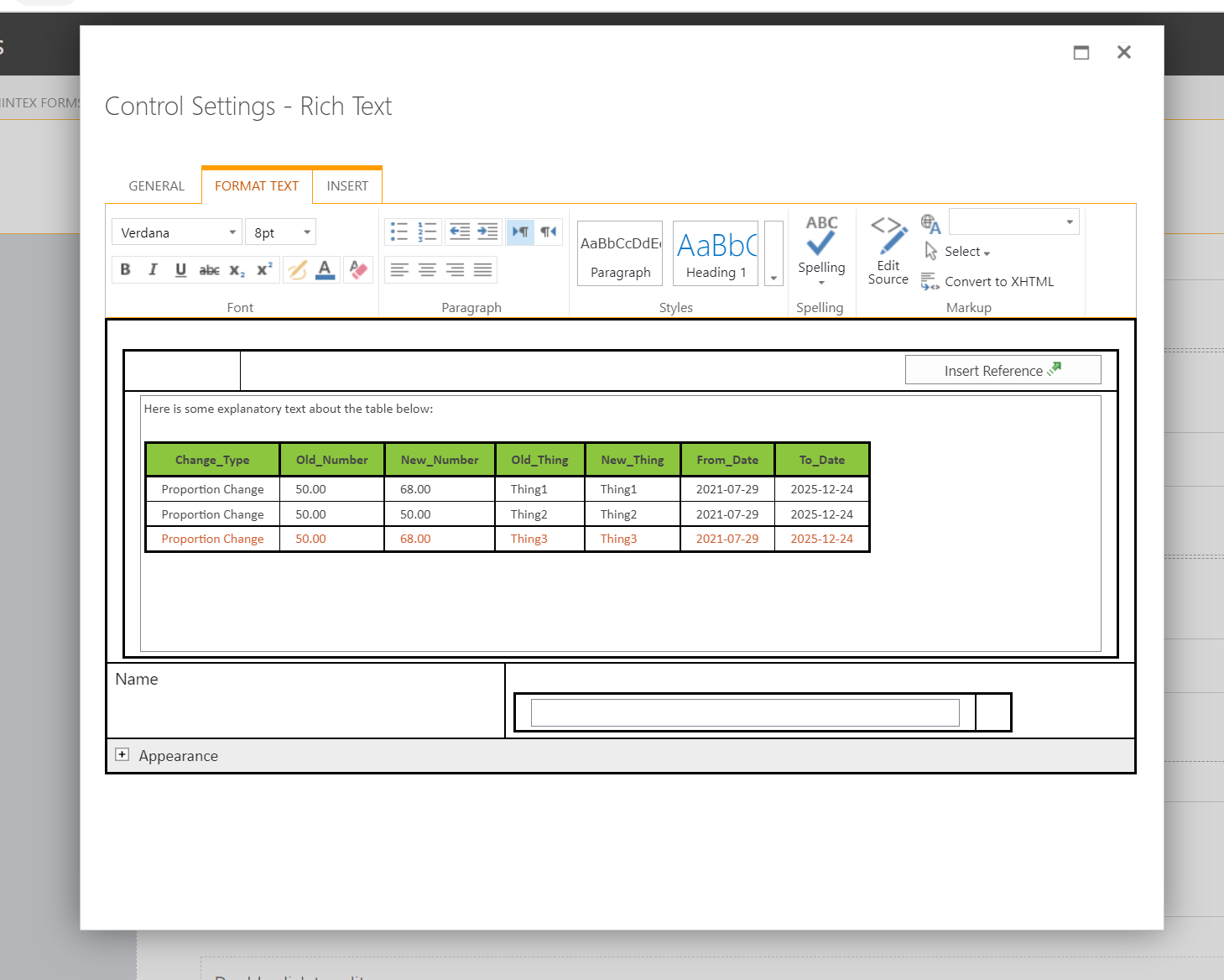
However, the Rich Text control in the Nintex Form Designer correctly interprets the styling to make a nice looking table:

What do I need to do to make the email show the table in the way that is set by the CSS?
For reference, here is a sample of the HTML I am using:
<everything>
<style type="text/css" media="screen,print">
.warning{color: #CC5E32; }
everything
{
font-family: Calibri, sans-serif;
}
table
{
border: 2px solid black;
margin: 20px 0px 0px 0px;
border-collapse: collapse;
font-family: Calibri, sans-serif;
}
th
{
border: 2px solid black;
background-color: #8CC63F;
padding: 6px 12px 6px 12px;
}
td
{
border: 1px solid black;
padding: 3px 12px 3px 12px;
}
</style>
<row>Here is some explanatory text about the table below:</row>
<table>
<thead>
<tr>
<th>Change_Type</th>
<th>Old_Number</th>
<th>New_Number</th>
<th>Old_Thing</th>
<th>New_Thing</th>
<th>From_Date</th>
<th>To_Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Proportion Change</td>
<td>50.00</td>
<td>68.00</td>
<td>Thing1</td>
<td>Thing1</td>
<td>2021-07-29</td>
<td>2025-12-24</td>
</tr>
<tr>
<td>Proportion Change</td>
<td>50.00</td>
<td>50.00</td>
<td>Thing2</td>
<td>Thing2</td>
<td>2021-07-29</td>
<td>2025-12-24</td>
</tr>
<tr class="warning">
<td>Proportion Change</td>
<td>50.00</td>
<td>68.00</td>
<td>Thing3</td>
<td>Thing3</td>
<td>2021-07-29</td>
<td>2025-12-24</td>
</tr>
</tbody>
</table>
</everything>

