Topic
How to create Mass Button in Lightning
Note: The Mass DocGen Feature is required
Instructions
Note: This button is a Sample for the ability to specify a contact to meet the Salesforce Contact Email validation requirement and run mass from Custom Objects in lightning.
Below is a Visualforce page sample referencing the Opportunity object in the ‘standardController’. Replace the Opportunity object with the desired object's API name.
See Additional Customization Configurations section for additional parameters.
1. Create a new Visualforce page:
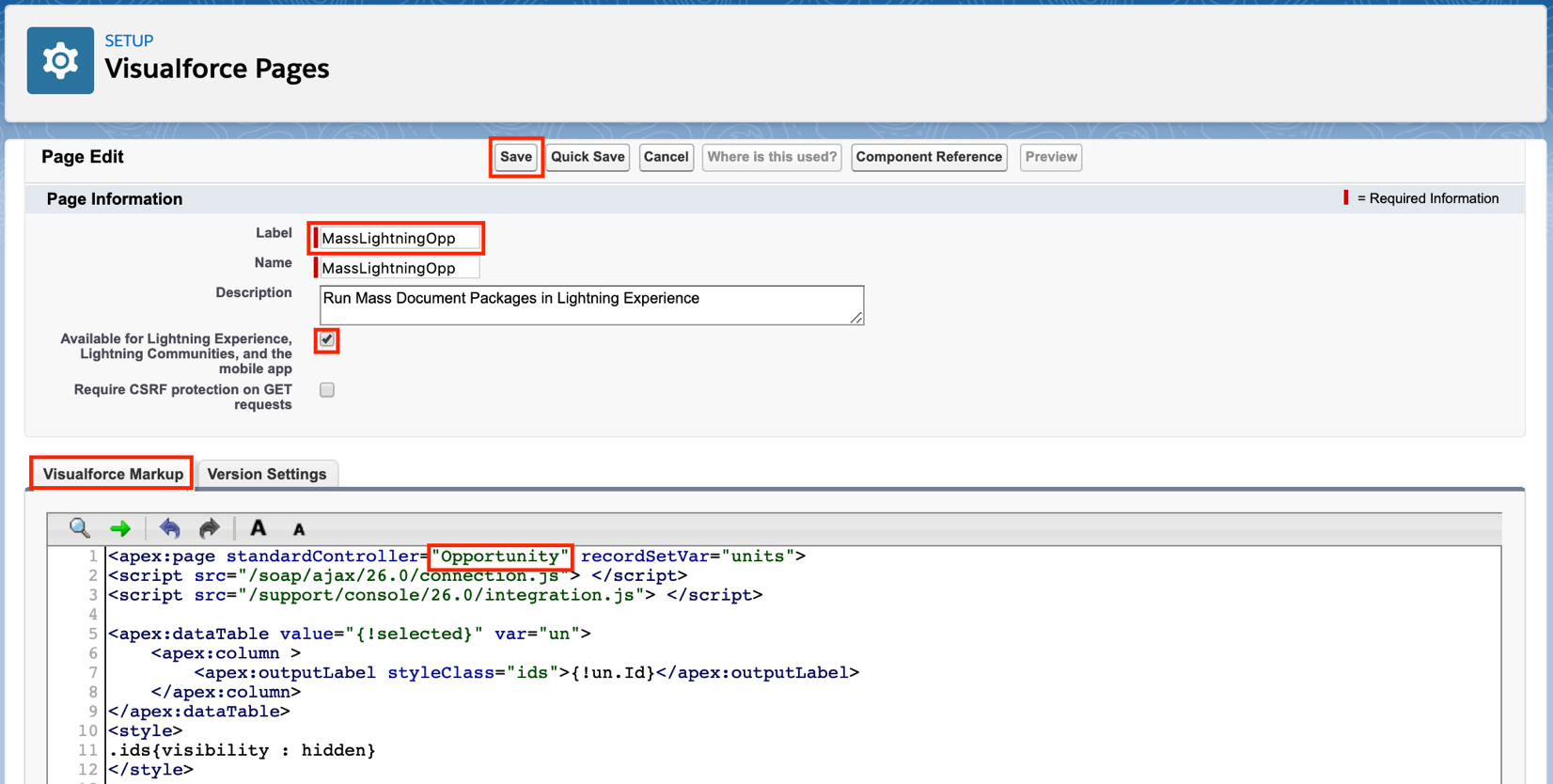
iv. Create a unique name “MassLightning{object}”.
v. Checkbox: ‘Available for Lightning Experience’.
vi. Paste the sample into the ‘Visualforce Markup’ Section.
vii. Add the desired object API name for the ‘standardController’.
viii. Click Save.

2. Create a New Button:
3. Button Configuration:
4. Add button to the layout:
Or


5. Executing Mass via List View:
Below is a Visualforce page sample referencing the Opportunity object in the ‘standardController’. Replace the Opportunity object with the desired object's API name.
See Additional Customization Configurations section for additional parameters.
<apex:page standardController="Opportunity" recordSetVar="units">
<script src="/soap/ajax/26.0/connection.js"> </script>
<script src="/support/console/26.0/integration.js"> </script>
<apex:dataTable value="{!selected}" var="un"><apex:column >
<apex:outputLabel styleClass="ids">{!un.Id}</apex:outputLabel></apex:column>
</apex:dataTable>
<style>
.ids{visibility : hidden}</style>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function(event) { var elems = document.body.getElementsByClassName("ids");var ids = new Array();
for (var i = elems.length - 1; i >= 0; i--) {ids[i] = elems[i].innerHTML;
}
console.log(ids);
if (!ids || ids.length < 1)
alert('Please select at least one record.');else
{var instanceName = window.location.hostname;
var newLocation = '/apex/loop__jobqueuestatus';
console.log(instanceName+newLocation);
var redirectUrl = '/apex/loop__masslooplus?';
redirectUrl += '&recordIds='+ids.join(','); redirectUrl += '&sessionId={!$Api.Session_ID}';redirectUrl += '&retURL='+newLocation;
if (sforce && sforce.one && sforce.one.navigateToURL) {sforce.one.navigateToURL(redirectUrl);
} else {window.location.href = redirectUrl;
}
}
});
</script>
</apex:page>
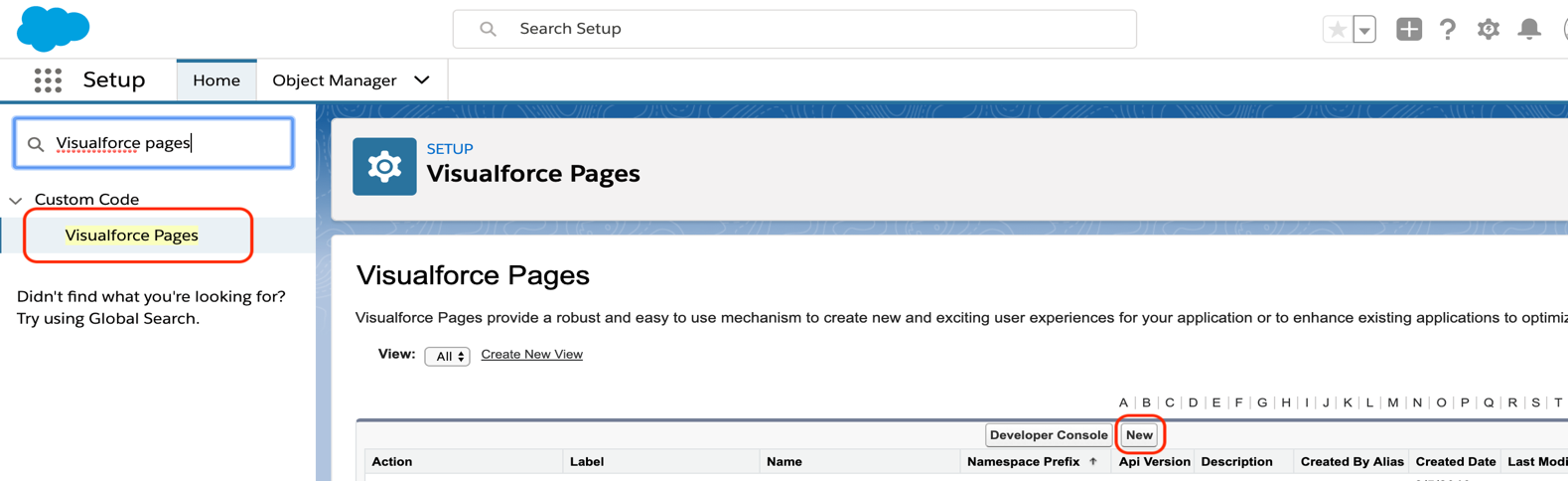
1. Create a new Visualforce page:
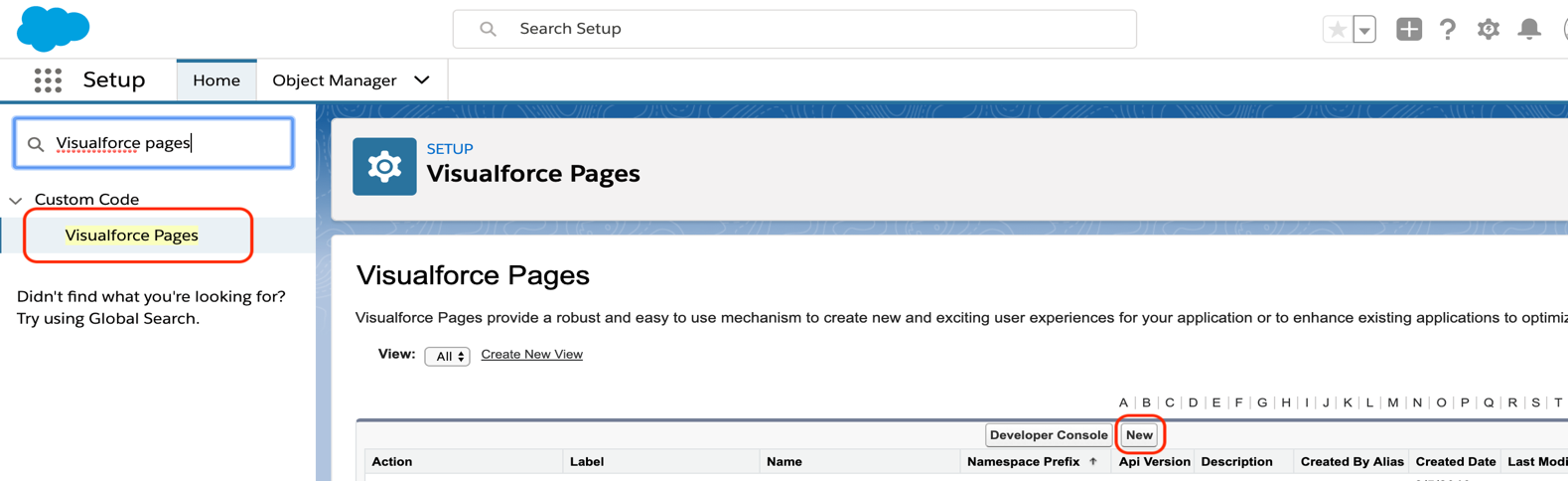
- Navigate to Salesforce setup
- Quick Find search: Visualforce Pages
- Click ‘New’

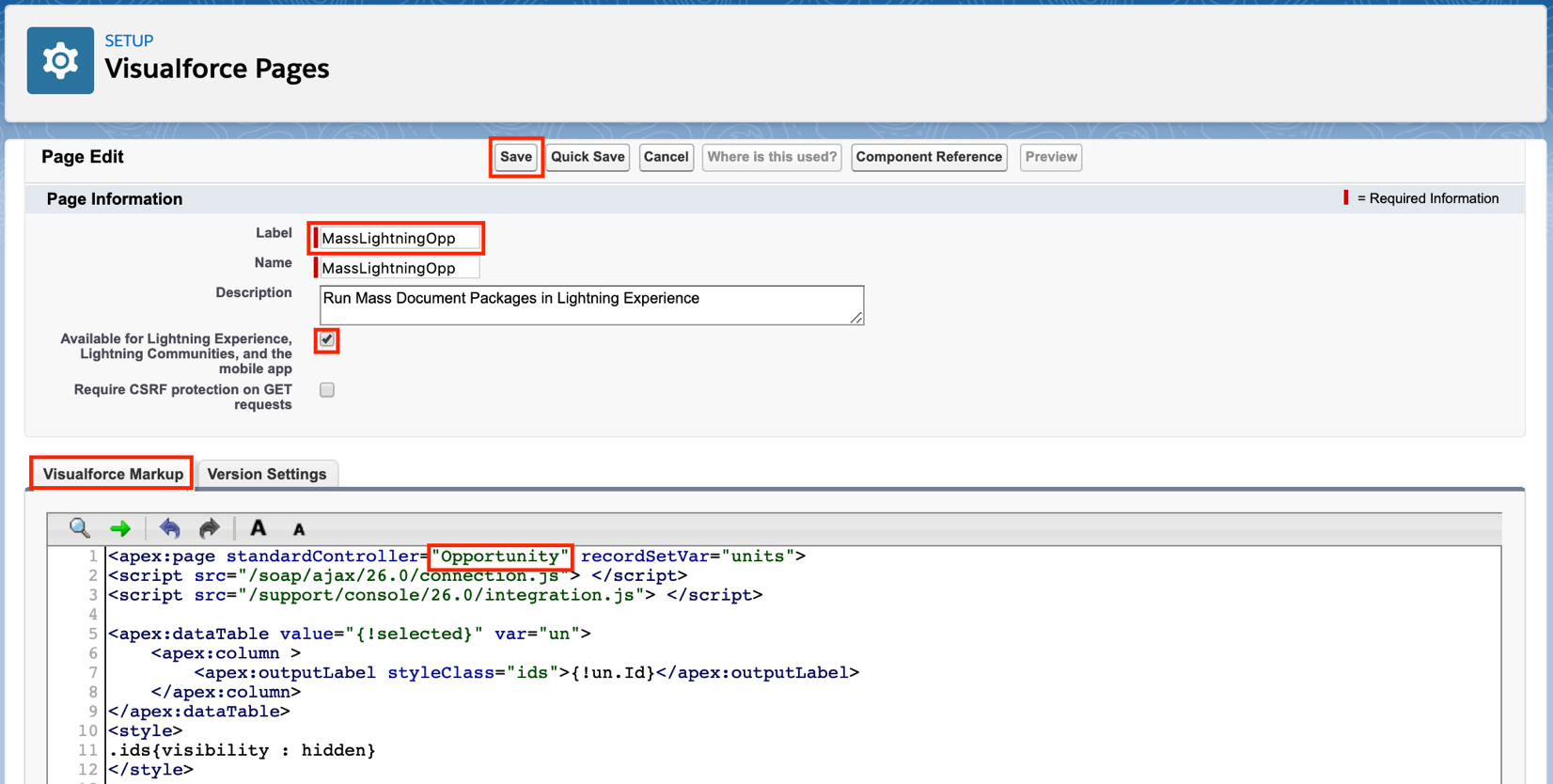
iv. Create a unique name “MassLightning{object}”.
v. Checkbox: ‘Available for Lightning Experience’.
vi. Paste the sample into the ‘Visualforce Markup’ Section.
vii. Add the desired object API name for the ‘standardController’.
viii. Click Save.

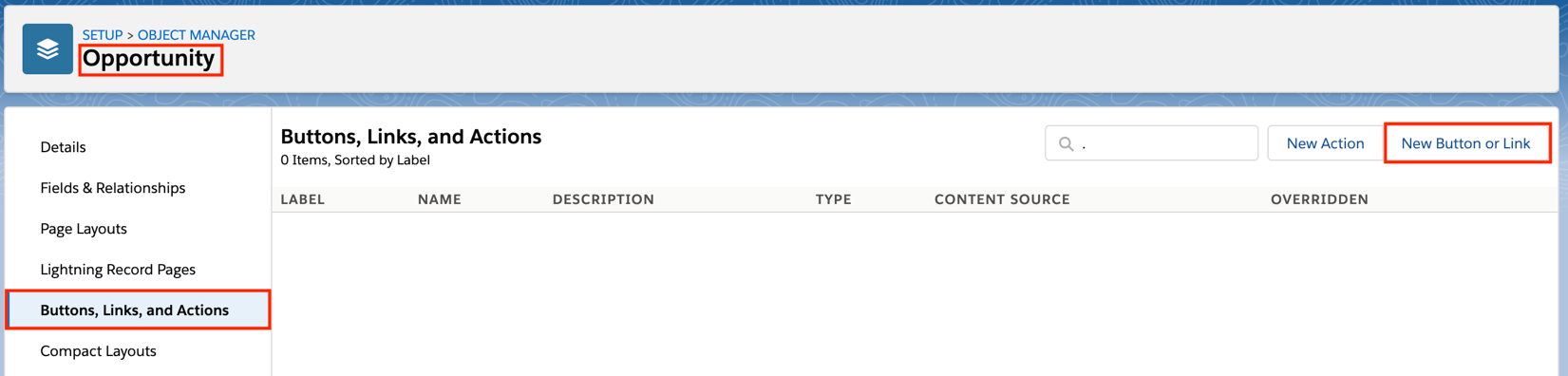
2. Create a New Button:
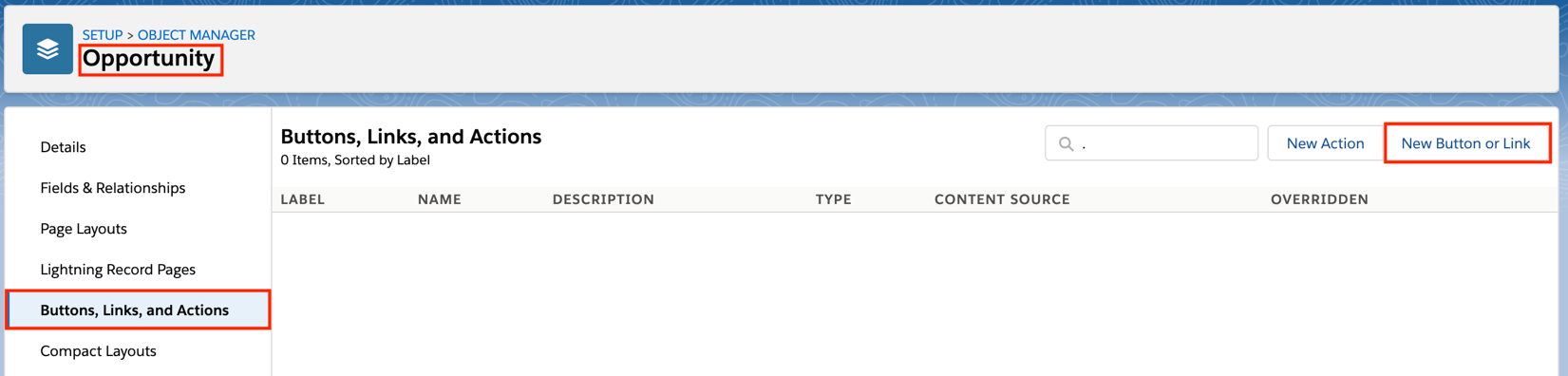
- Navigate to Salesforce Setup:
- Select Object from ‘Object Manager’.
- Select ‘Button, Links, and Actions’ section.
- Click New Button or Link

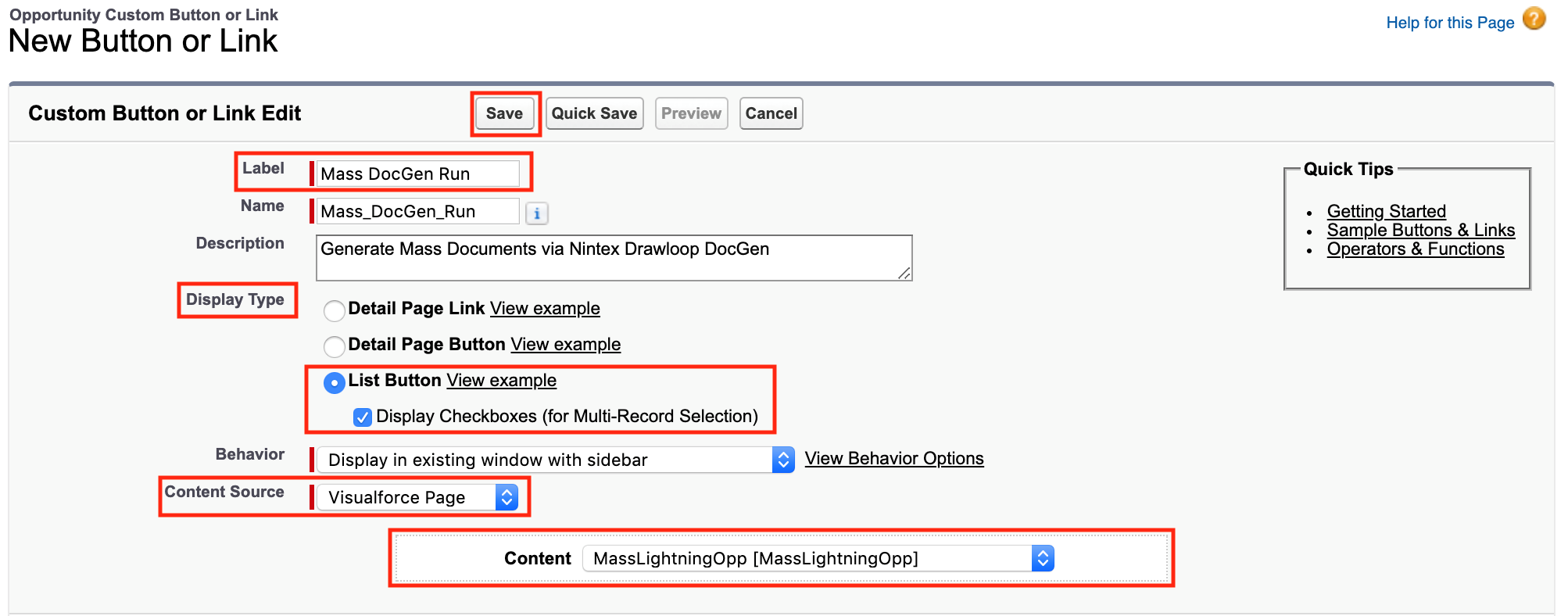
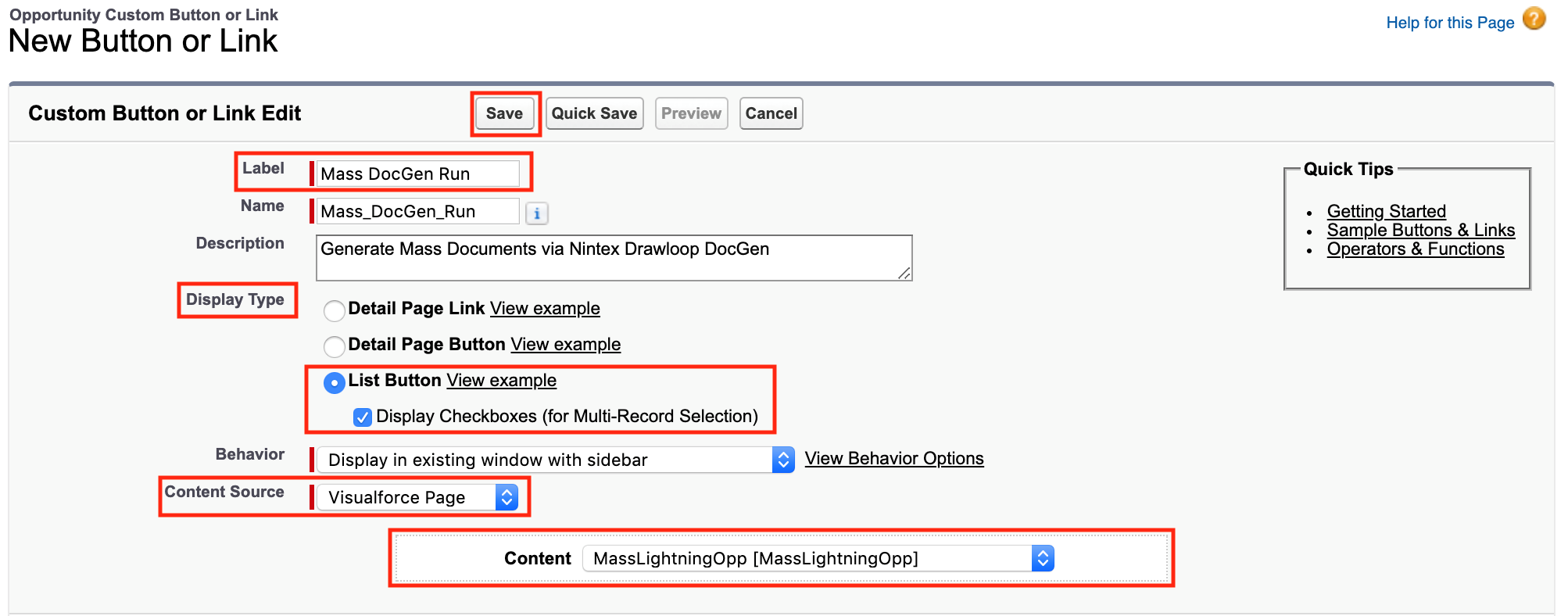
3. Button Configuration:
- Create Label Name.
- Display Type: List Button with Display Checkboxes.
- Behavior: Select desired behavior.
- Content Source: Visualforce Page
- Content: Select the created Visualforce Page from the list.
- Click Save.

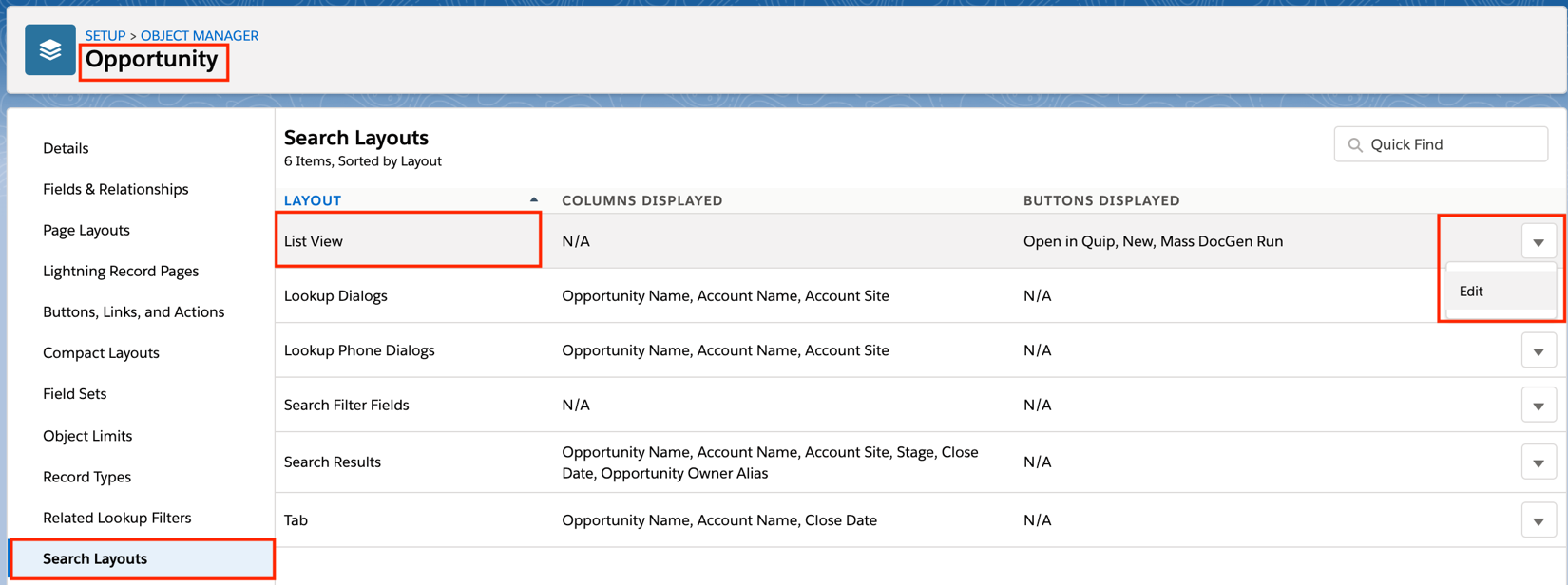
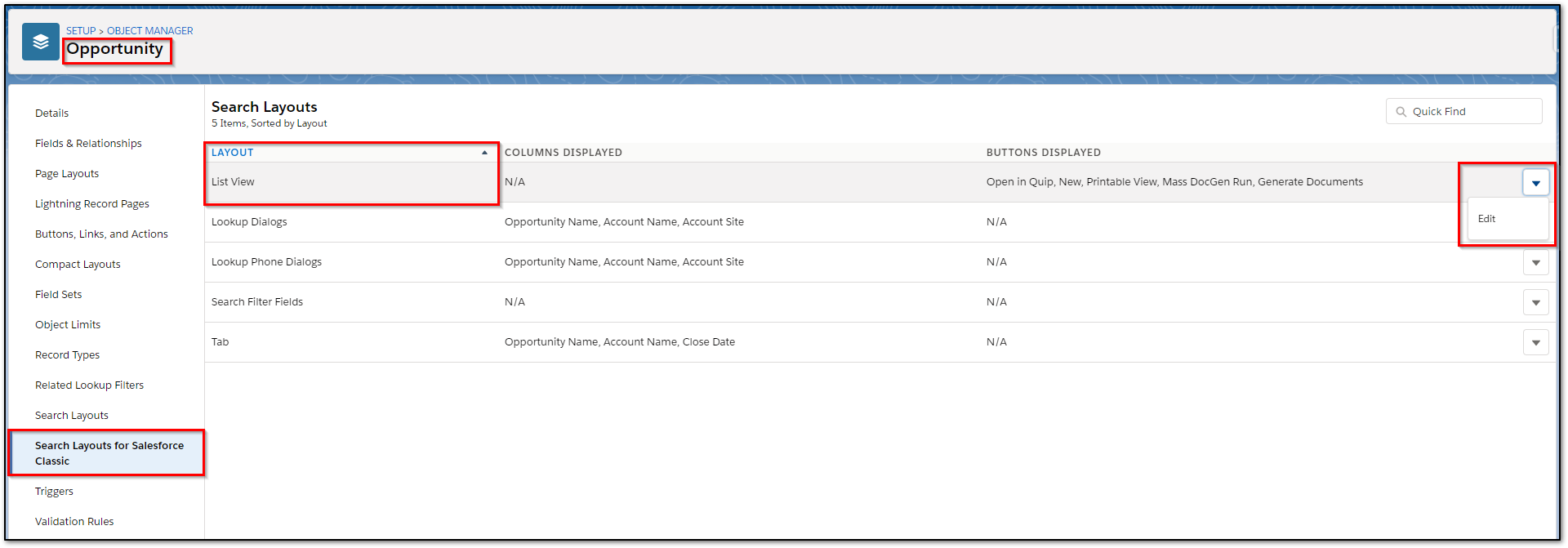
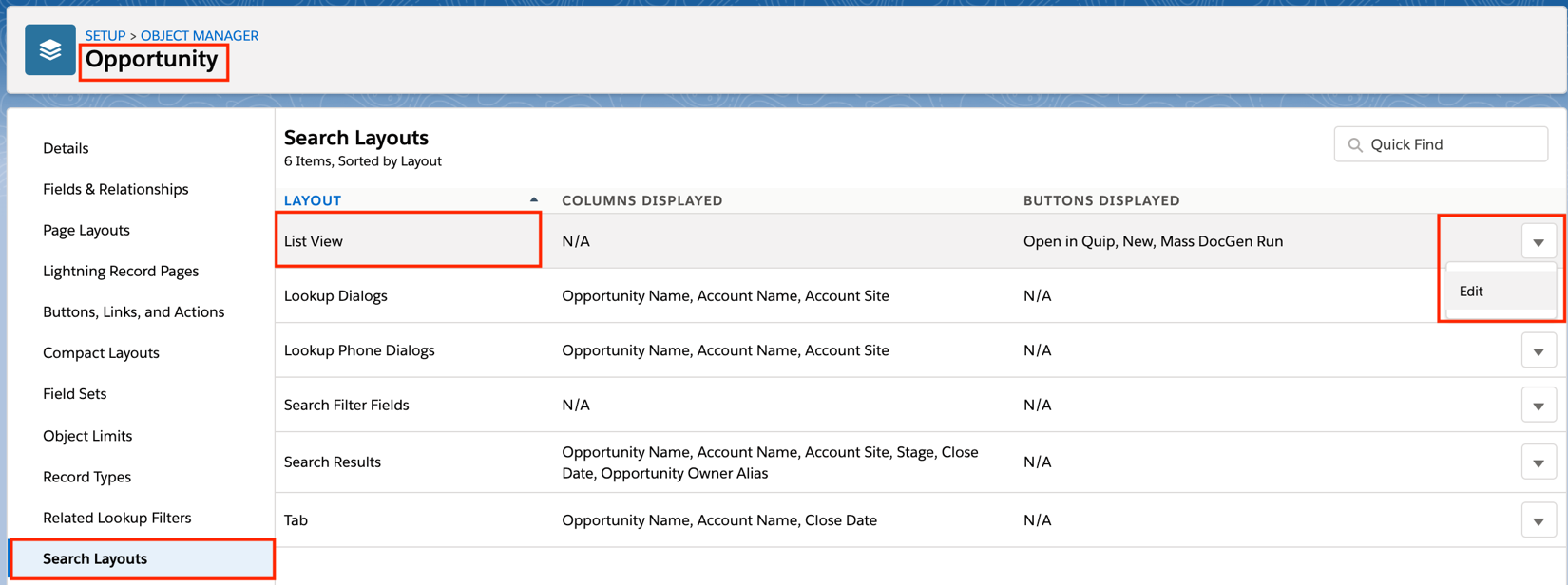
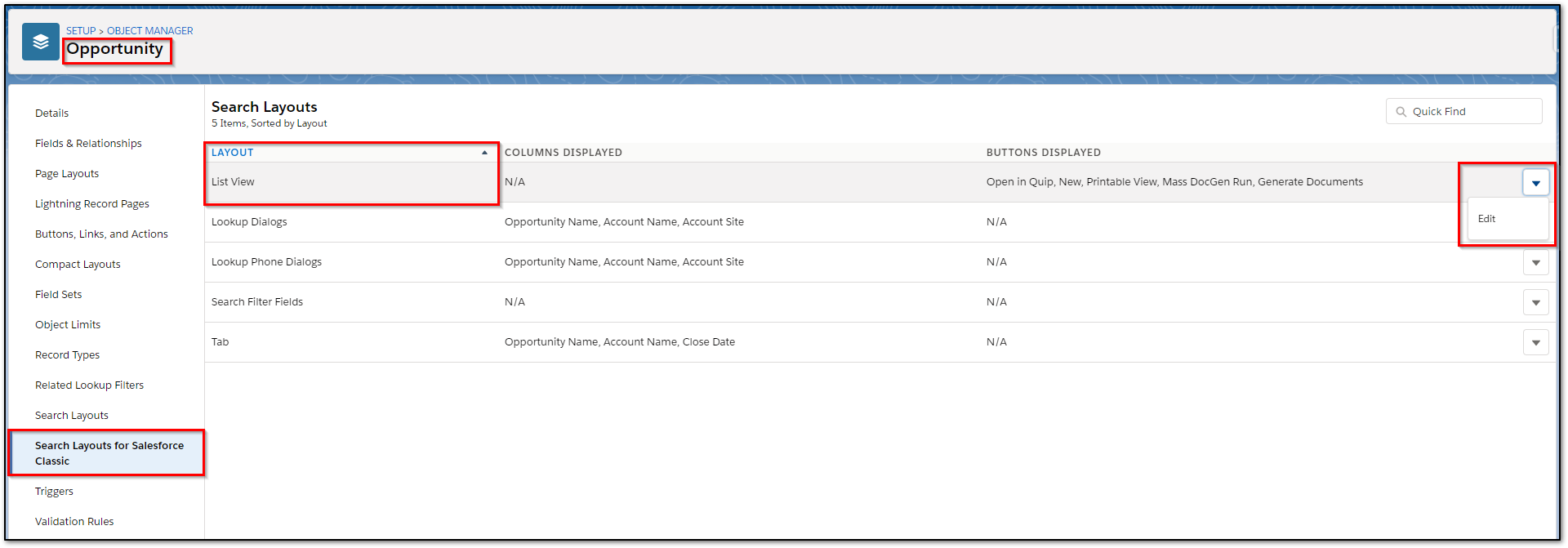
4. Add button to the layout:
- Navigate to Salesforce Setup:
- Select Object from ‘Object Manager’.
- Select ‘Search Layouts’ or 'Search Layouts for Salesforce Classic' Section.
- Select ‘Edit’ on the List View Layout.

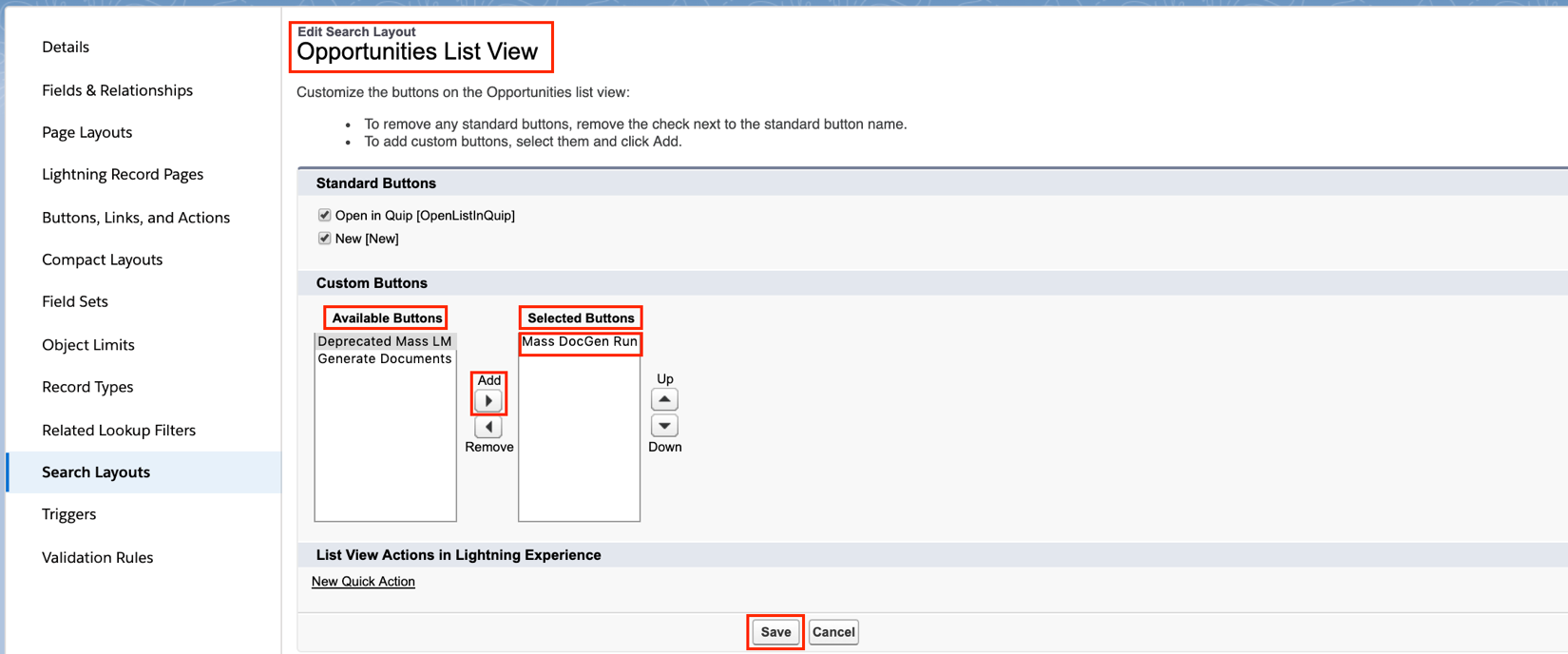
Or

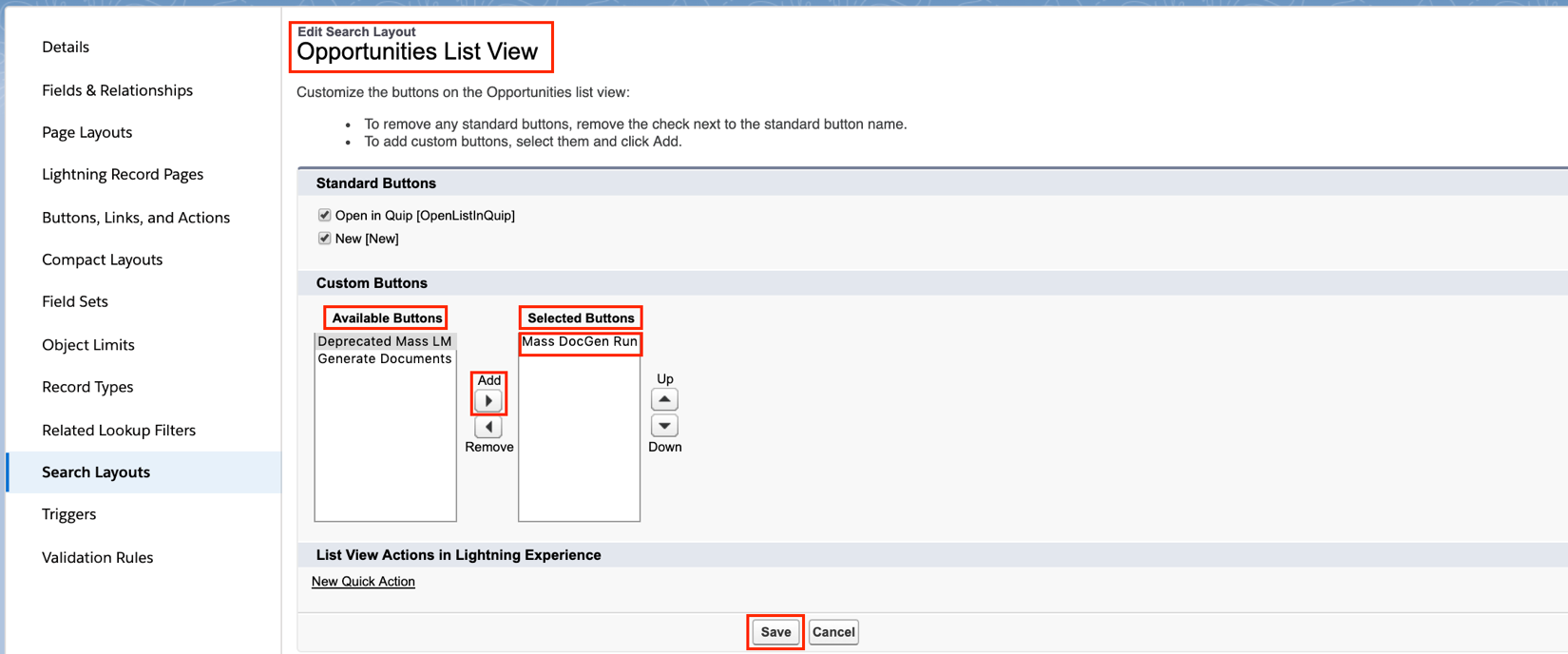
- v. Select the button from the ‘Available Buttons’ list.
- vi. Add it to the ‘Selected Buttons’ list.
- vii. Click Save.

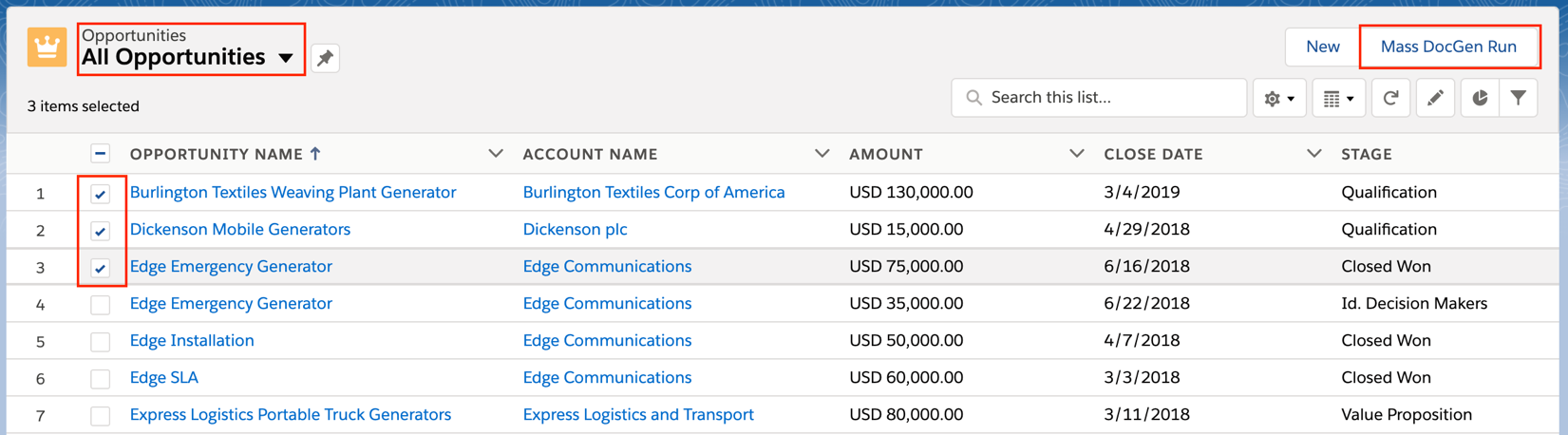
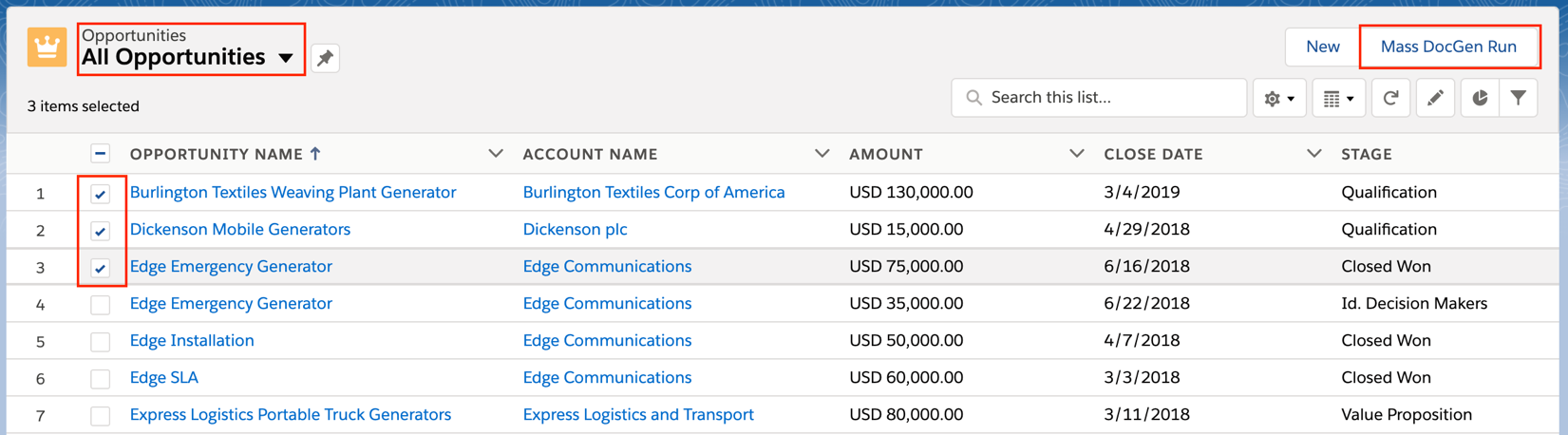
5. Executing Mass via List View:
- Navigate to the Object List View.
- Select desired records.
- Click the List View Button.
- Select DocGen Package and Delivery Option.
- Click Run.

Additional Information
Additional Customization Configurations:
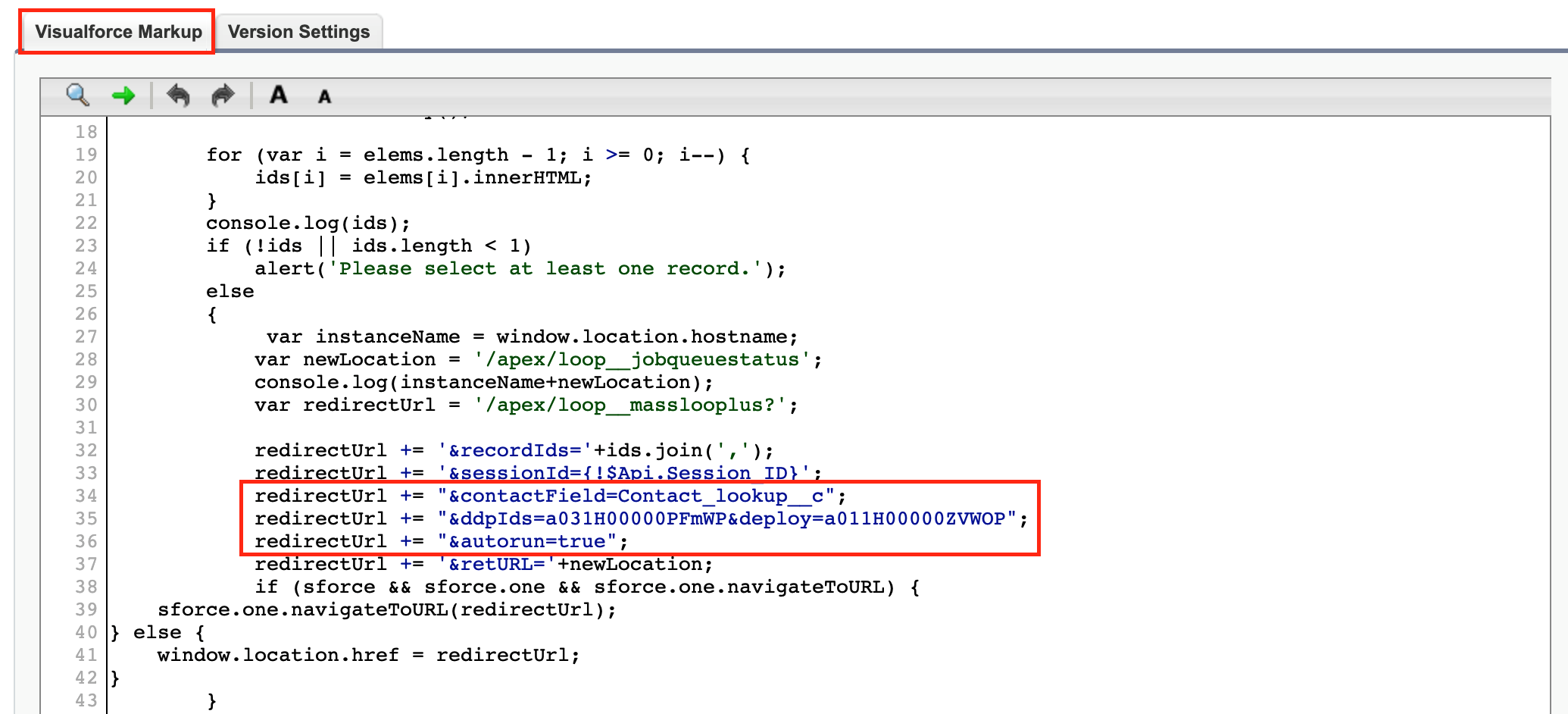
Parameter Documentation: Click HereAdd additional parameters below the {'redirectUrl += '&sessionId={!$Api.Session_ID}';} line.
Email with Mass:
- If the delivery option is Email, a contact field will need to be configured in the Visualforce page.
-
- redirectUrl += “&contactfield=APINAME_OF_FIELD”;
- Replace the APINAME_OF_FIELD with the desired contact field API.
-
- To specify Document Packages and Delivery Option, add the following line and parameters.
-
- redirectUrl += "&ddpIds=PACKAGE_ID&deploy=DELIVERY_ID";
- Replace the PACKAGE_ID & DELIVERY_ID with the desired record ids.
-
- To bypass the user selection page, add the &autorun=true parameter.
-
- redirectUrl += "&autorun=true";
-

Redirect after generation:
By default, the Job Queue Status has been chosen to be the redirect location.
A Salesforce Lightning List View can be chosen as an alternative. This can not be dynamic unless you wish to develop the code and button independently.
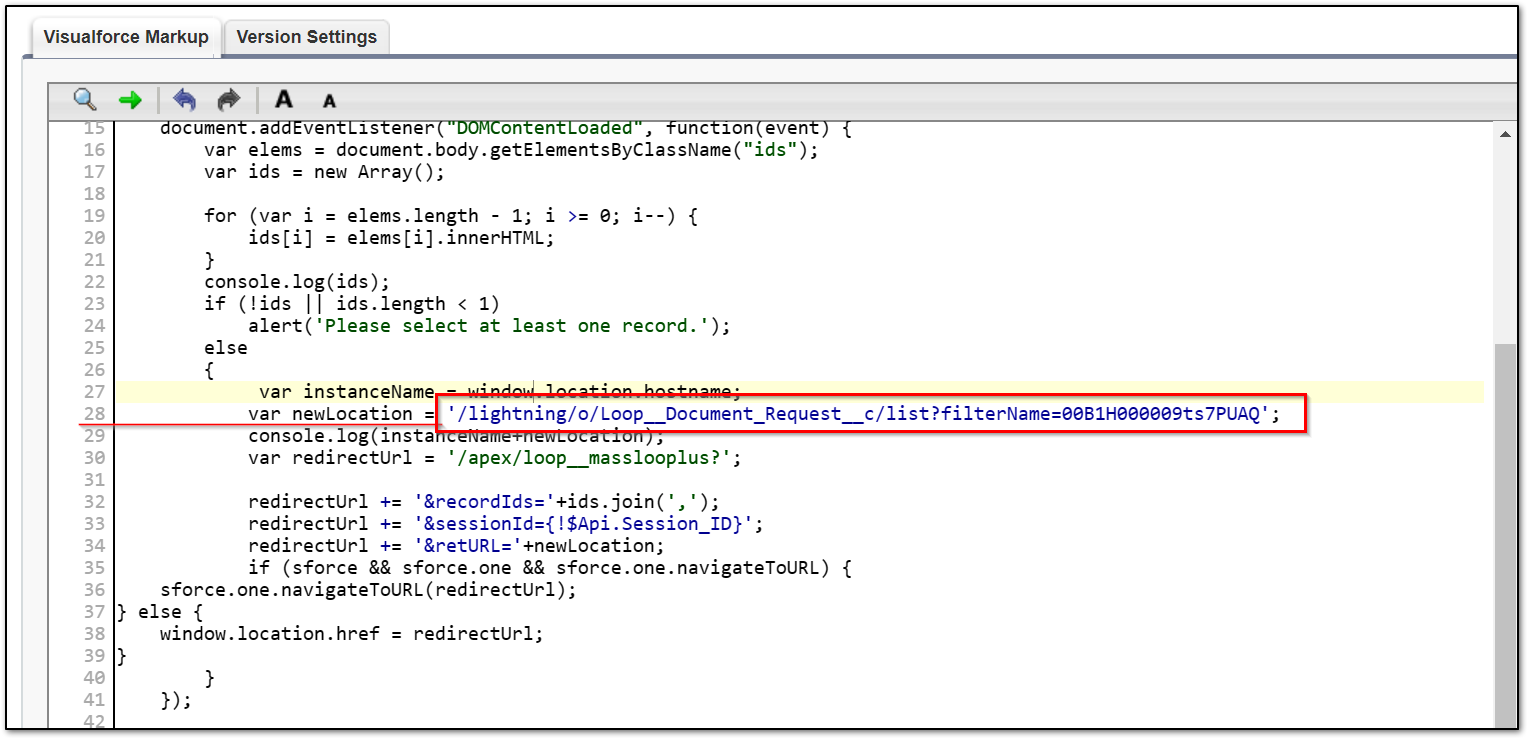
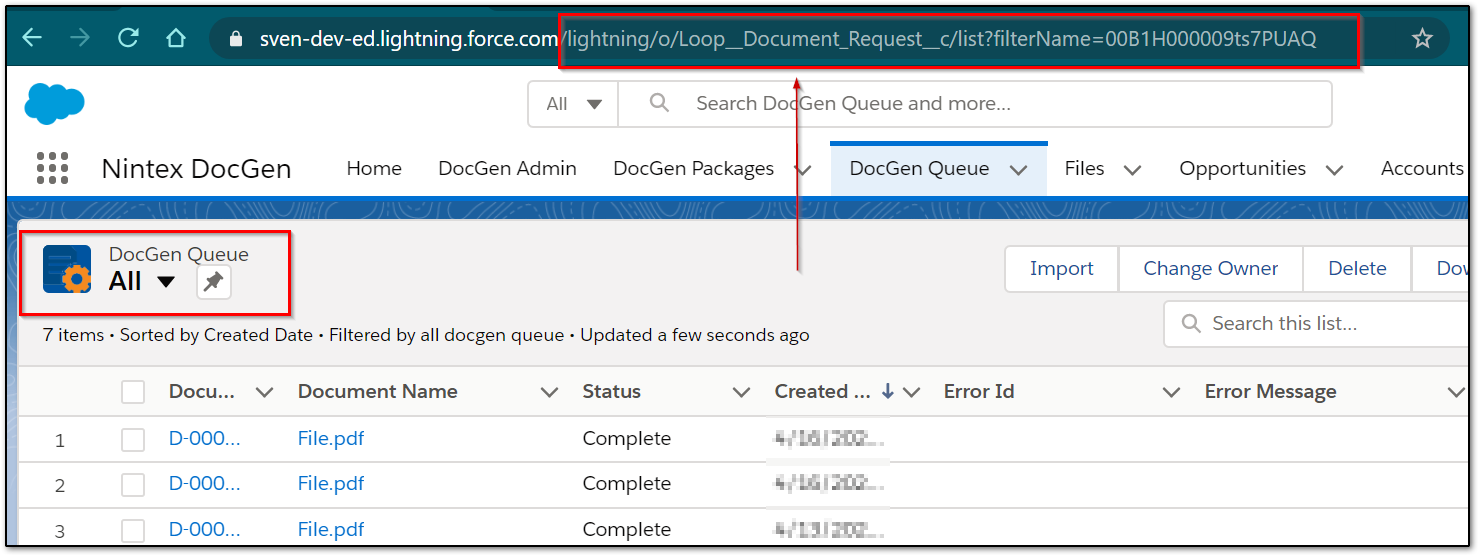
1. Navigate to the desired List View in Lightning and copy the information after the ".com".
2. Replace /apex/loop__jobqueuestatus in line 28 of the Visualforcepage with the desired URL. See example below:
1. Get the URL:

2. Add to the Visualforce Page: