Hi all,
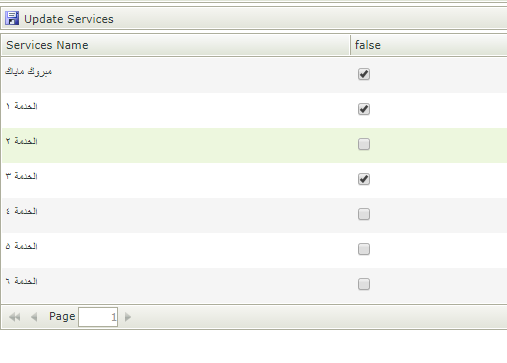
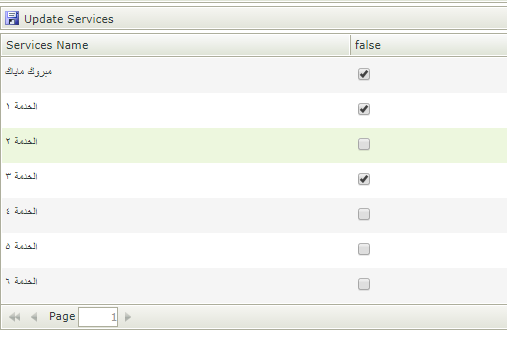
I have added a datalabel column in listview and applied some very basic html to display checkbox in that column using expression. These checkboxes can be checked and unchecked. But when I click the "Update Services" toolbar button I did not find any easy way to read the values of these checkboxes row by row. Kindly guide me how to do that with some sample code.
There could be an option for doing that using click event of this checkbox using javascript in expression, assign its checked/unchecked value to the next column's cell. But how to access the current row and next using javascript in expression.
I will be grateful for your guidance and help.
Thanks and Regars