With K2 5.8, we've added translation support for SmartForms, but your data remains as it was captured. However, you can use the below example to display different values based on locale for any control that binds to a SmartBox object by utilizing the exposed out of the box Browser Culture field.
Adding to your SmartObject
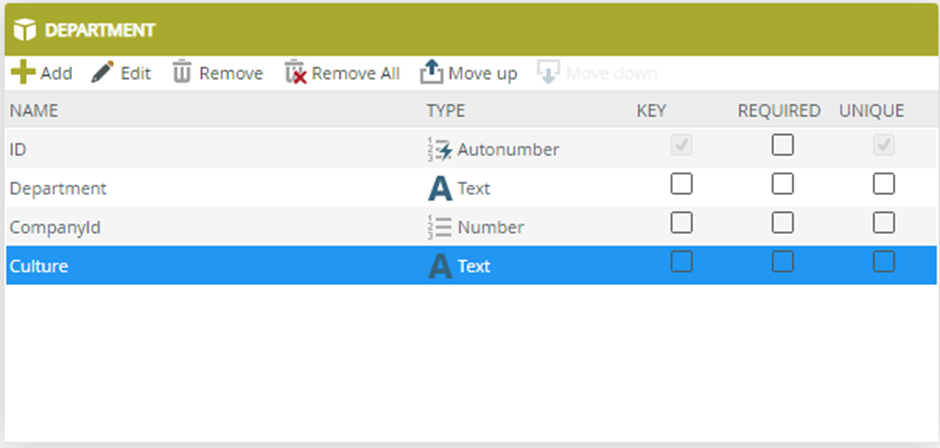
Add a new Text property to your SmartObject called e.g., “Culture”. This property will be used to determine each row’s locale (e.g., “en-US”) when adding/editing data.

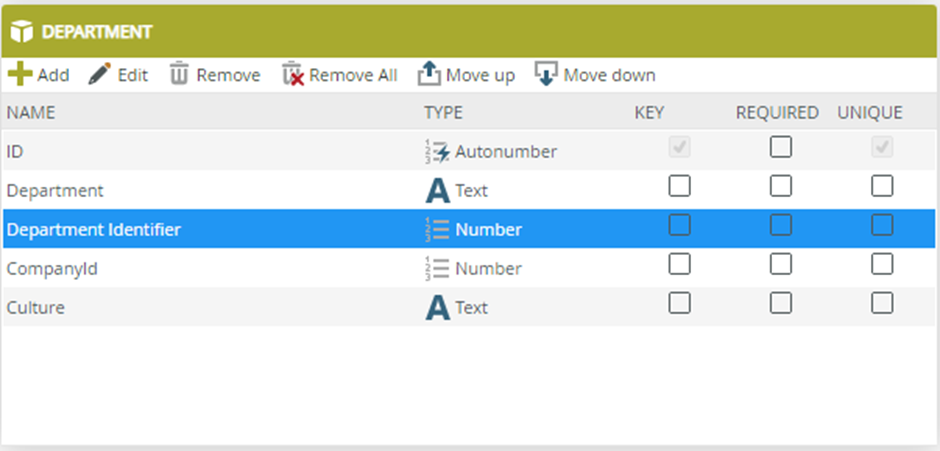
Add a Number property that will be used to link each value per language to each other (e.g., another ID property).

Adding to your view
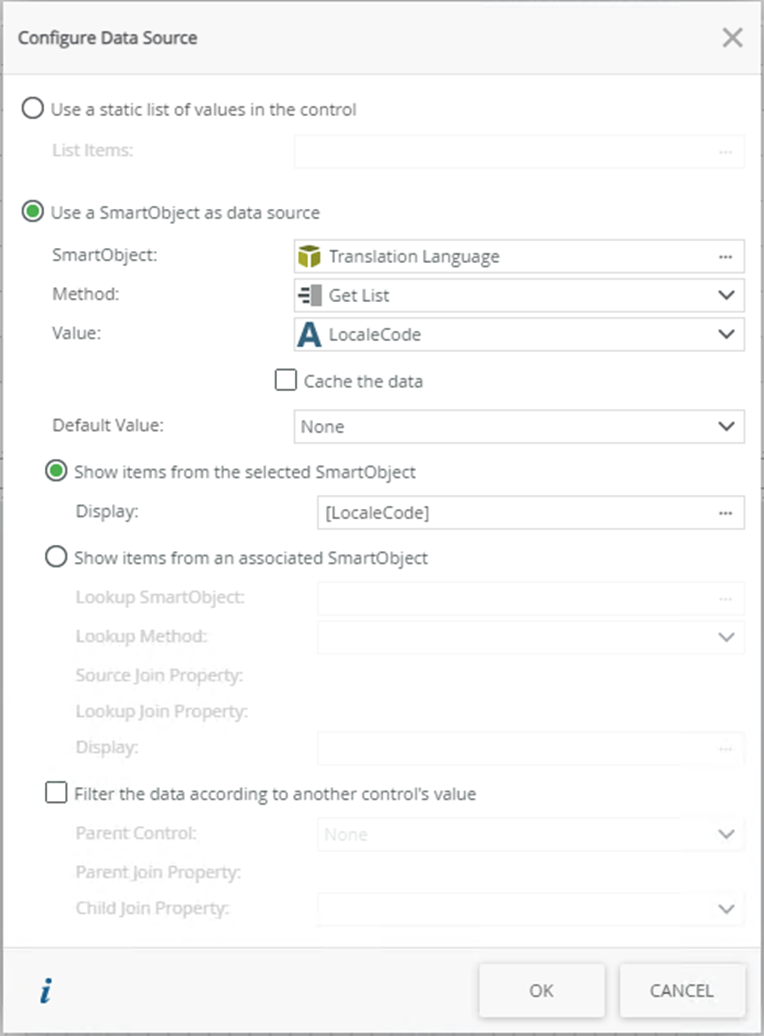
Add the new properties to the required view(s) where the data will be captured and change the “Culture” property to a Drop-Down List. Bind the control to the “Translation Language” SmartObject found under the System > Management > Translation > SmartObjects category.
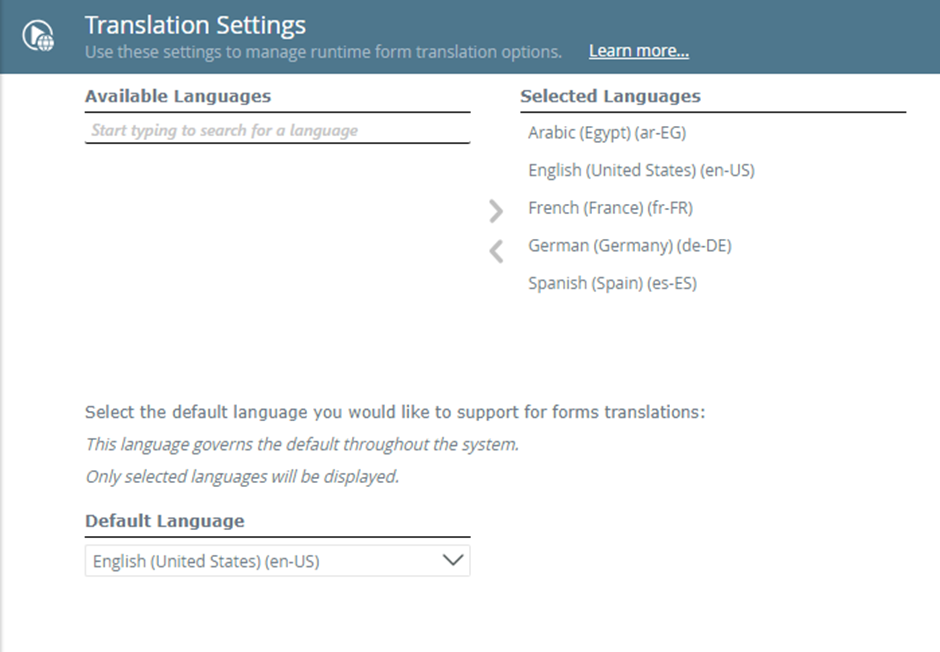
This SmartObject will contain all supported languages selected for the environment in Translation Settings in Management.


The Display can be changed to the “Language” value if required but the Value must be “LocaleCode”.
Capturing row data per language
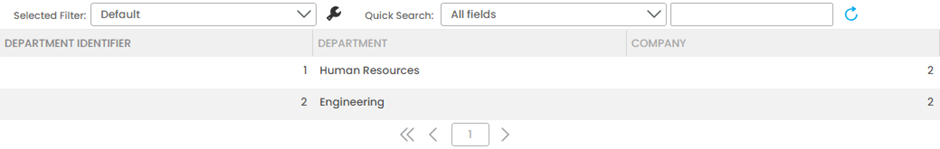
Run the view(s) and edit the existing rows to add the default language and value identifier. Duplicate the rows for each supported language (this can also be done via rules with a for each condition).

Displaying row data per language
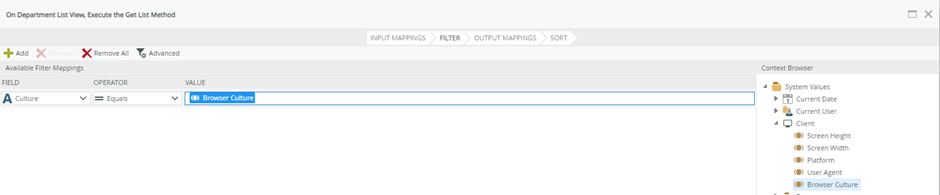
On the “Display” version of the required view(s), ensure the “Culture” column is hidden and add a new filter to the Get List/List method to load the data depending on the browser culture.

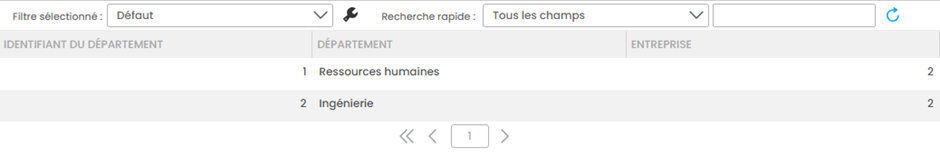
When the view or form containing the view is run, only the rows matching the user’s browser culture will be displayed.
English example:

French example: