Hi, i have a SAVE button in a view, then have a SUBMIT button in a form. I want to set a condition in the form, only when people click the Save button in the view first, then they can click the SUBMIT button, otherwise, they can not click the SUBMIT button. How can i set that condition? Thanks.
Solved
How to set condition as click save button then you can click Submit button in a form
Best answer by Prineel
Hi @JennyZ,
May I ask what the purpose of the submit button is? or what rules do you have in it?
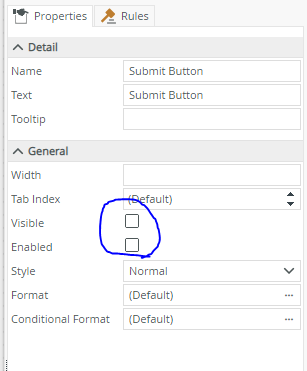
Is the submit button still disabled after you click the save button?

Kind Regards
Prineel
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.