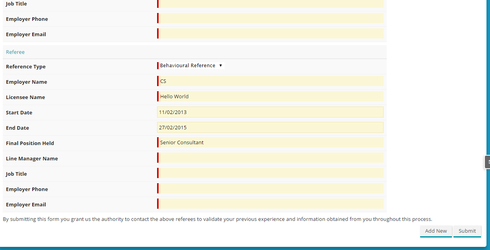
In the below screenshot, “Add New” button creates a new row to the model, which adds a new section to the page with 10 fields.
Let’s put the user added 3 rows, is there a way for the user to delete his second entry. I know you can’t add a button to a field editor, is there other component or other workaround.
Question
Removing particular field editor row
 +3
+3This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




