The other day I had someone reach out to me asking me how to add clickable hyperlinks to their agreements. I began searching the web and was able to find hyperlink tags for Agreements. This was helpful, but as I tested things didn't work as I expected. In this article I will go over points that I stumbled across so creating hyperlinks in your Agreements will be much easier.
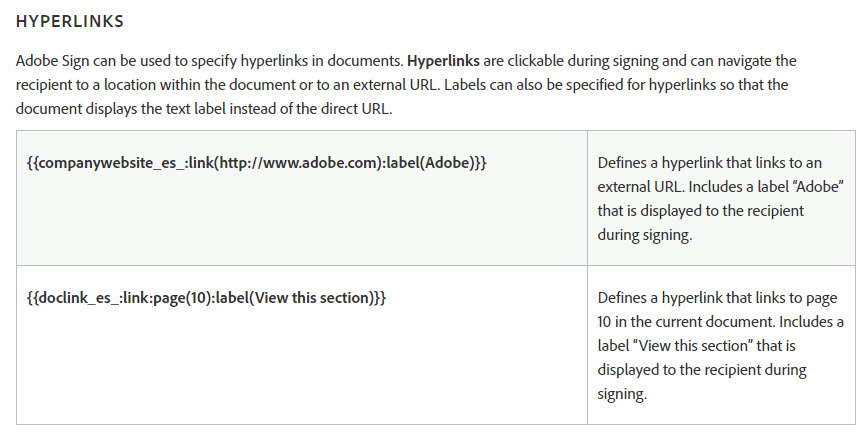
Here is the documentation that you will find on Adobe's site for creating hyperlinks for Agreements.

The tag that I used was {{companywebsite_es_:link(http://www.adobe.com):label(Adobe)}}
But this needs to be broken down a bit.
- companywebsite - This is the field Name and can be changed
- es - This is required it is the Idendtifier for AdobeSign
- link - This is required it tells Adobesign a Link will follow.
- label - This is required this is the text that will be shown to the user when an agreement is created.
Problems I faced and how I resolved them:
- Hyperlink not populating into the agreement.
- This may be due to the text wrapping to the next line. I would suggest shrinking the text size so all of the text can fit in one line. **NOTE** The font size CANNOT be any smaller than 2pt. I noticed that at 1pt font I would have issues with the hyperlink working.
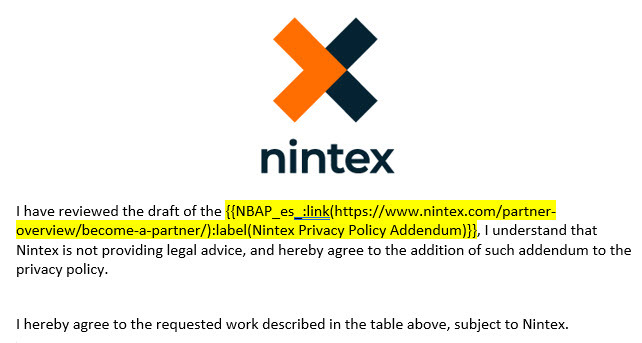
THIS WILL NOT WORK

THIS WILL WORK

- Font is too Small on the Agreement. No one can read it!
- To Fix this issue all you need to do is change the size of the outside brackets. That will be the size of the font once the Agreement is created. {{ }}
EX. {{NBAP_es_:link(https://www.nintex.com/partner-overview/become-a-partner/):label(Nintex Privacy Policy Addendum)}}
I have also created a short video for this so you can see it rather than just reading the text.


