We use Nintex Forms which include Yes/No checkboxes. Unfortuantely since migrating from SP 2013 to SP 2019 the checkboxes are no longer showing the hook when checked.
No:

Yes: (current state)

Yes: (desired state)

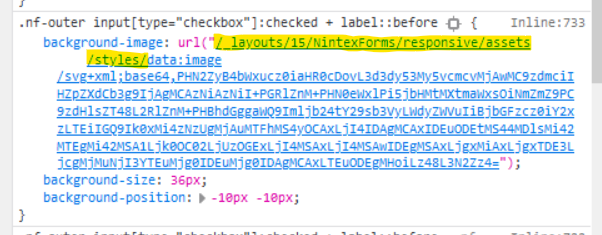
The fact that the hook is not shown correctly is caused a malformed URL for the background-image in the CSS for the label's ::before

The data:image ist prepended with the relative path to Nintex-assets in the hive. When I remove the "/layouts/15/NintexForms/resposive/assets/styles" part from the URL in the browser's F12-tools, the hook is displayes correctly.
How can I fix this permanently?
Kind regards,
Ben
How
Environment:
Nintex Forms for SharePoint 2019 - International version: 5.2.1.0
SharePoint Server 2019 Enterprise with German Language Pack
