Hello,
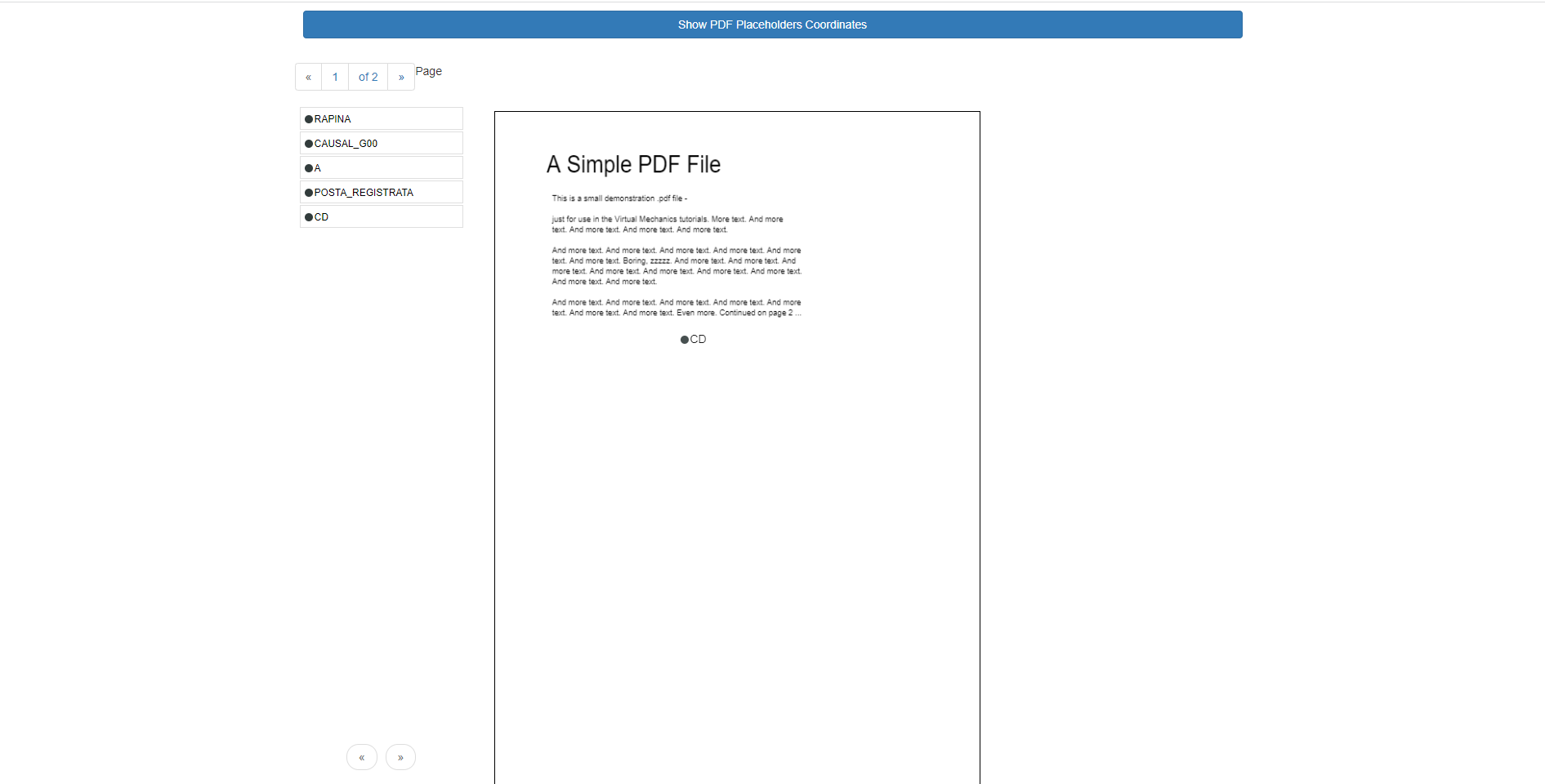
i need to import custom JavaScript & Style in order to drag drop image to pdf .
my custom code work correctly please check index.zip file that contain original source code .

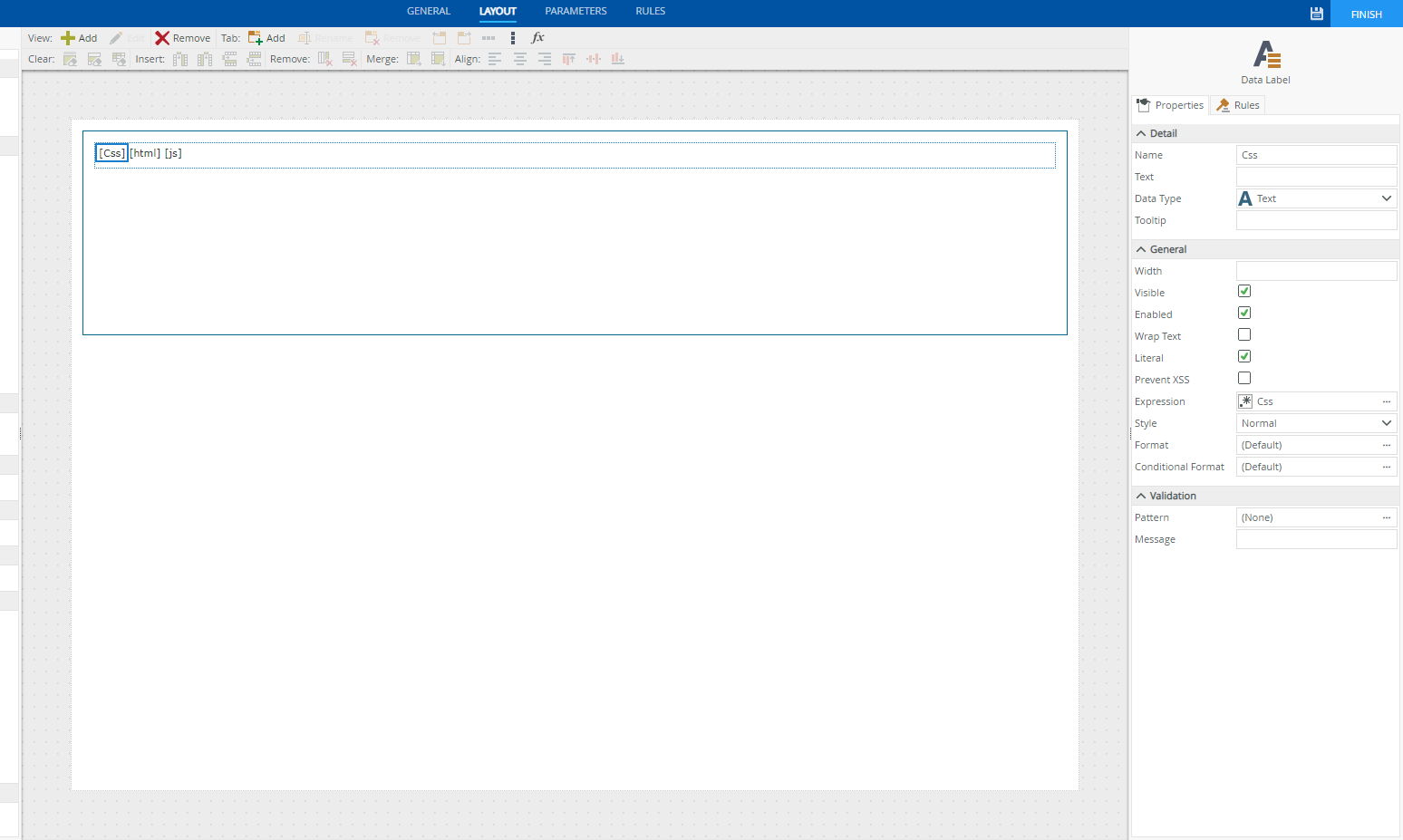
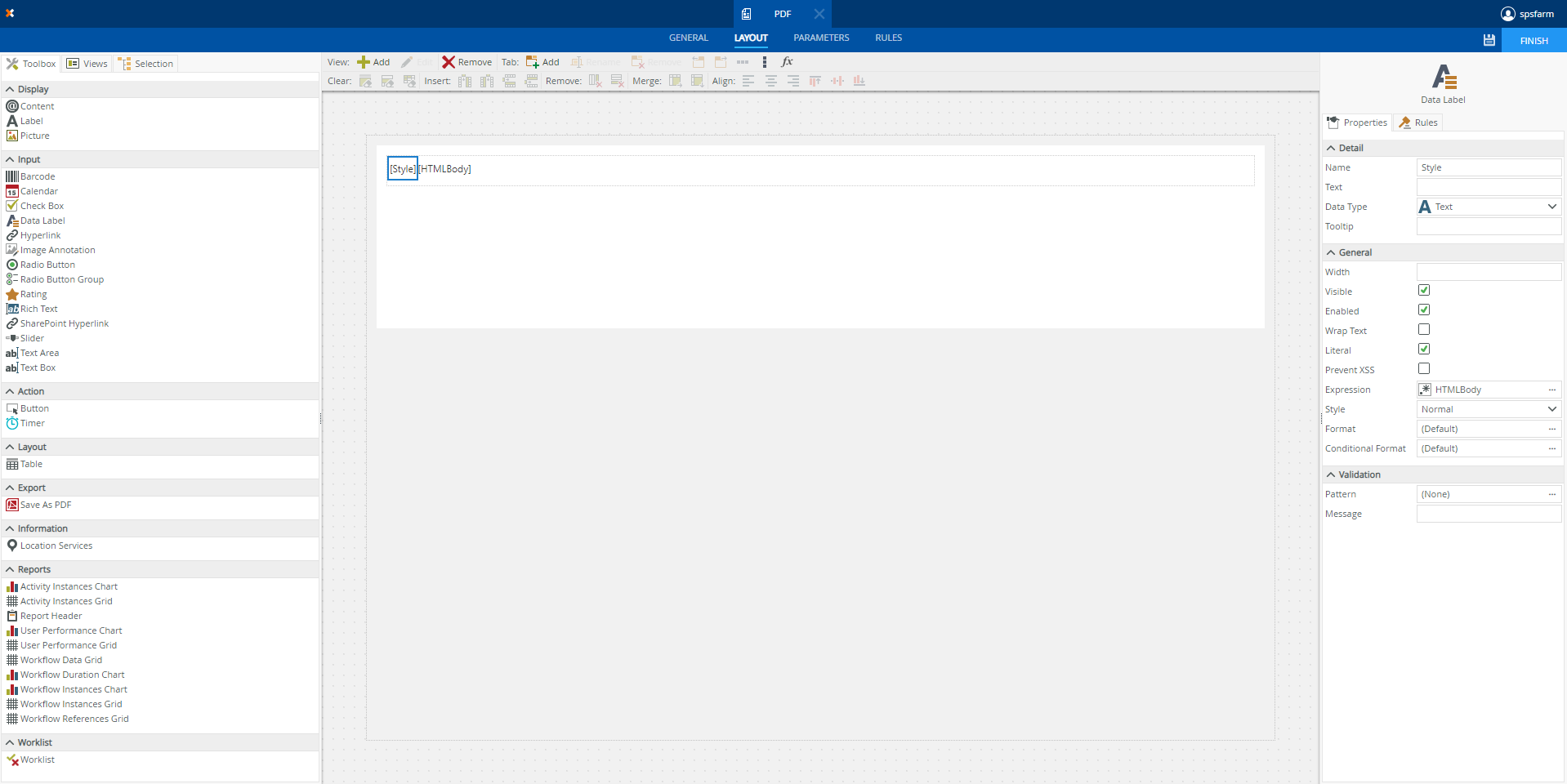
so I created 3 datalabel and I put my code inside datalabel (style ,html code ,scripts)

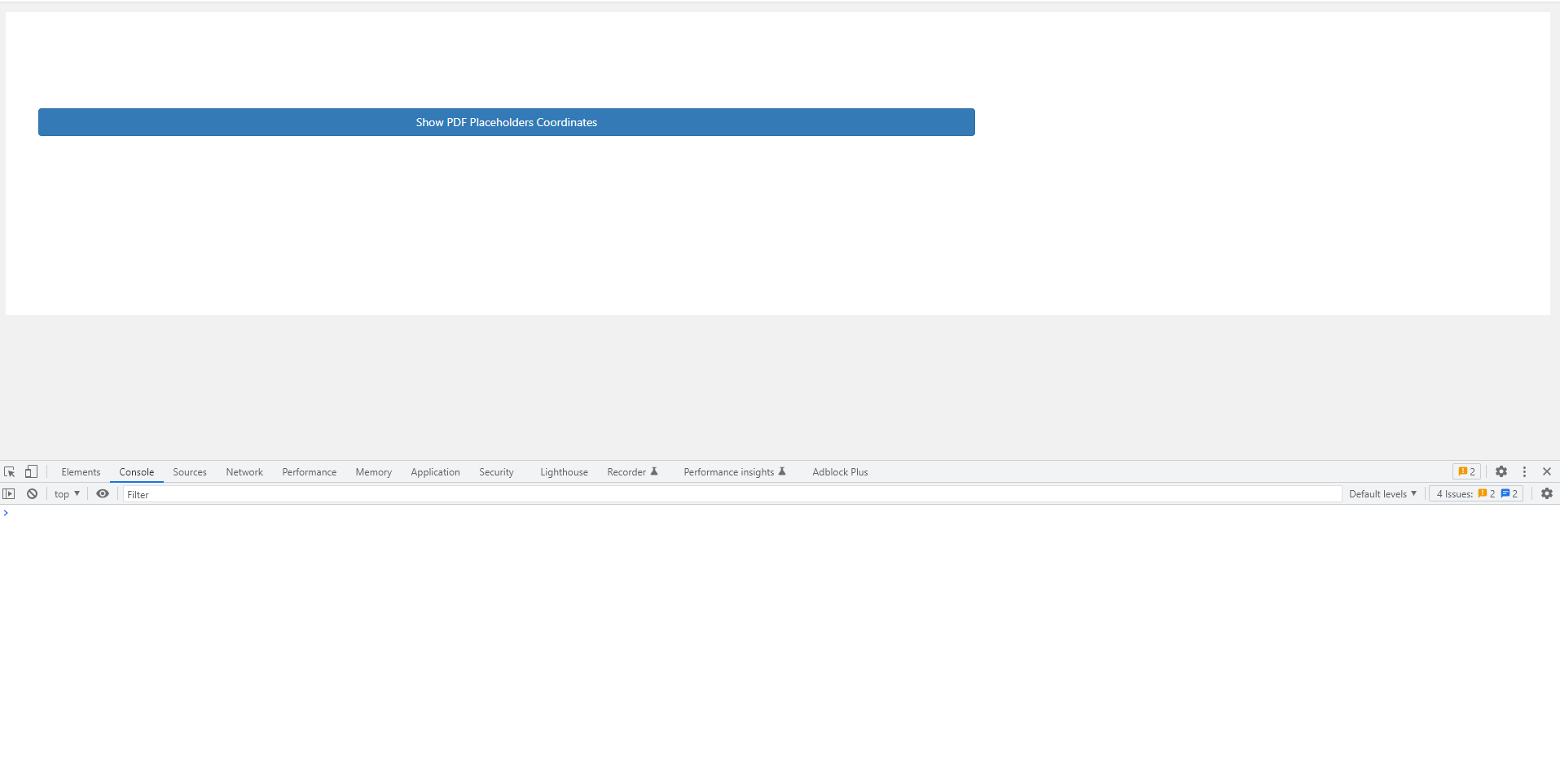
but when run the form no errors appear in console and (custom code also not appear )

also I using style profile method and same issue (custom code also not appear )