How to execute a File attachment download when clicking on a button
kbt154698
PRODUCTK2 smartforms
BASED ONK2 smartforms (all)
TAGSSmartForms Designer
This article was created in response to a support issue logged with K2. The content may include typographical errors and may be revised at any time without notice. This article is not considered official documentation for K2 software and is provided "as is" with no warranties.
LEGACY/ARCHIVED CONTENT
This article has been archived, and/or refers to legacy products, components or features. The content in this article is offered "as is" and will no longer be updated. Archived content is provided for reference purposes only. This content does not infer that the product, component or feature is supported, or that the product, component or feature will continue to function as described herein.
Objective
How to download a file in the File Attachment control when clicking on a button.
Before You Begin
There is no rule that allows you to download the file in the File Attachment control. To get around this, you will need to add an additional data label in your form/view. The data label will contain the javascript required to initiate the download.
How-to Steps
- Add a Data Label control, and check the literal property on the control.
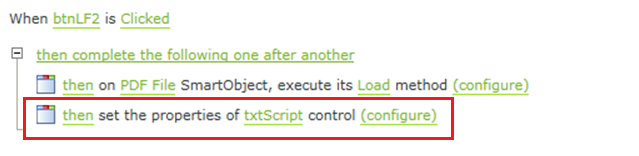
- Below your button click rule, add an action rule to set the properties of the data label. Click on configure, and map the data label's Text property to the following value:
<script type="text/javascript">$('label[class="file-label"]').click();</script>Example:

- Save and test your form.
The above steps can also be applied for the Save as PDF control.



