Hello all,
I would like to share with you all a quick post showing how the newly released feature Nintex Forms Plugins for Office 365 new responsive forms can be used to greatly increase the power of your existing Nintex for Office 365 forms.
What is a forms plugin?
Form plugins are snippets of code that can be inserted into a Nintex Form like a standard control. For those of you who are well-versed in web development, they are web components. They can be built in Lit, React, and Angular. Put simply, I like to think of them as a ‘build your own forms control’ feature. They also allow for the introduction of custom Javascript code to be used in the new form, which previously was not supported.
How do I make forms plugins?
The first stop should always be to take a look at the Nintex Gallery. There are a number of plugins that can be used in Nintex forms. However, at the time of writing this post, some of these plugins may be specifically designed only for our cloud forms and may not work well for Nintex for Office 365 forms yet.

If you are a developer and you are familiar with web components, then there are two options for you to get started, depending on if you prefer to design with TypeScript or JavaScript. There is also a very helpful SDK that can help you understand how the Nintex plugin framework interacts with the web components
How do I use forms plugins in 365 forms?
To start I am going to use the example plugin provided in Nintex Help which is a very common request for forms which is, an Iframe plugin, just for testing we can use the example URL provided:
https://nintexplatform.github.io/form-plugin-examples/examples/build-output/iframe.js
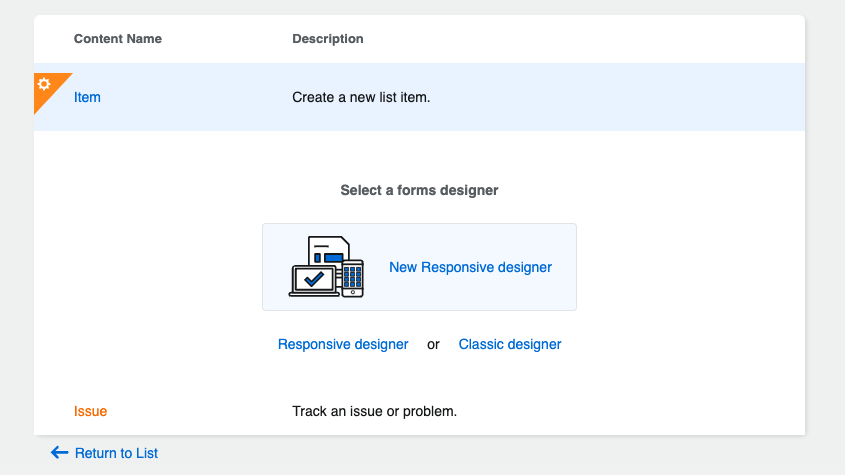
Inside your Forms for 365 app, choose the new responsive forms designer. Classic and old responsive designers are not supported:

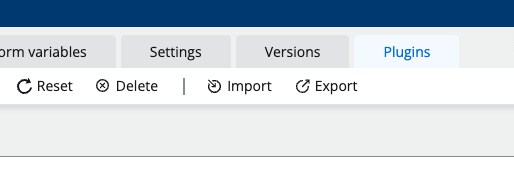
At the top, if you have the latest app version installed, you should see a new tab named Plugins:

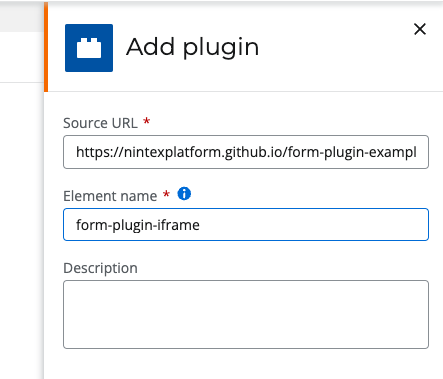
Click Add plugin and insert the URL from above:

In Nintex Help, it explains that the Control name or Element name is form-plugin-iframe so we will need to provide that also:

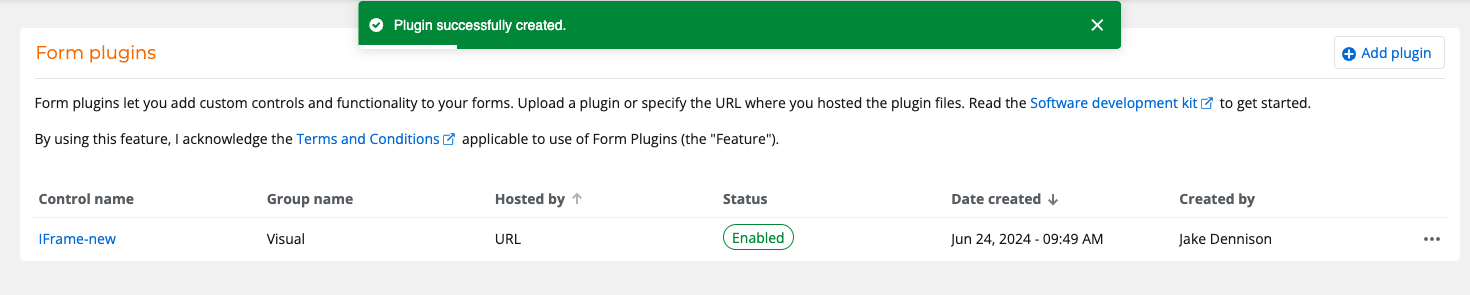
To finish, click Add Plugin at the bottom, and you should see it appear in the forms plugins list:

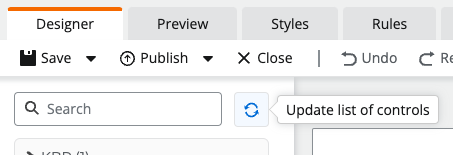
Let’s move back over to the designer and refresh the controls list with the refresh button:

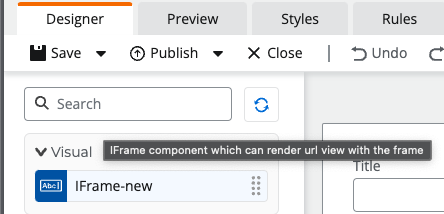
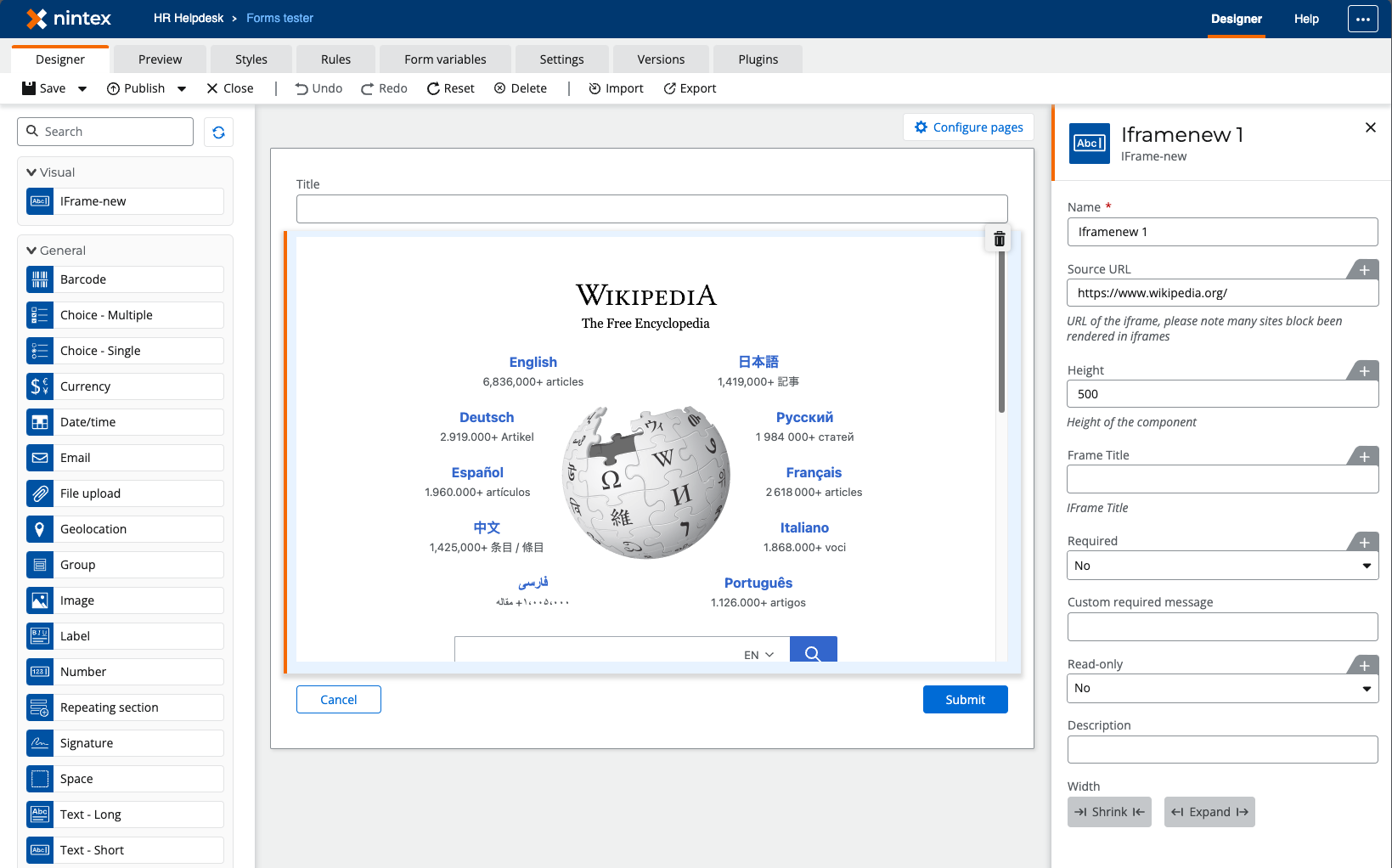
It should now show under Visual:

We can now drag this new control/forms plugin into the designer canvas, and it will display an example web page, being Wikipedia and clicking on the new plugin will show the configuration panel:

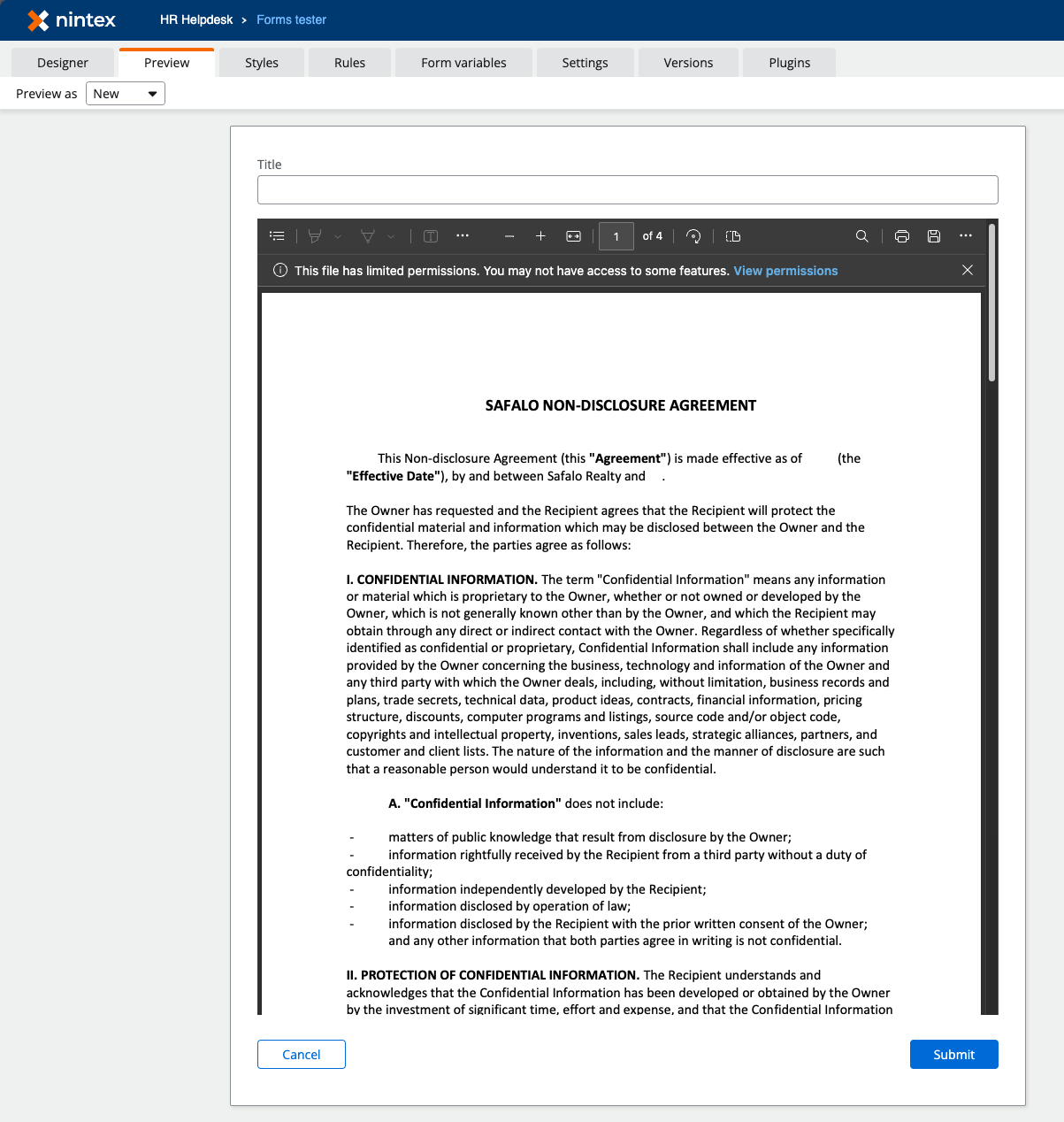
Even for this example, there are many ways such a control can be incredibly helpful. One example would be to display documents in the forms so long as there is a valid host location for the documents:

I do think that the options are limitless when it comes to forms plugins; if you have any questions or think forms plugins could solve a problem you are facing, feel free to reply to this thread, and we can start a discussion.
Jake


