Copy/Pasting a bulleted list from MS Word into Rich Text control causes indentation issues
kbt147296
PRODUCTIssue
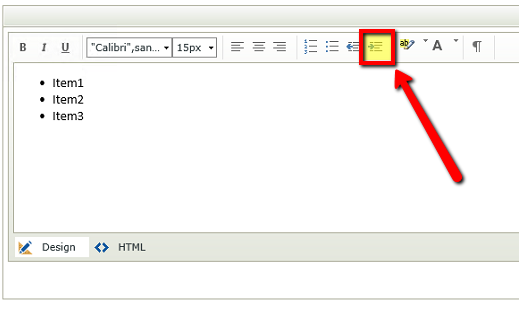
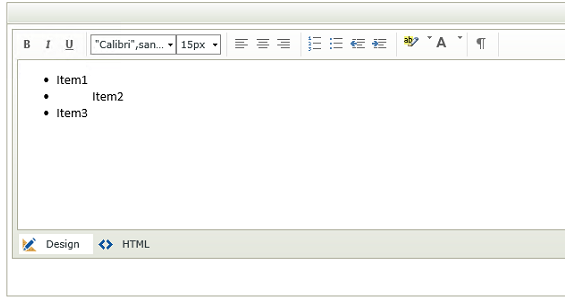
Within IE, after copying a bulleted list created in Microsoft Word into the K2 SmartForms Rich Text Control, you want to increase the indentation on some of the bullets. You find however, that if you do this the text will move but the bullet stays at the same margin.


Symptoms
- This will happen for users specifically within IE and copy/pasting.
- If the bulleted list is created in the control this behavior does not show.
- When prompted to Clean Up the Microsoft Word formatting using either OK or CANCEL, will still result in the same behavior on indenting an item.
Resolution
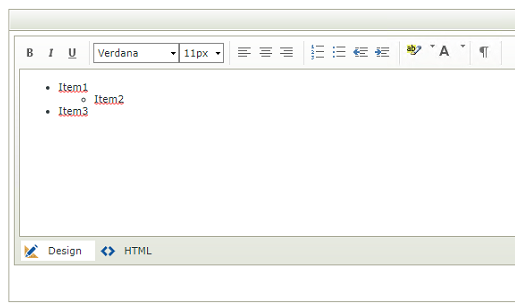
1. Use Chrome. Pasting the bulleted list and then pressing OK when it prompts to clean up the MS Word Formatting will give you proper behavior when indenting.

2. If you create the list directly in the control itself instead of copy/pasting from Word, this behavior is not seen.
3. More technical users with knowledge of HTML can manipulate the text in the control by hitting the HTML button if enabled on the control. See the note below for more information on why this happens with the HTML on IE but not on Chrome.
This is an issue even on the latest version of the Telerik control within Internet Explorer: https://demos.telerik.com/aspnet-ajax/editor/examples/overview/defaultvb.aspx
The main source of the issue is that the inline styling on the <p> tag for the bulleted items adds a "margin-left: 40px;" inline-style when we increase the indentation. This addition only affects the text for the bullet item and does not get added to the <li> tag for the actual bullet itself. In Chrome we do not have the inline styling on a <p> tag. The chrome styling instead seems to put the bullet item into a new <ul></ul> tag. This makes it a sub bullet and the browser interprets this properly due how the HTML is designed to handle sub bullets.



