With the Introduction of the Modern View in SharePoint for O365 and ShaerPoint 2019, Microsoft have made it relatively easy to utilise their new feature which allows formatting of columns and views using JSON.
Information about column formatting can be found on the Microsoft Docs site.
When a Nintex workflow is published in SharePoint for O365 a workflow status column is created in the list. I wanted to utilise the Microsoft column formatting feature to help colour code this column to make it easier to see the status of workflows at a glance.
The workflow status column is not populated by default so "Set Workflow Status" actions need to be added to the Nintex workflow to update this column, which a lot of users already do.
My Journey:
I started off with the below sample code which I obtained from the Microsoft Docs site. The code demonstrates conditional formatting based on a columns metadata.
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json", "elmType": "div", "attributes": { "class": "=if(@currentField == 'Done', 'sp-field-severity--good', if(@currentField == 'In progress', 'sp-field-severity--low', if(@currentField == 'In review', 'sp-field-severity--warning', if(@currentField == 'Has issues', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'" }, "children": [ { "elmType": "span", "style": { "display": "inline-block", "padding": "0 4px" }, "attributes": { "iconName": "=if(@currentField == 'Done', 'CheckMark', if(@currentField == 'In progress', 'Forward', if(@currentField == 'In review', 'Error', if(@currentField == 'Has issues', 'Warning', 'ErrorBadge'))))" } }, { "elmType": "span", "txtContent": "@currentField" } ]}Not all the options suited my workflows as I did not use "Has Issues" for instance so I changed the code to use the following options which I was using in my workflows.
- In Progress
- Waiting Approval
- Rejected
- Completed
Done!!
Well not quite. I added the JSON to my Column:
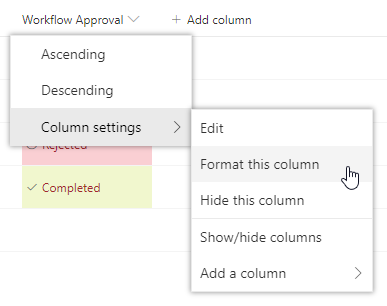
Note: To open the column formatting pane, open the drop-down menu under a column. Under Column Settings, choose Format this column.

All the columns were the same colour and instead of my text I saw the URL to the workflow history.
Light bulb moment. I realised that this column is a "Hyperlink or Picture" data type.
In my code I was using "@currentField" everywhere which retreives the text from the column but this was a hyperlink so the hyperlink was being displayed. The columns also change colour based on the text in the column which means my conditional formatting was not working as I was looking for my keywords but was comparing them to the URL and not the URL description.
Back to the Microsoft docs page and I found that a dot notation is used to extract attributes from different column types. For the description of a Hyperlink to be displayed I had to change the code to "@currentField.desc" everywhere.
Added the code to my column once again and my status's showed and the colours changed according to the status. I clicked on the status to open the Workflow History but it did not work and the item properties opened instead.
The last part of the JSON is used to display the contents of the column which I currently had as:
{ "elmType": "span", "txtContent": "@currentField.desc" }Changed the element type to "a" (anchor tag) and added attributes "href" and "target".
Now I was done. The resulting JSON code ended up looking like:
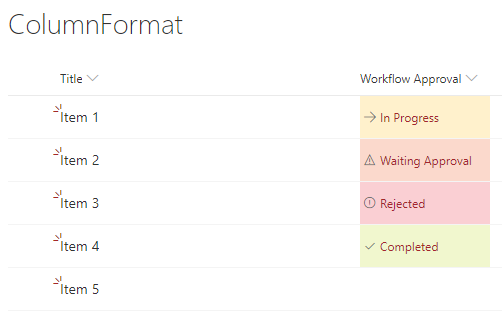
{ "$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json", "elmType": "div", "attributes": { "class": "=if(@currentField.desc == 'Completed', 'sp-field-severity--good', if(@currentField.desc == '', 'sp-field-severity--low', if(@currentField.desc == 'In Progress', 'sp-field-severity--warning', if(@currentField.desc == 'Waiting Approval', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'" }, "children": [ { "elmType": "span", "style": { "display": "inline-block", "padding": "0 4px" }, "attributes": { "iconName": "=if(@currentField.desc == 'Completed', 'CheckMark', if(@currentField.desc == 'In Progress', 'Forward', if(@currentField.desc == 'Rejected', 'Error', if(@currentField.desc == 'Waiting Approval', 'Warning', ''))))" } }, { "elmType": "a", "txtContent": "@currentField.desc", "attributes": { "href": "@currentField", "target": "_self" } } ] }The list now looks nicer and its easier to see when one of the workflows has an issue or someone has rejected a Task etc.

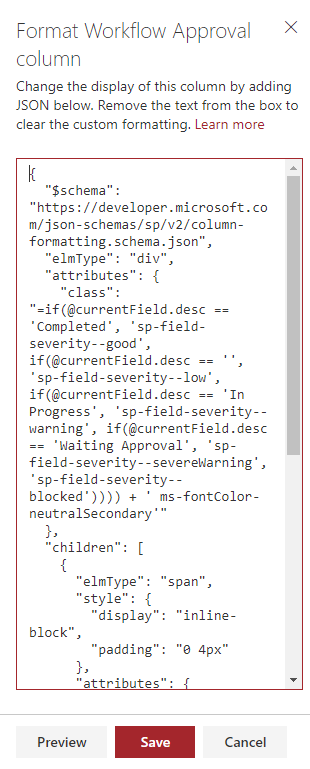
This is what the code input panel looks like:

Conclusion:
This was a fun project and I hope some of our community will get some use out of this.
There is a lot more things you can do on your lists so go mad decorating. Look into the view formatting documentation and you will be amazed how you can transform your SharePoint list to look like a shop front and more.
The down side to my example is that if a workflow errors or suspends the status is not updated as the status is changed by an action in the workflow and not by reading the Internal Status of the workflow.
I found using Visual Studio Code was a great tool for editing the JSON but notepad++ or even this online formatting tool would do the job. The narrow window provided by Microsoft should only be used to paste your code or do very minor edits.
Note: The icons next to the text in the column are part of the UI Fabric and can be changed. A list of available icons can be found here.

