Hi All,
I am busy creating a listing custom control with a smartobject as datasource. The control renders custom html to present the control.
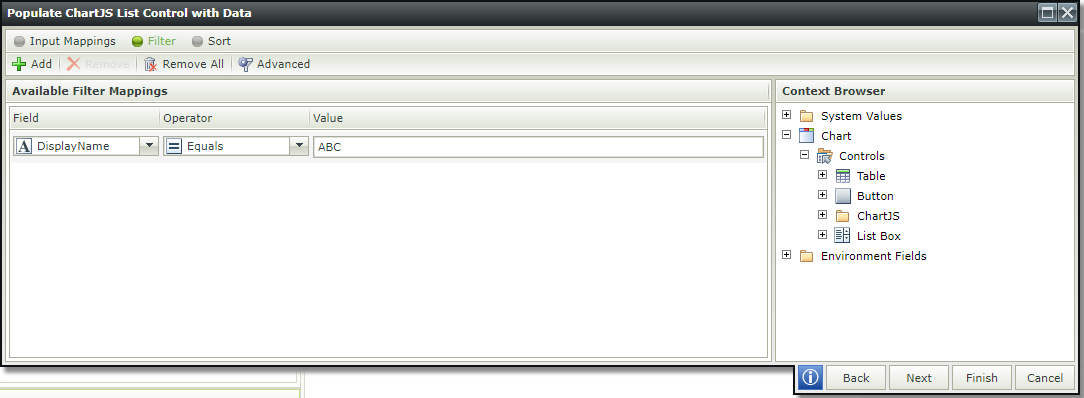
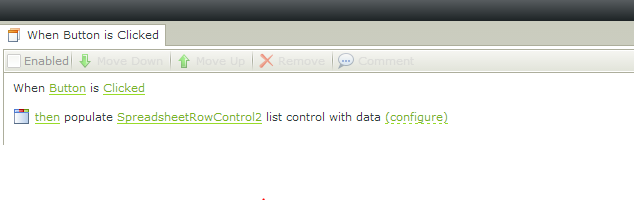
My problem i am facing is that i want to refresh the datasource on a button click event, thus i implement the rule: "populate list control with data" and specify my filter on the smartobject, thus it should render the control again using the filtered smartobjet, but it doesnt.
Thanks
Marius