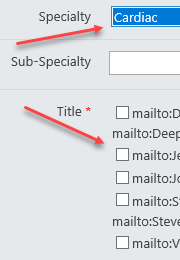
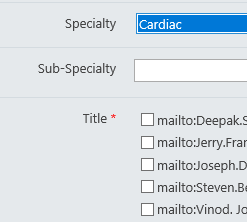
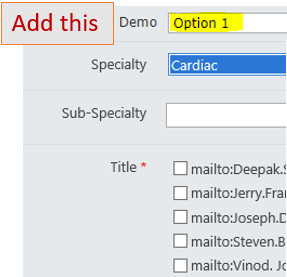
I have a filtered Multi Select Check Box. I would like all the check boxes to be selected whenever this field changes.
In this instance, someone would select from a drop down Cardiac and all the Cardiac email contacts would populate. I just need them all the be selected on load.
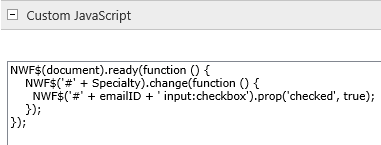
This is the javascript I used to no avail. Please and thank you!
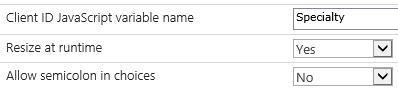
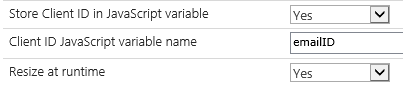
NWF$('#' + emailID+ ' input:checkbox').prop('checked', true);