Hello,
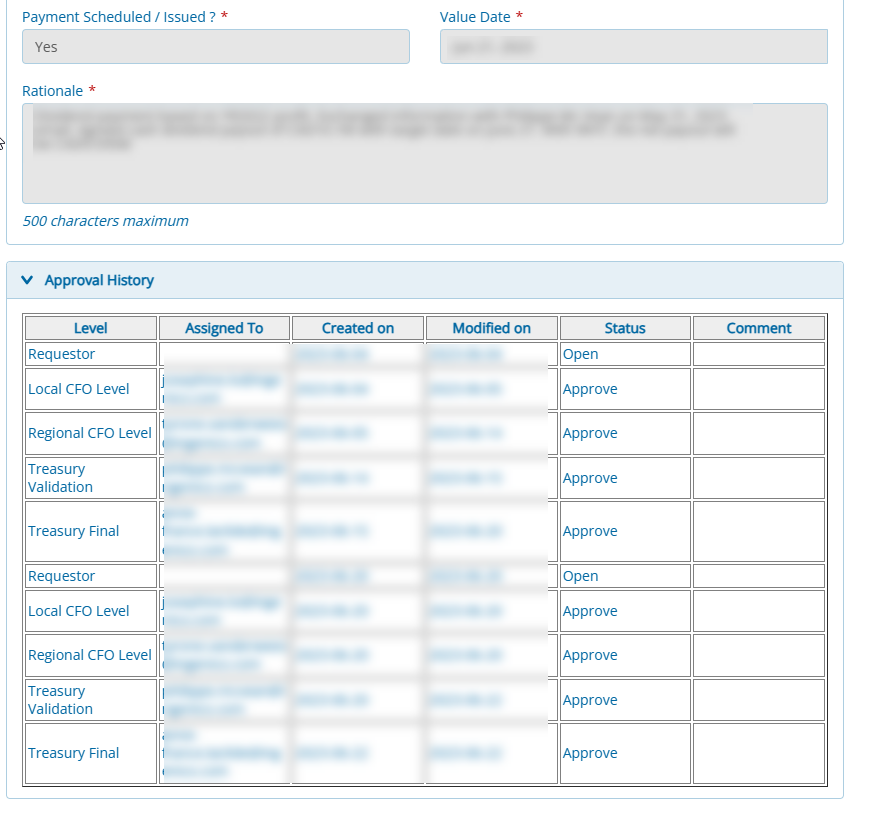
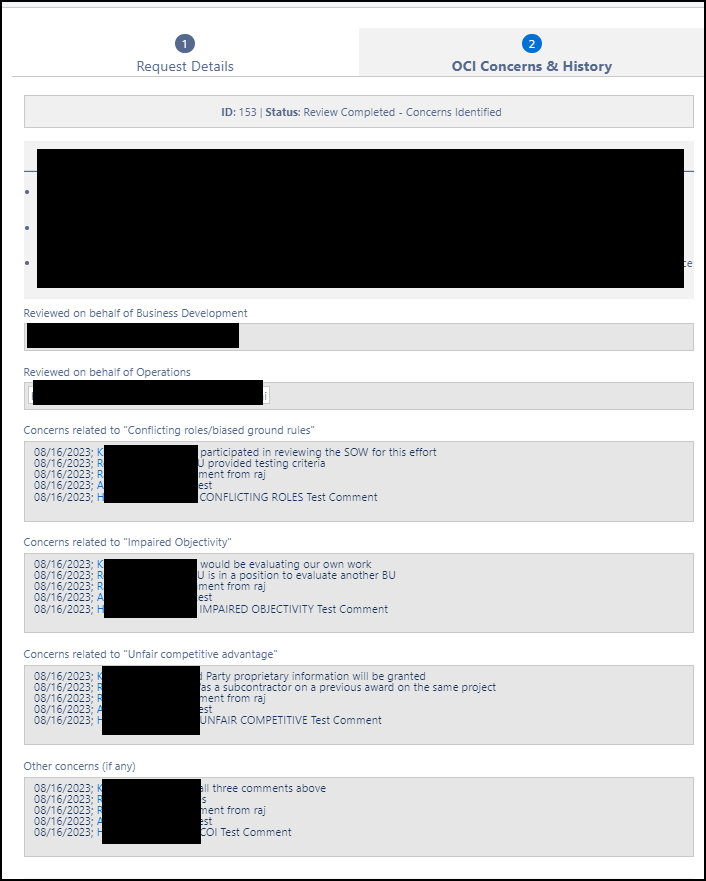
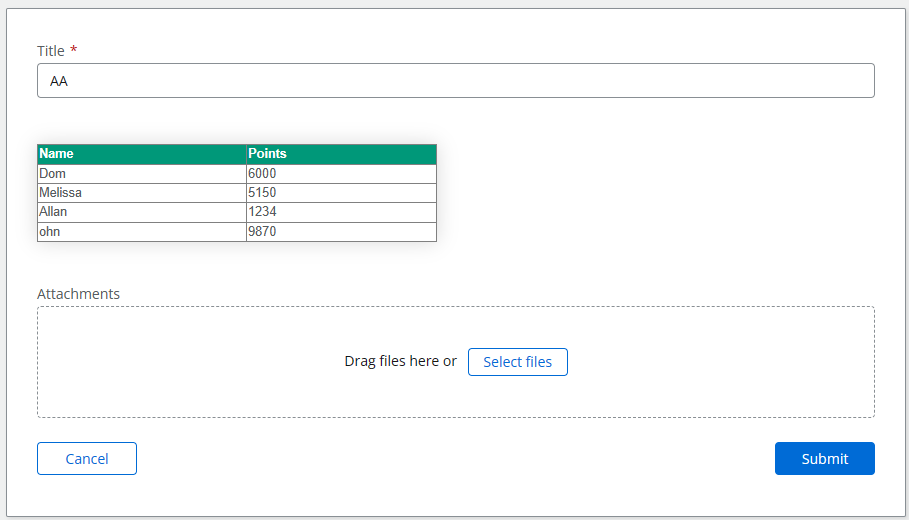
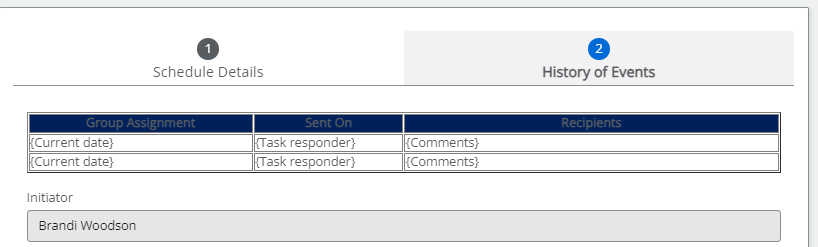
I have a Nintex form built out in SharePoint that uses a workflow built out in Nintex Workflow Cloud. I have several task forms in NWC where the responses need to be populated back into the SharePoint list (which I know how to do) and also the original form. The user needs to then be able to view the completed original form with all responses populated.
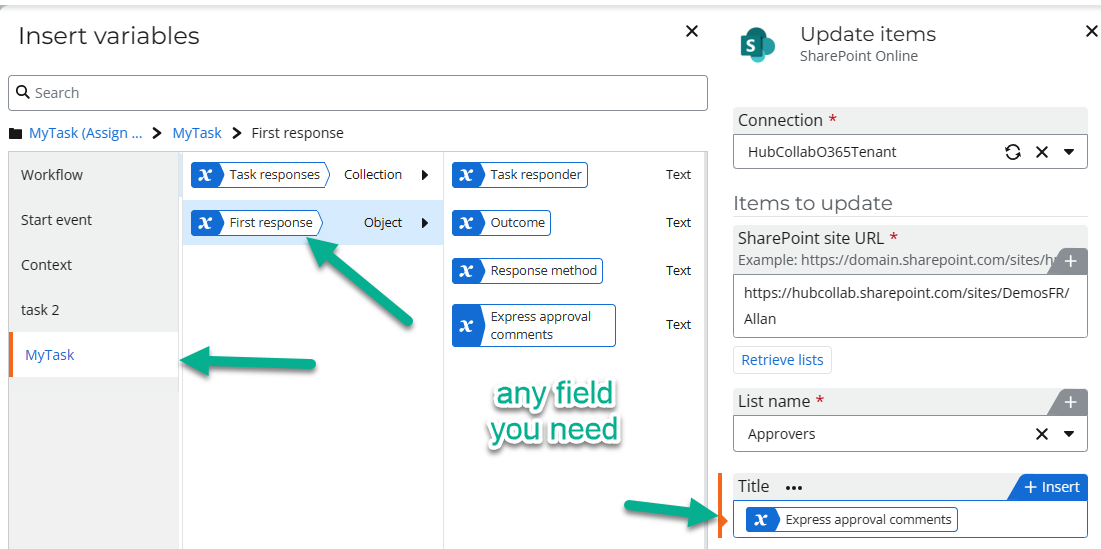
So, how can I get responses put into a NWC task form populated back into the original Nintex form?
Thanks in advance to anyone who can help,
Justine