There doesnt seem to be any ootb method to control a zone width on a form, has anyone found a way to do this with css/javascript? I've searched here but only similar threads were from 2014 and no answers.
For example I want two views showing vertically next to each other on a form, 1 view to be 70% and the other to be 30%. The form just splits them 50/50 which looks terrible :-( Its very limiting when trying to lay out a complex form to appear user friendly.
Thanks for any tips or tricks to achieve this, Julie :-)












 Sample: Left side – one view; Right side – multiple views
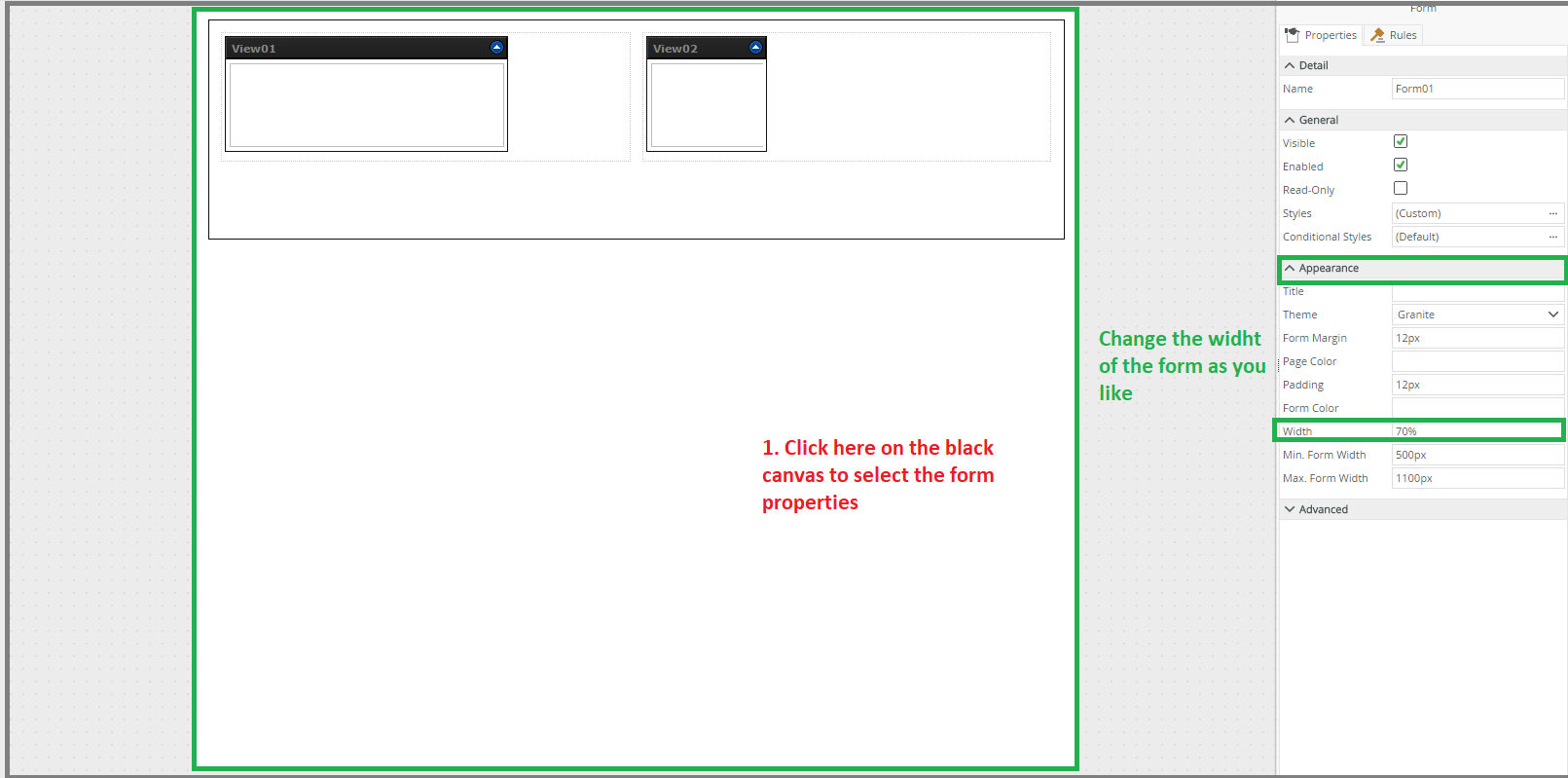
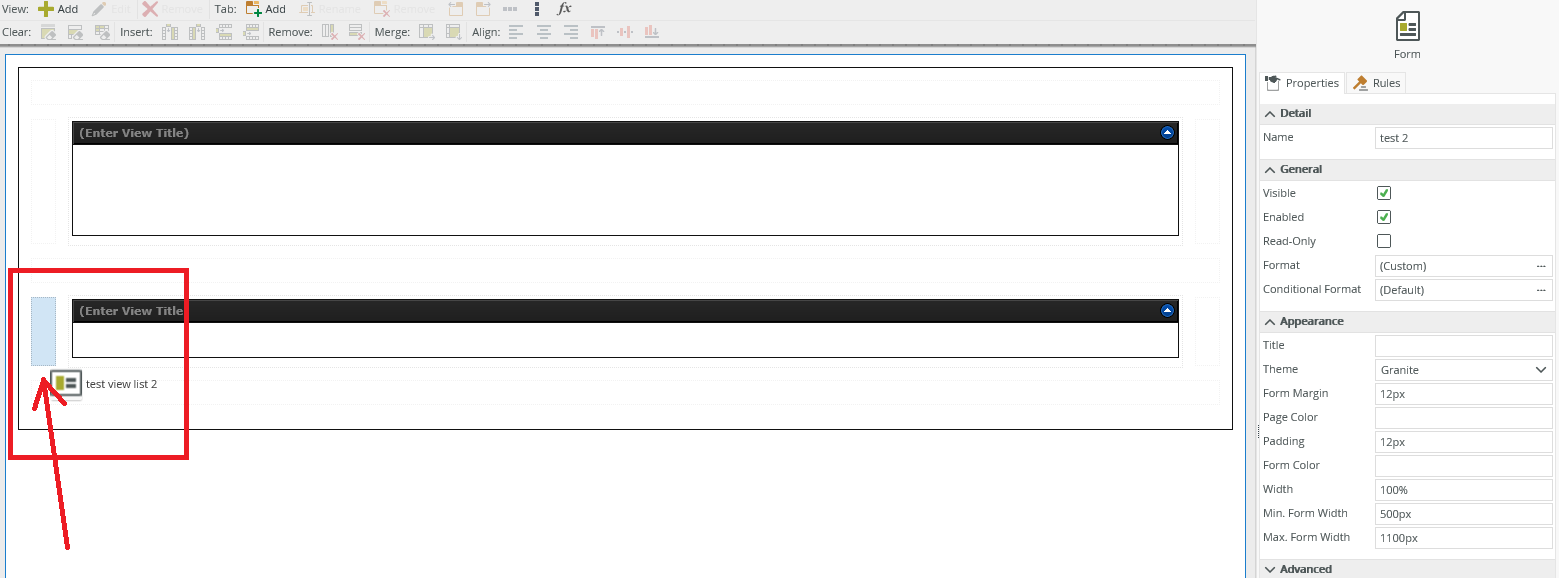
Sample: Left side – one view; Right side – multiple views Initial Form Design
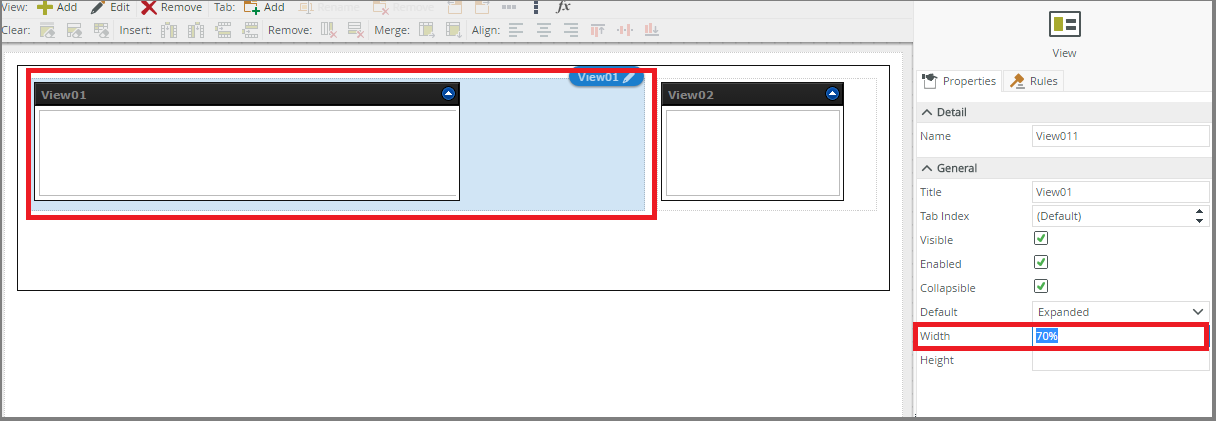
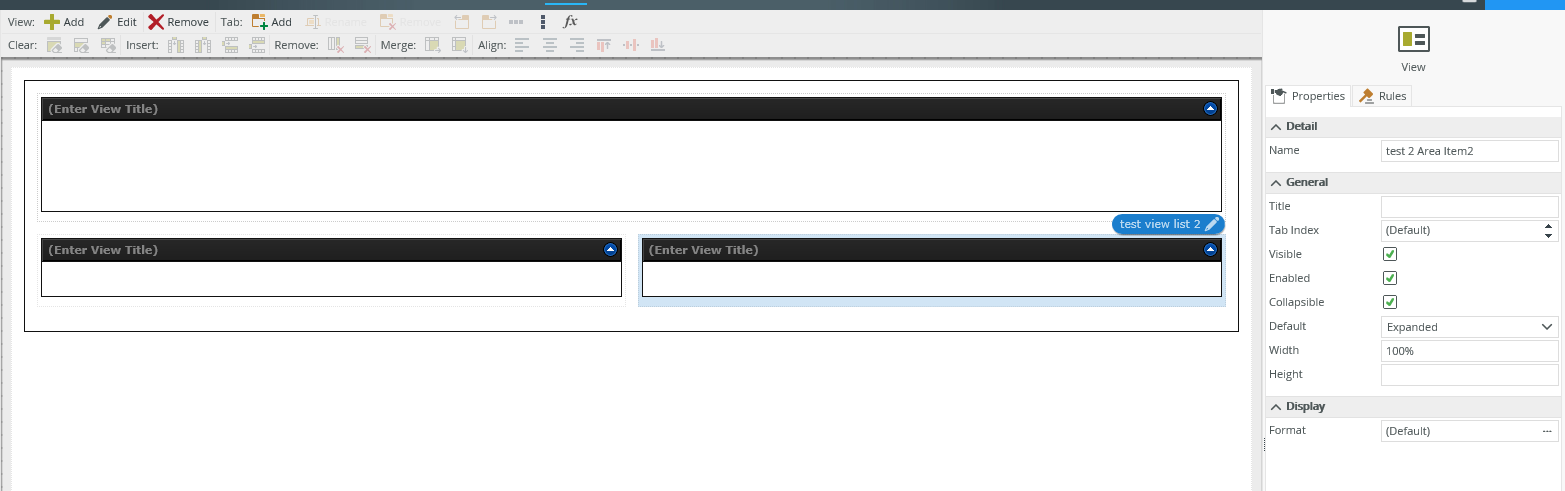
Initial Form Design Give Internal name to views
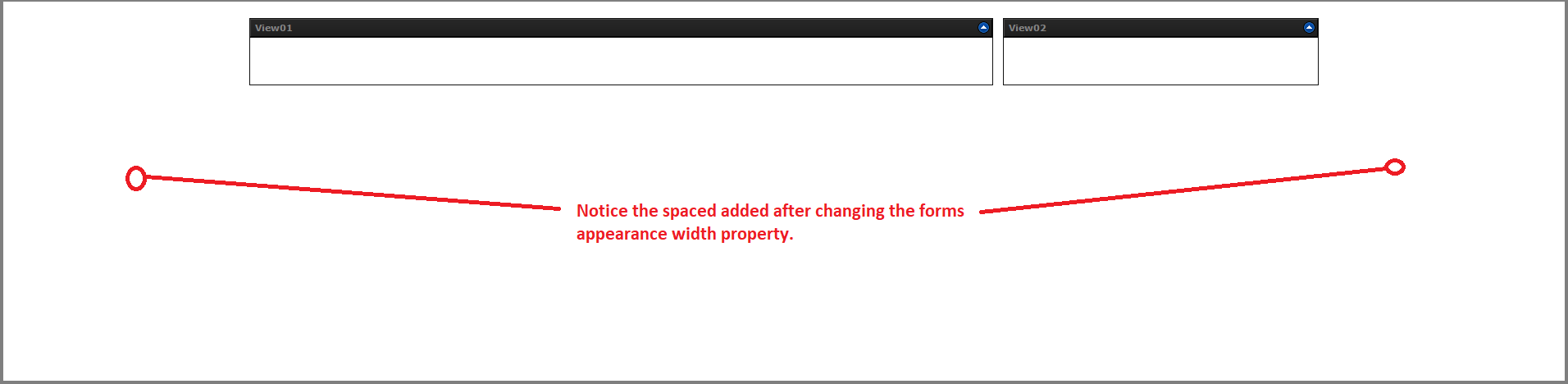
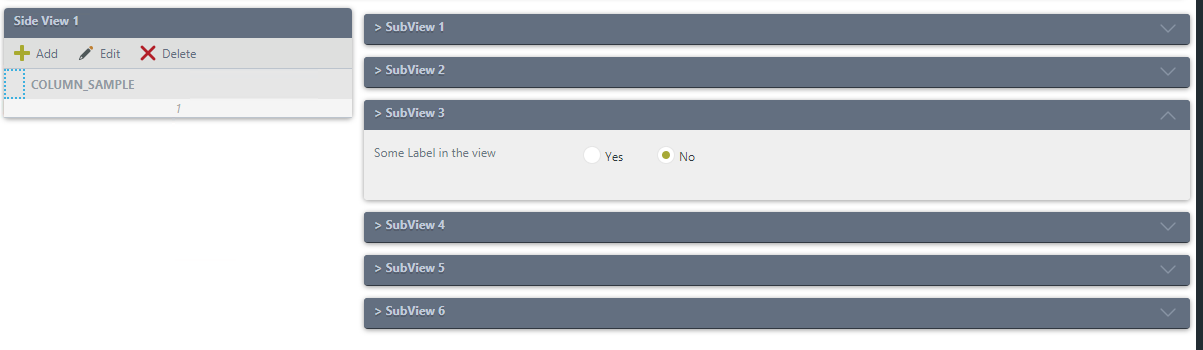
Give Internal name to views Output – Side by Side
Output – Side by Side