Hi,
I'm facing an issue with Calculated values.
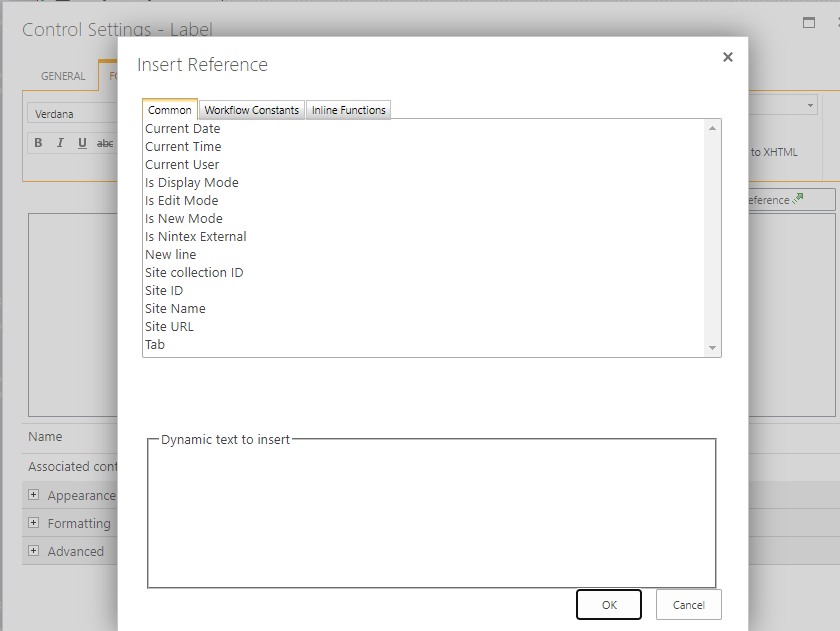
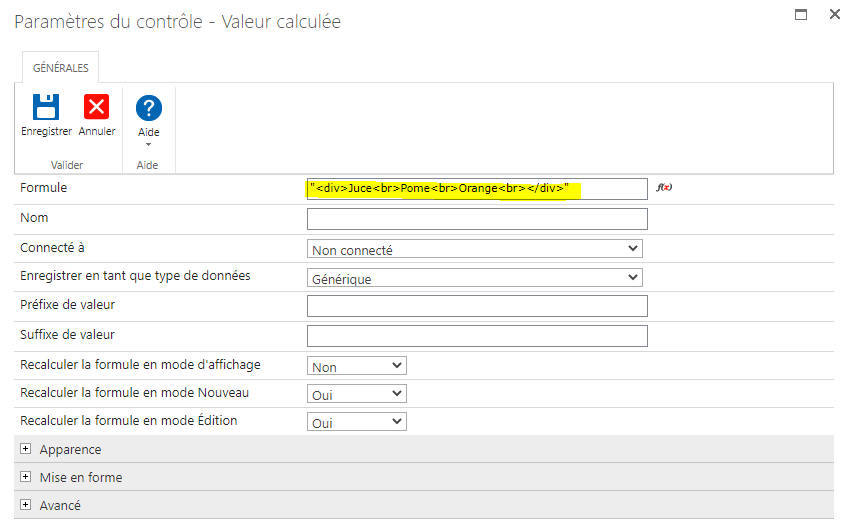
I have a control where the formula is set to a Multi-line textbox (RTF) named on my form.
There's history here, but basically the textbox will be hidden when the form is LIVE but for now I'm showing it here for demonstration purposes.
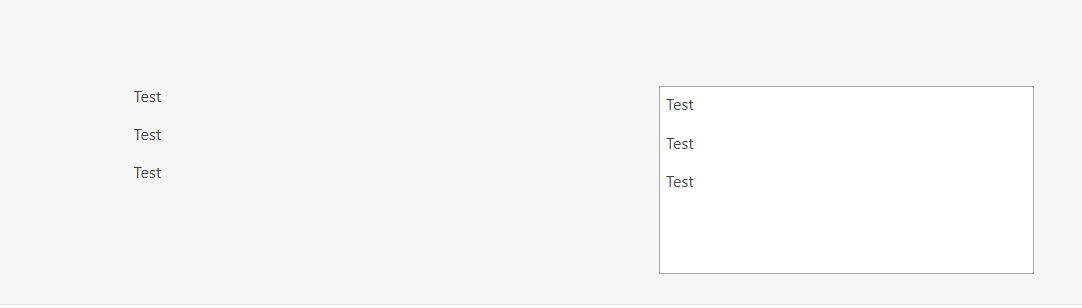
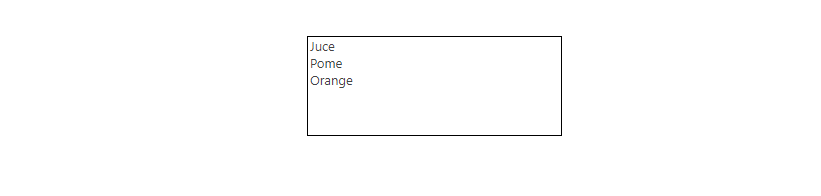
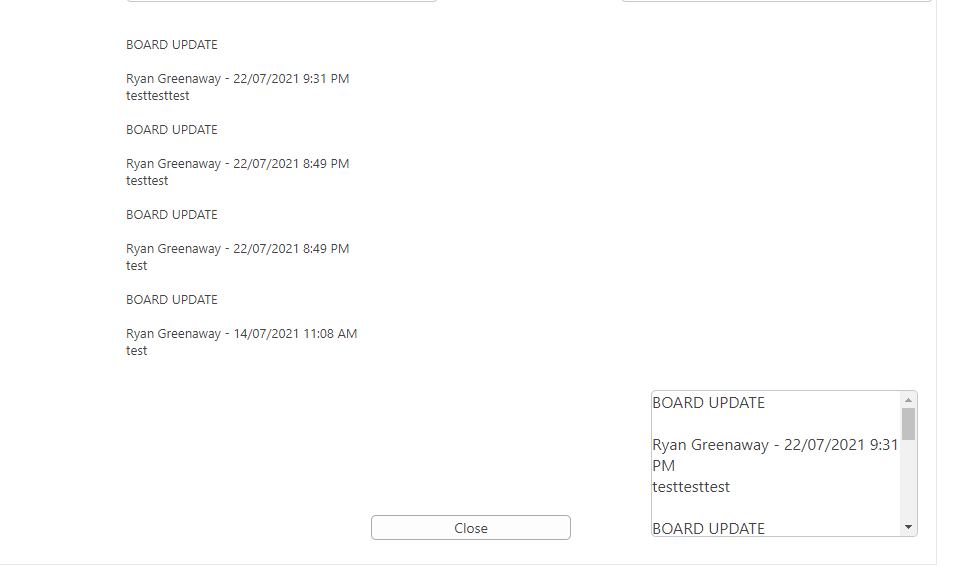
When I View the form, everything in the calculated value control (on the left) renders perfectly, as expected with line breaks etc.

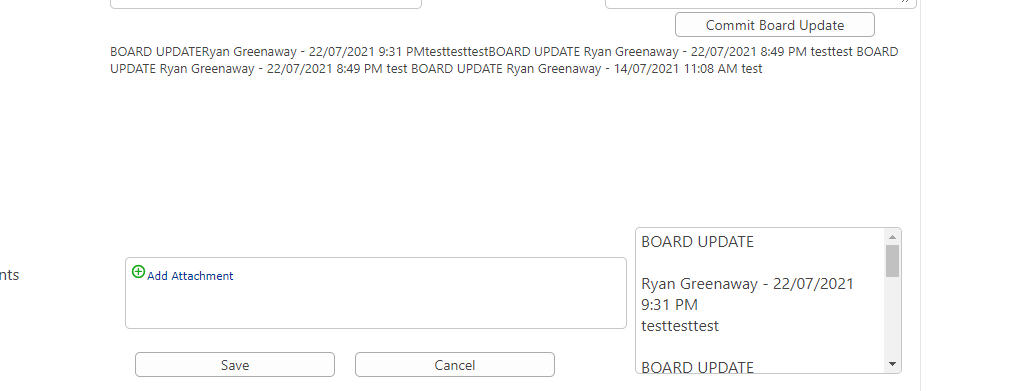
However, when putting the form into edit mode, the calculated value loses all the line breaks, seemingly ignoring the HTML <br> in the multi line text box (on the right).

Is this expected behaviour do we know, if so any way around it? I've already spent many hours on this form and this current solution is a workaround of another issue that I found that Nintex won't support us on because it involves javascript. I thought I'd try the community before going for support (and counselling).
Thanks in advance anyone who can help.