I saw this new form plugin in the Nintex Gallery -
https://gallery.nintex.com/t/js-insert
and I was able to get the example Javascript code to work (Character Counter, expand on focus, change color on hover). I learned how to identify the Nintex control that I want to modify and some events (like keyup and hover) that can trigger the modification. But now I want to expand that for use in other parts. I could really use a Javascript “cheat sheet” that explains all the different trigger events I can use in these functions and all the ways to attach it to an element on the form.
Example- I want to make dynamic dropdowns (aka cascading / dependent dropdowns) that populate based on other data selections on the form. I first tried using the Nintex “Choice” controls but I don’t know how to manipulate those with Javascript.
I next tried adding an HTML “select” tag in a Label control. It displays the dropdown but I have not been able to modify it. Here is what I have so far. Let me know if you have any advice or suggestions.
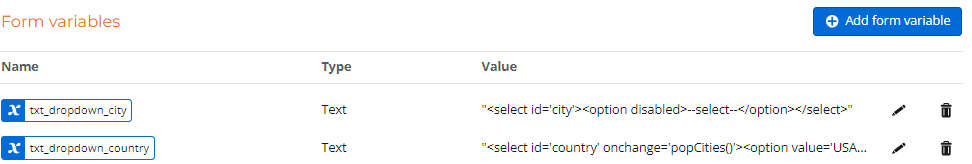
I create a couple form variables to display the dropdown in the label control -

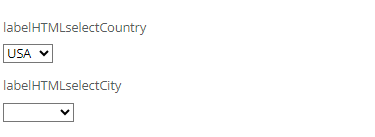
It displays the dropdowns in the Label,

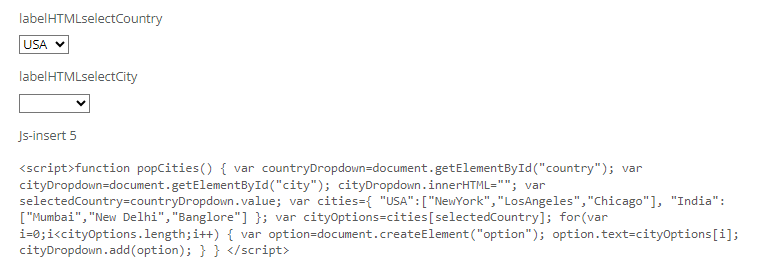
I add the JS-Insert form plugin and add Javascript to it, with a function that will populate the city based on the country. So far, I have not gotten it to work.

I also tried following how it works with the other examples, using the CSS class of the control and trying to attach the function to the event, but so far no success.
$(".myField textarea").keyup(function()...
What am I missing? Where would I go to learn enough about Javascript to be able do build things like these?