Since my previous sharing on Why Should I integrate Nintex Workflow Cloud?, I've been thinking to invest more time in giving additional example(s) on how I have used NWC API to integrate the workflow into the project I have been helping out for a partner. As the project is still in stealth mode, I thought maybe I can still share pieces of concepts or works we have done bringing over the NWC tasks to a custom portal built on Node JS.
Nintex Workflow Cloud has been a great platform for us to automate business processes, due to it's focus not as an end user portal to host business data. Integration scenarios always brought to attention on how to leverage the NWC workflows in a custom portal.
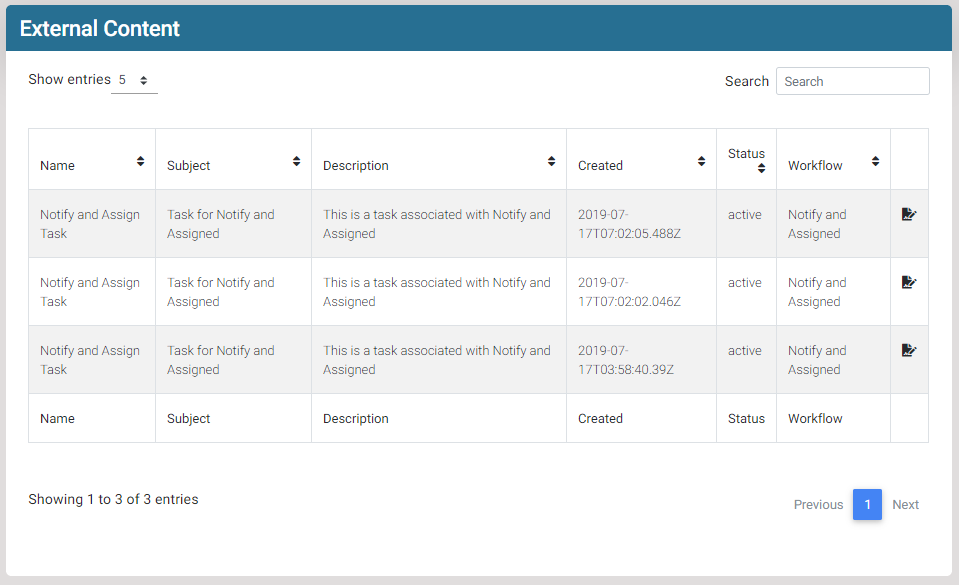
In this article, I am trying to share an actual example on one of the projects using Node JS. The portal's events of adding or modifying it's content triggering the NWC workflow to run, as all the users are with the custom portal instead of NWC portal, we have brought over the NWC task into the custom portal for users' to action on their task(s). The outcome of this is the "Tasks List " page showing a list of active/pending task of the user shown in the below capture.

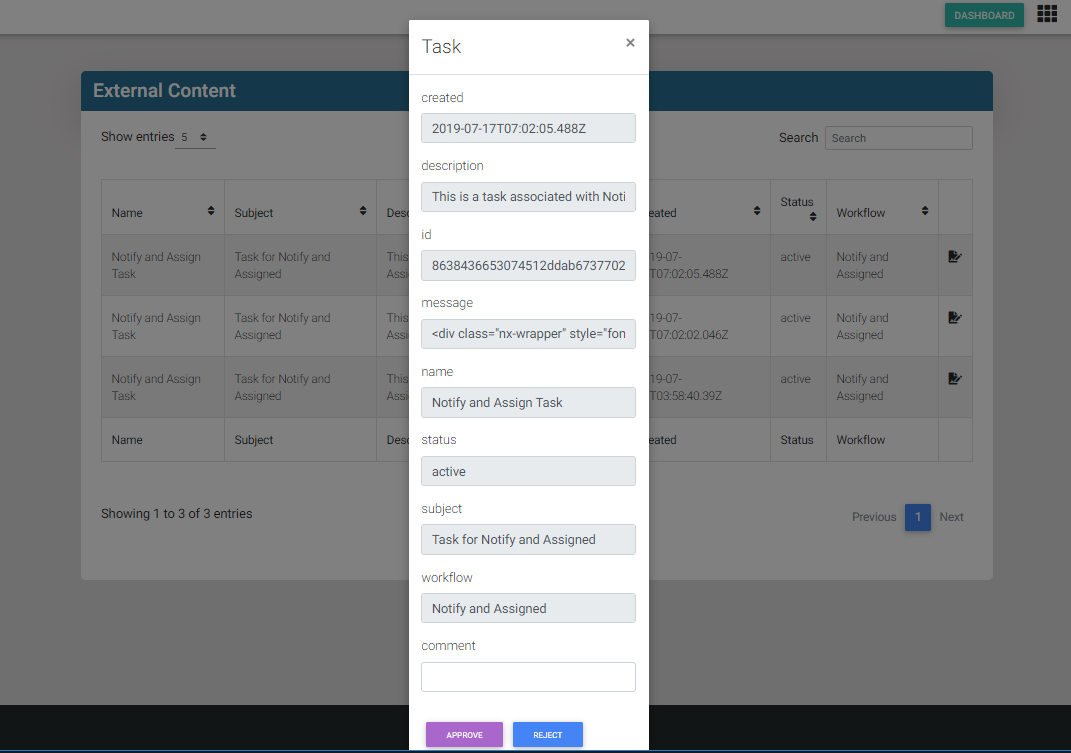
The task View Page is filtered with active Task(s) belonging to the current user. User can click on the action icon to show the task detail on a custom form, to either Approve or Reject a task, this is shown in below capture

The above scenario is presented using React JS, which is supported by the two routes setup on the Node JS on the server side. I am not sharin the client side React JS modules, assumming if you are using Vue, Angular or other on the client side, the two routes we have setup on the Node's routing will be the same on helping to get the list of tasks or updating of tasks to NWC. The routes are simple as to "get a list of task(s) filter by status, date, and user", and "update of a single task" using the NWC provided end points.
const request = require('request')const URL = require('url')module.exports = (app) => { app.get('/api/external-content',authenticate(), (req, res) => { const authorization = { authorization: 'Bearer here-is-the-personal-access-token-u-can-get-from-nwc-settings' } request('https://us.nintex.io/workflows/v1/tasks?from=2018-11-01', { headers: authorization }, (error, response, body) => { if (error) console.error(error) if (response.statusCode === 200) { var res_data = JSON.parse(body) if(res_data && res_data.tasks.length!=0){ res.send({ data: res_data}) } }) }) app.patch('/api/external-content',authenticate(), (req, res) => { const url = URL.parse(req.url, true) const taskId = url.query.task_id const headers = { authorization: 'Bearer here-is-the-personal-access-token-u-can-get-from-nwc-settings' } const requestOptions = { method: 'PATCH', uri: `https://us.nintex.io/workflows/v1/tasks/${taskId}`, body: JSON.stringify(req.body), headers } request(requestOptions, (error, response, body) => { if (error) console.error(error) if (response.statusCode === 200) { let result try { result = JSON.parse(body) } catch (err) { if (err) result = body } res.send({ result }) } else { res.send({ result: 'request is not valid'}) } } ) })}The above code was easy as NWC's API documentation at get-tasks, and update-a-task have given us very good code samples not just for Node, but also cURL, C#, JavaScript, Ruby, and Python.
