Radio Button List Control Text Wrapping
kbt151516
PRODUCTK2 Five
TAGSControls
How to Document
This article was created in response to a support issue logged with K2. The content may include typographical errors and may be revised at any time without notice. This article is not considered official documentation for K2 software and is provided "as is" with no warranties.
Objective
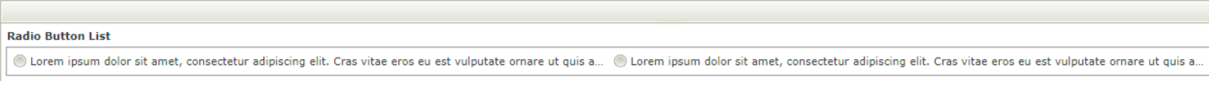
How to wrap text inside a Radio Button List Control.Before You Begin
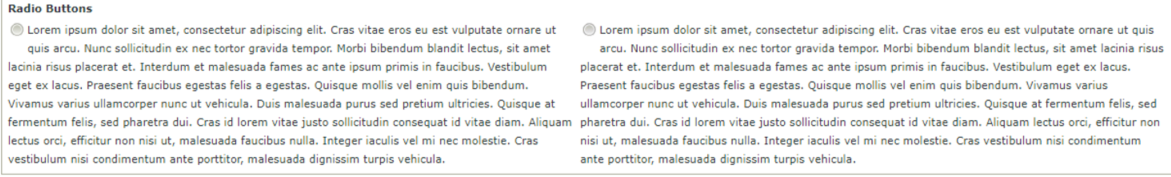
The Radio Button List Control does not wrap text by design.

As an alternative, you may use a Radio Button Group control to work around the behavior. 
This requires at least the K2 Five 5.1 FP 10 to work as expected.
How-to Steps
- Navigate to ...K2 smartforms RuntimeStylesThemes
- Make a backup of the theme in use (eg. Platinum.css)
- Open and edit the stylesheet to add the following snippet: .theme-entry .stack-container .stack div.multi-select-box-list-item label.input-control .input-control-text
{
display: -webkit-box;
vertical-align: top;
white-space: normal;
overflow: visible;
text-overflow: ellipsis;
max-width: calc(100% - 20px);
margin: 0; float: none;
} - Save and close the stylesheet that was modified
- Perform an IISRESET
- Clear the browser cache before reloading the view or form with the Radio Button List control.

Before applying a CU/FP or performing an upgrade, make a backup of the stylesheet as this process may overwrite the changes.



