Topic
This article is part one in a series of Style Profile articles that walk through how to extend the look and feel of your SmartForms. For more information on the Style Profile Designer Developer tab, please see the second article in this series titled, Extend SmartForms with the Style Profile Designer - Part 2.
Example
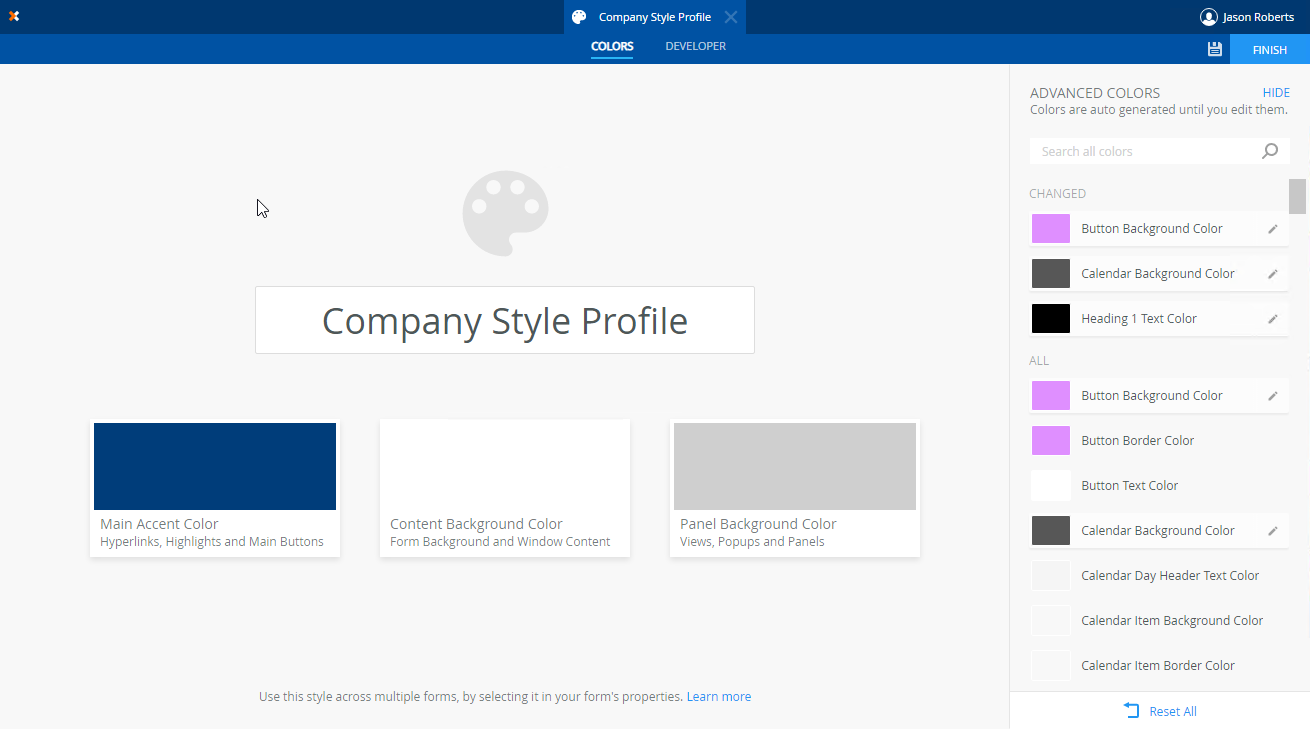
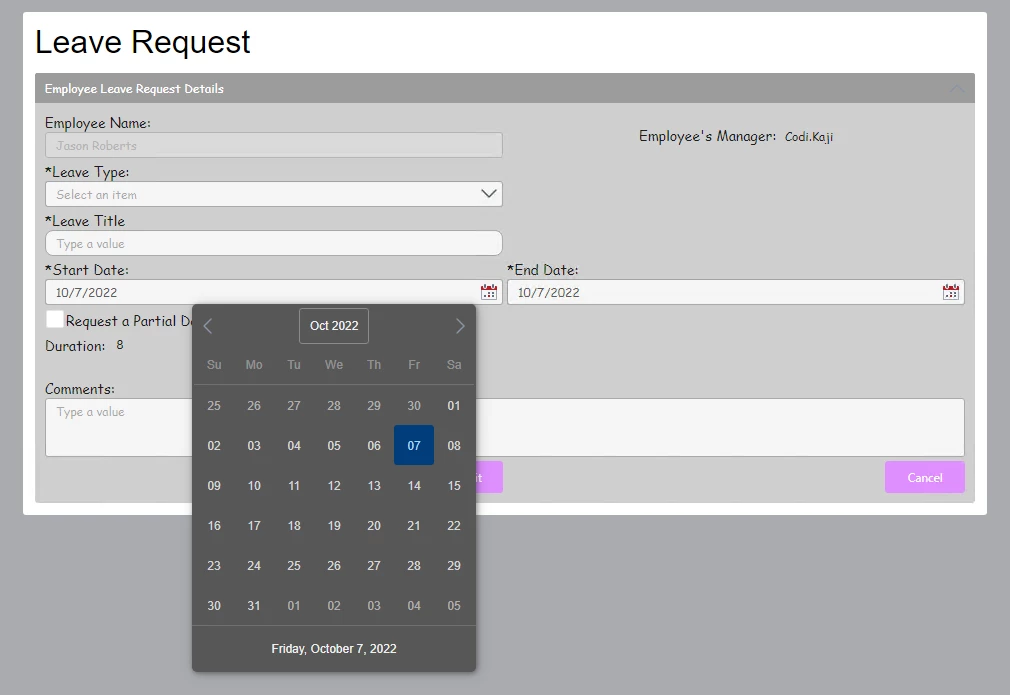
When designing SmartForms, you will often have the requirement to apply different themes of color for the purposes of improving their look and feel. You may also need to align them with your corporate branding standards. The Style Profile colors tab provides you with the ability to change colors for virtually everything that is visible within your SmartForms. Manage your colors for backgrounds, input controls, label controls, headers, and much more. Click on the images below to expand.


Video
In the following video, we will take a look at the Style Profile Designer colors tab that is available in the Automation On-Premises product of Nintex K2 Five. Be sure to check out the additional resources links below that will take you to the user guide for the Style Profile designer as well as the considerations and best practices documentation.
Additional Resources
- Automation On-Premises Help - SmartForms Style Profile
- Automation On-Premises Help - Style Profile Considerations and Best Practices Guide



