I am creating my first repeating section to store notes and comments on a form from successive users.
I have managed to capture the data in the sharepoint list (XML multiline text) and then format the elements of it for HTML output and store that as well, however, the entire repeating section that contained the data when I submitted it is an appropriately sized large gray area, instead of continuing to show the data I submitted in the individual fields.
I can hit the add row and it simply expands the gray space.
Should I not be able to expect another set of the fields to be available for input, even if the submitted data is no longer shown in the original fields?
I am probably missing some very simple part of the process or expecting behaviour that is not supported, as I have not seen anyone else reporting this problem.
Repeating section field area is blank after submitting
Best answer by MegaJerk
alrighty. So I cannot discover the exact place where the default styles for a Repeating Section are being generated, but I have cooked up a solution that should work to correct the issue when the form is being rendered initially.
(Note: this is only relevant to Classic Forms!)
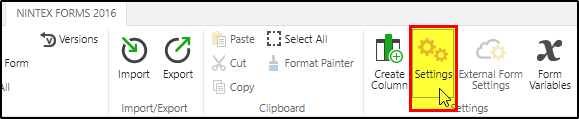
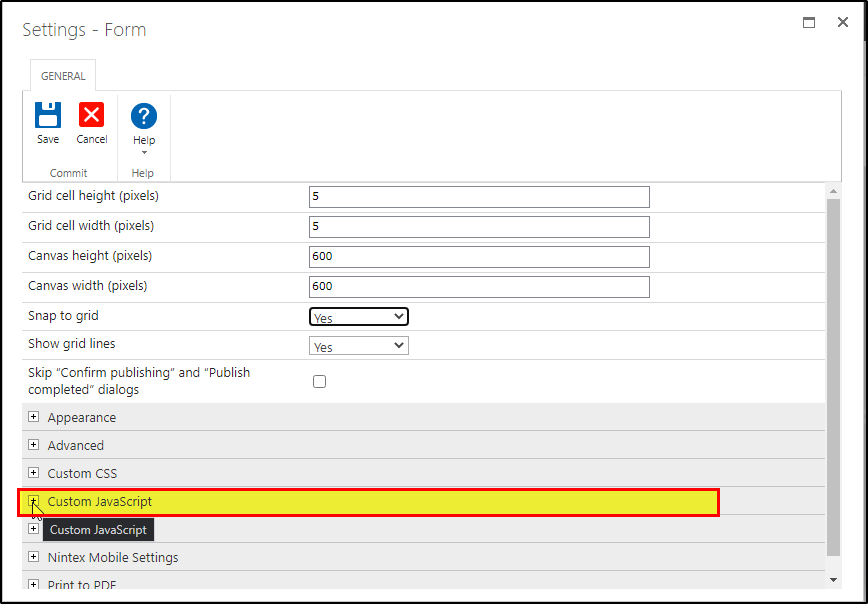
Open up your Form's Settings, and expand the Custom JavaScript accordion:


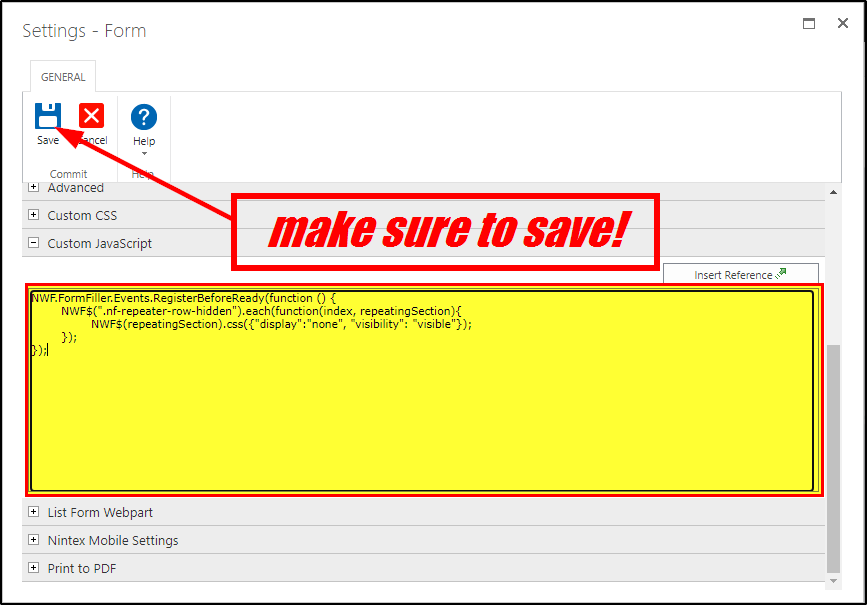
Once there, you can just add this code to the very bottom of whatever you already have in there, if anything:
NWF.FormFiller.Events.RegisterBeforeReady(function () {
NWF$(".nf-repeater-row-hidden").each(function(index, repeatingSection){
NWF$(repeatingSection).css({"display":"none", "visibility": "visible"});
});
});

What this does is pretty straight forward. Before the Form is Ready to use by the user, this will execute and loop through all of the Repeating Sections on the page and will make sure that the css for display and visibility are set to their correct values.
Let me know if this corrects the issue.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


