Hey @big_red_one,
Unfortunately, our background builder does not currently make use of the background-blend-mode CSS property which is what you need to make that magic happen. If you have the feature enabled where you can use JSS to extend with code, then you can create a variant that could be reused anytime you want to blend your background image with your background color.
- Open your design system in the DSS
- Create a Wrapper variant and call it “Overlay - For Image Backgrounds”
- Click the kebab button and select “Extend with code”
- Paste the code below into the code editor
- Click Done, click Save
- Follow the instructions in the comments below
/*
Use this variant to blend the background image and background color
In the Page Designer,
1. Select your wrapper
2. Set the style variant to "Overlay - For Image Backgrounds"
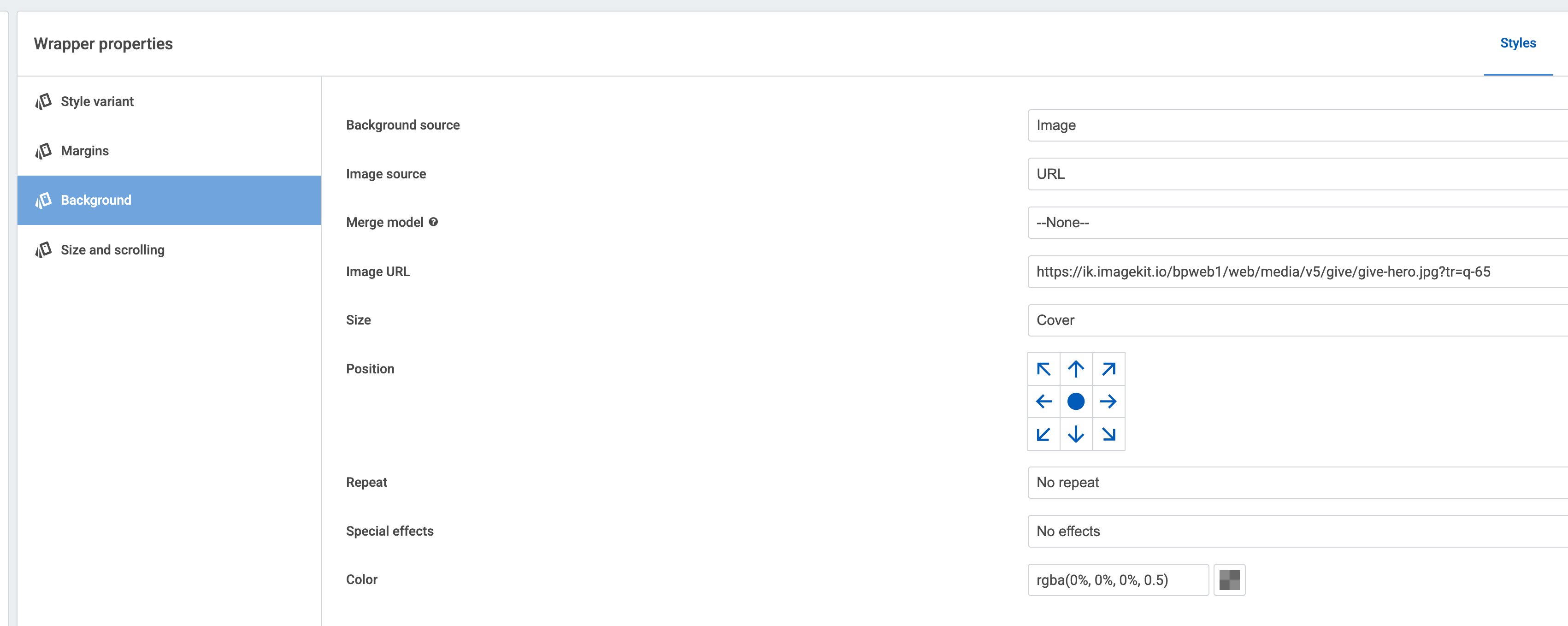
3. Set the Background Source to "Image"
4. Specify your image
5. Specify your color:
1. Choose custom > solid
2. Select the color
3. Drag the opacity slider to the desired amount of opacity
*/
return {
"wrapper": {
"backgroundBlendMode": "overlay"
}
}